JSON
1. 什么是JSON?
- JSON值得是JavaScript对象表示法(JavaScript Object Notation)
- JSON是轻量级的文本数据交换格式
- JSON独立于语言
- JSON具有自我描述性,更易于理解
JSON使用JavaScript语法来描述数据对象,但是JSON仍然独立于语言和平台。
JOSN解释器和JSON库支持许多不同的编程语言。
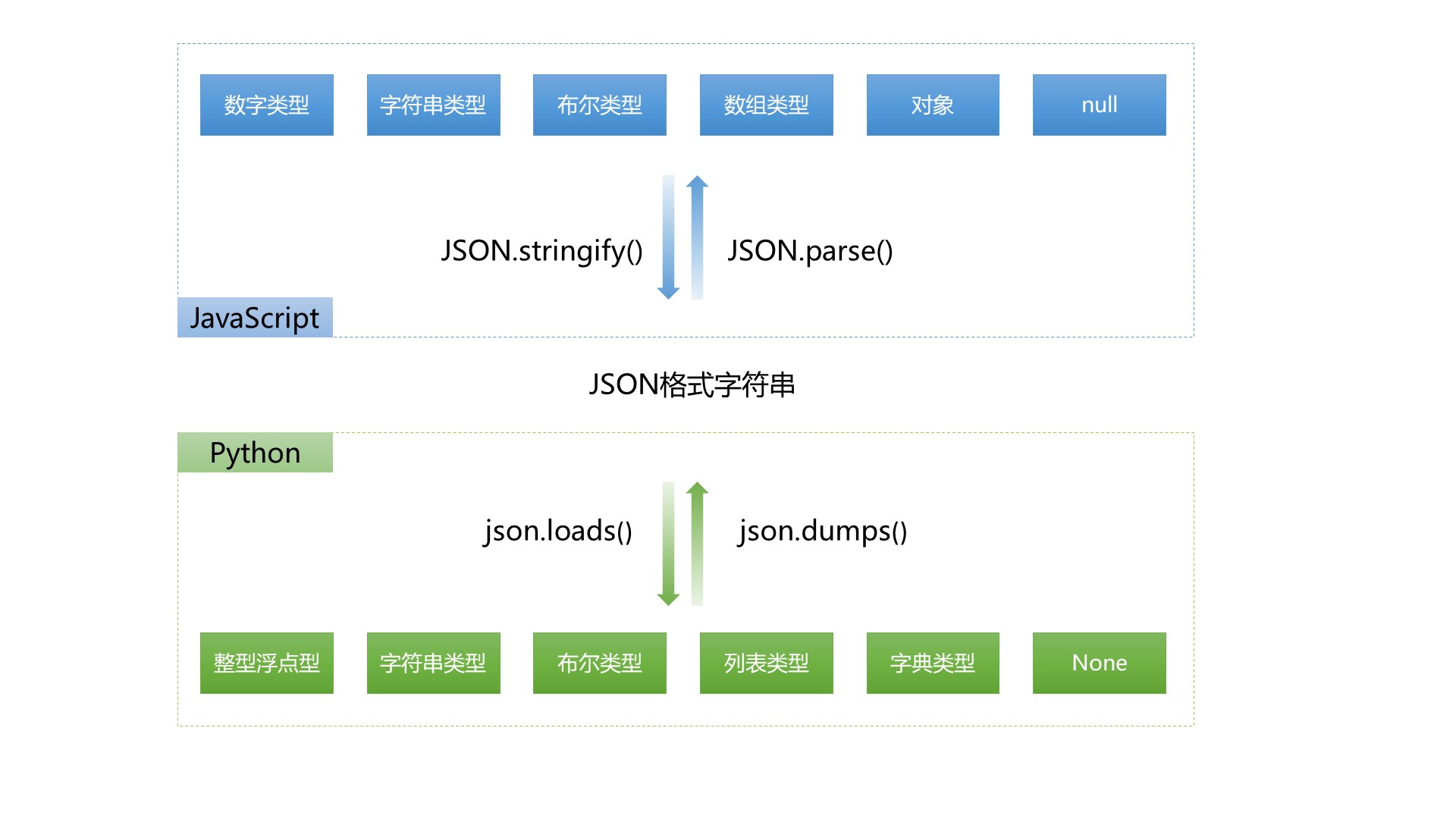
如图所示:

合格的json对象:
["one", "two", "three"]
{"one": 1, "two": 2, "three": 3}
{"names": ["张三", "李四"]}
[{"name": "张三"}, {"name": "李四"}]
不合格的json对象:
{name: "张三", "age": 32} // 属性名必须使用双引号
[32, 64, 128, oxFFF] // 不能使用十六进制值
{"name": "张三", "age": underfined} // 不能使用undefined
{
"name": "张三",
"birthday": new Date("Fri, 26 Aug 2011 07:13:10 GMT"),
"getName": function(){return this.name;}
} // 不能使用函数和日期对象
2. stringify与parse方法
JavaScript中关于Json对象和字符串转换的两个方法:
JSON.parse():用于将一个JOSN字符串转换为JavaScript对象。
JSON.parse('{"name": "yang"}');
JSON.parse('{name: "wei"}'); // 错误
JSON.parse('[18, underfined]'); // 错误
JSON.stringify():用于将JavaScript值转换为JSON字符串。
JSON.stringify({name: "yang"})
3. 和XML的比较
JSON格式于2001年由Douglas Crockford提出,目的就是取代繁琐笨重的XML格式。
JSON格式有两个显著的优点:书写简单,一目了然;符合JavaScript原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>
用JSON表示如下:
{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities":{
"city":["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}
]
}
由上面的两段代码可以看出,JSON简单的语法格式和清晰的层次结构明显要比XML容易阅读,并且在数据交换方面,由于JSON所使用的字符要比XML少得多,可以大大得节约传输数据所占用得带宽。


