免费的云数据库mlab
前言:
继续前面的node后台开发,这次添加连接数据库的功能,主要记录mlab云数据库的使用及其中遇到的坑。
架构:
前端:react
后台:koa
数据库:mongodb(复制官网原话: mLab is now part of MongoDB),500M的资源免费使用,用来学习以下还是很香的
服务器:三·丰·云免费云服务器(还有免费虚拟主机,免备案服务)
一、注册一个mlab账号
登录官网,sign up,开始填写信息
二、登录
有个小坑,如果你还在mlab官网登录,就会发现,不管怎么输入用户名和密码都是错误,原因无它,看左边提示
If you created your account recently sign in with MongoDB Atlas instead.
mLab has been closed to new account creation since February 2019.
用MongoDB Atlas页面的登录就可以了,点这里登录
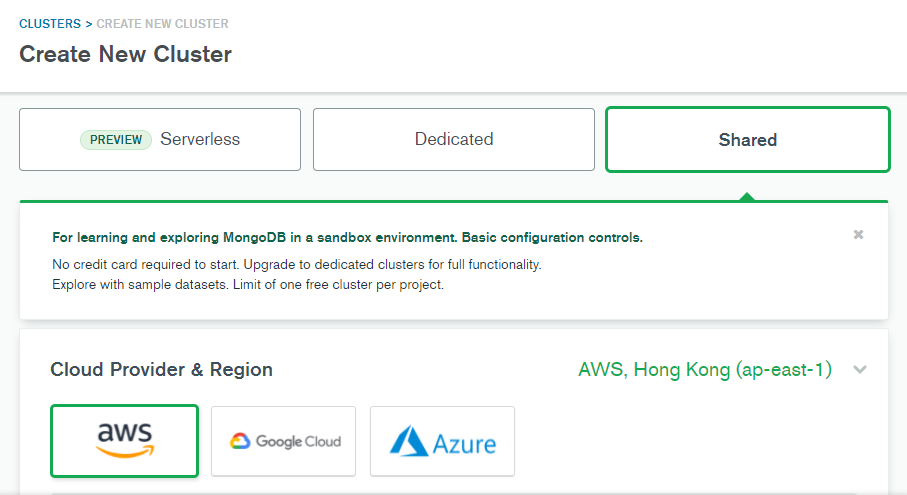
三、新建集群(clusters)
作为一个没摸索过云数据库的小白,虽然页面上那些配置看不太懂,但是free还是分的清的,

免费的只能选shared这种,然后选云,其他都默认,最后create cluster,就ok了。
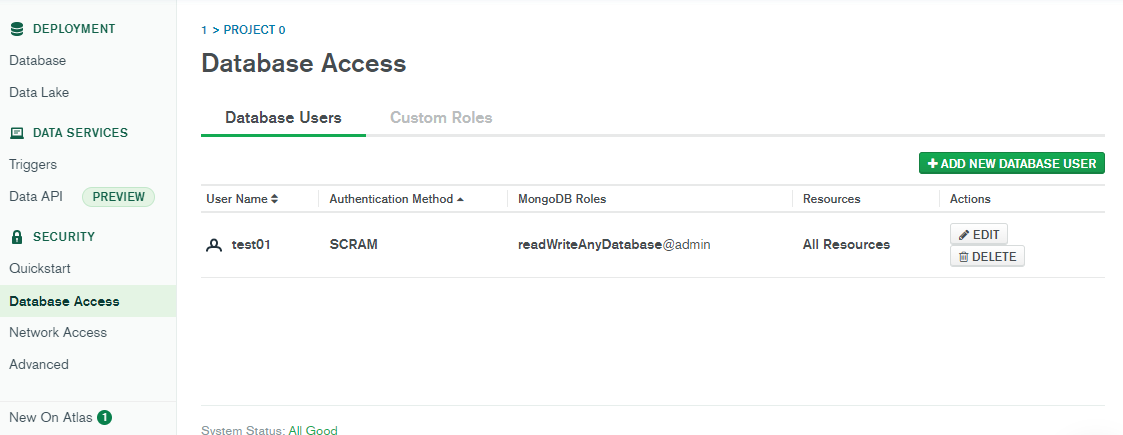
四、数据库连接设置
主要就是设置一个用户名和密码,用于连接数据库

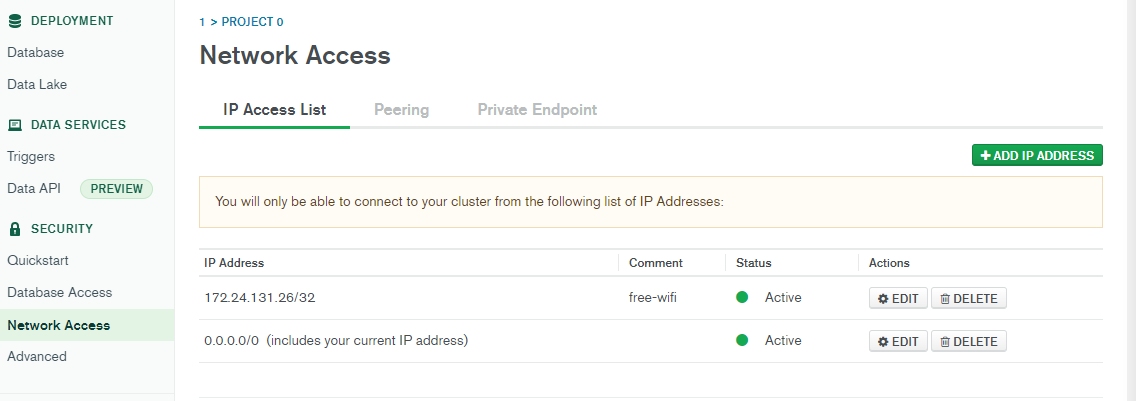
五、网络连接
主要设置ip白名单,因为是测试用,所以直接设所有ip可连,像这样 : 0.0.0.0/0

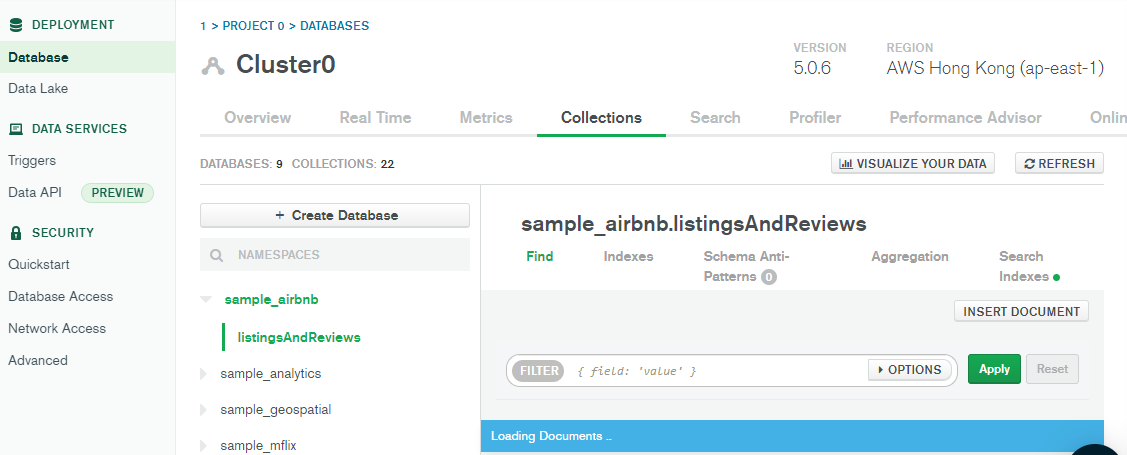
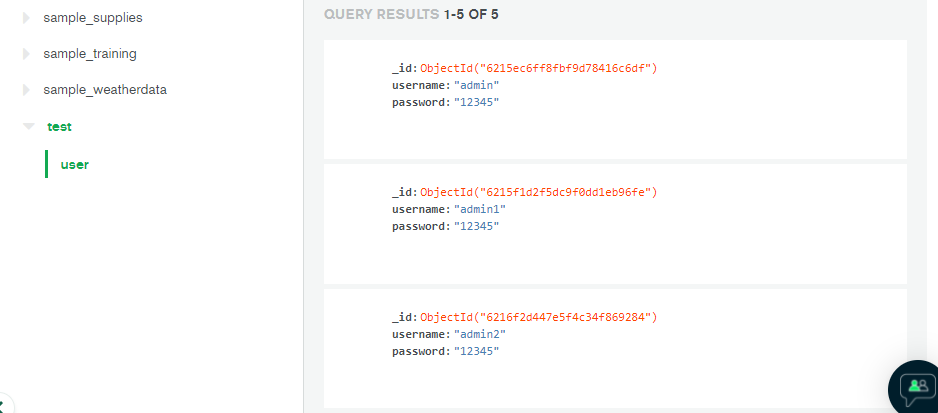
六、新建数据库
没有数据库的话界面不太一样,忘了截图了,直接截一张有数据之后的图吧

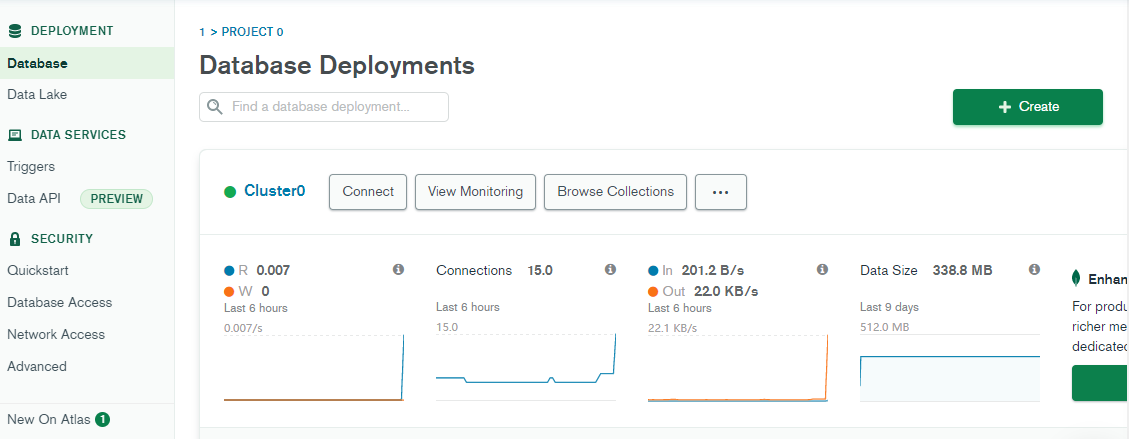
七、连接数据库
新建数据库之后,界面首页会变成那个数据库的可视化页面,

点击connect按钮
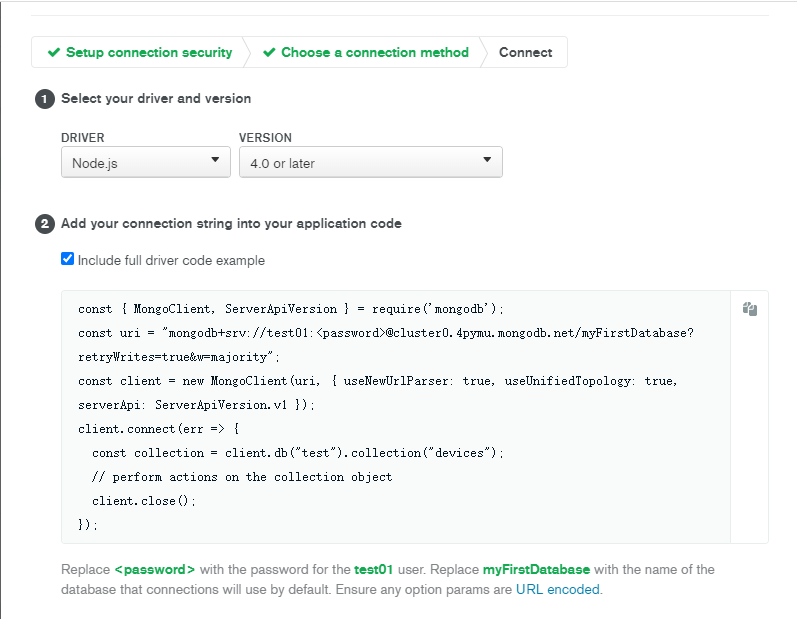
选择connect your application

需要注意下面这行小字,上面用户名,密码,myFirstDatabase(默认连接的数据库)都需要根据实际需要修改。node的版本不一样,代码也会有点差异。
八、测试一下写入效果
const createUser = (user) => { return new Promise((resolve, reject) => { client.db("test").collection("user").insertOne(user, function(err, res) { if (err) reject(err); resolve() console.log("文档插入成功"); }); }) }

后面就是项目的开发了。
最后:大功告成。。。NONONO,路漫漫其修远兮~

