react-dnd踩坑之拖拽快照偏移问题
直接上图!!!

可以看到:
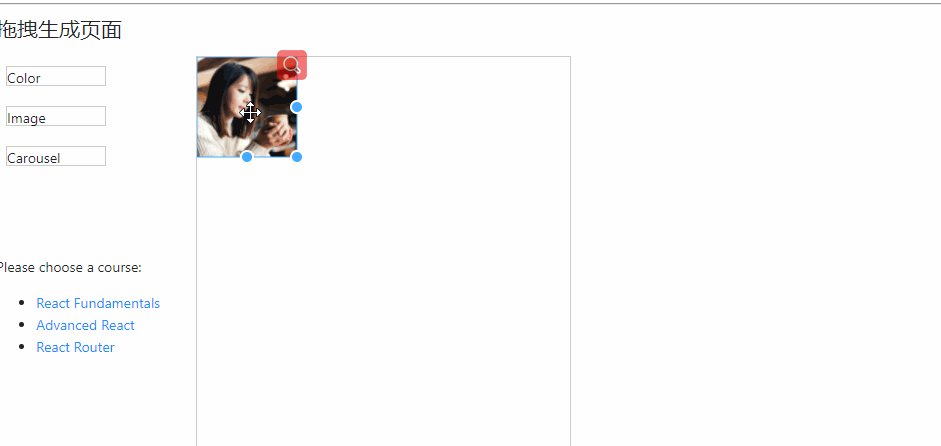
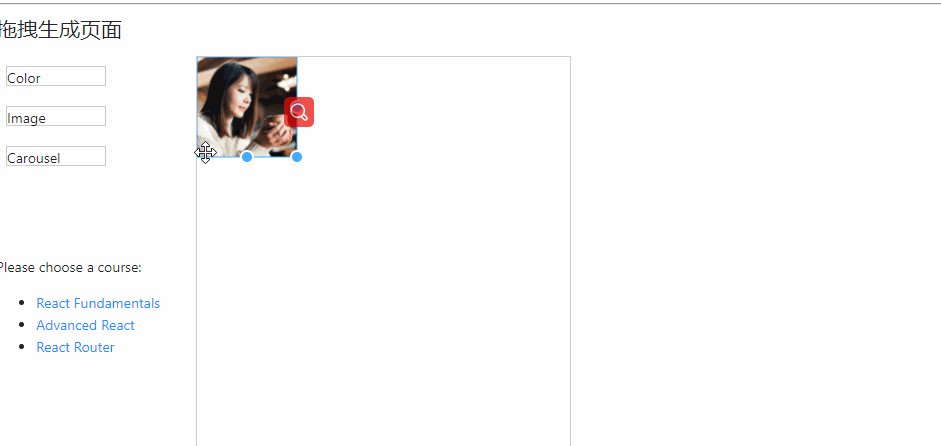
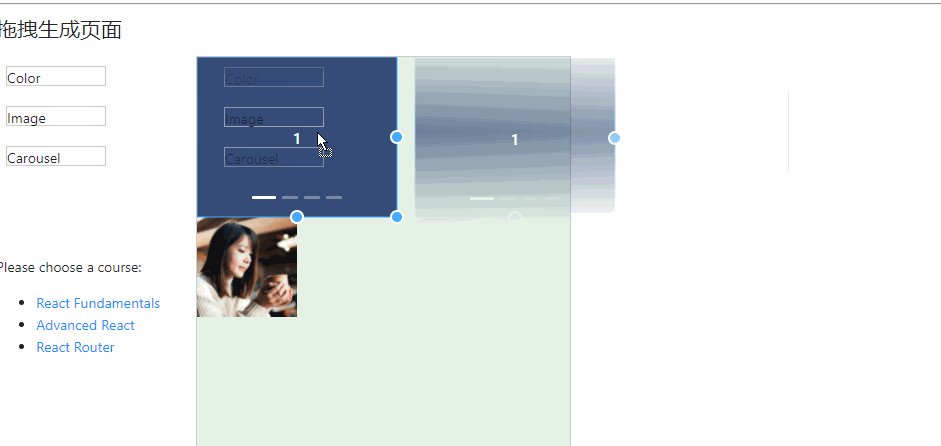
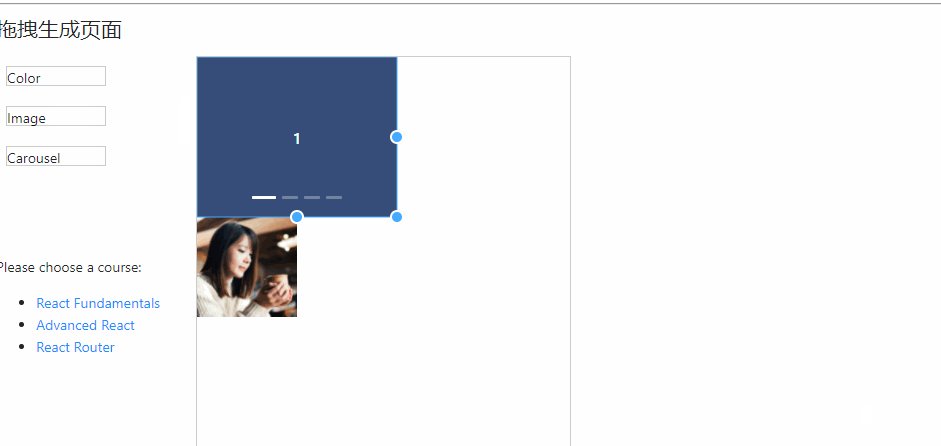
上面分别演示了拖拽图片和拖拽轮播图的效果,拖拽图片是我想要实现的效果,当图片换成轮播图的时候,拖拽跟随的快照发生了奇怪的偏移;
直接去github上面找解决办法,找找找...,终于发现了前人种下的树,请看issue传送门
虽然英语水平一般,但不难看出这个问题讨论的热火朝天,回复很多,大多看不懂在说啥,但不碍事,凭着经验,直接找大拇指多的,问号结尾的自动忽略。

嘿嘿,这大拇指看着就极其舒服,于是试了试,试试试,总算是看到效果了,需要把轮播图容器上的transfrom写死translate3d(0,0,0),这样就不会有偏移了,问题其实也不难猜到,奇怪的偏移和translate3d设置的偏移相关。
但是又有另一个问题,如果transfrom写死translate3d(0,0,0),轮播图会默认显示最后一张,这是轮播图为了做无限滚动,所以会将最后一张放在第一张前面,那怎么办呢,干掉其它轮播页,只保留首页的轮播,这样基本就能达到想要的效果了。
但是,这样需要通过样式覆盖,修改组件原来样式,解决得总感觉不如人意。
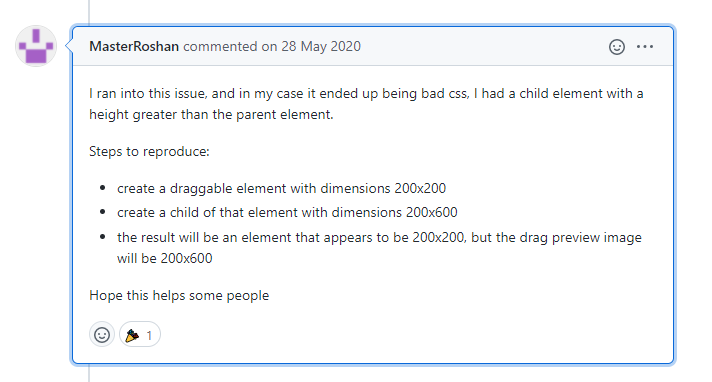
另外还有一个办法,答案传送门

需要控制子元素的大小不要超过父元素,遵守上面的条件,我将轮播图改成了渐变切换,渐变切换和滚动切换原理不一样,子元素的宽度不会超出容器,正好符合要求,效果和上面成功的效果图一样,就不重复贴图了。
总结:如果仅仅预览,不需要轮播的实际切换效果,第二个答案不用样式覆盖会更方便一点,当然,第一个方法也不难,方法嘛,能解决问题就行。

