nodejs学习(三)--express连接mysql数据库,mysql查询封装
一、说一下
连接不同的数据库需要安装相应的插件,此demo使用mysql数据库,需自行安装mysql数据库软件。
新建数据库webapp,
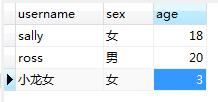
新建表users:

二、直接开码
npm install mysql --save
注释:安装mysql依赖包,保存在本项目
1、测试
尝试连接数据库,并查询表users
在app.js中,随便找个位置添加如下测试代码,测试完可删除
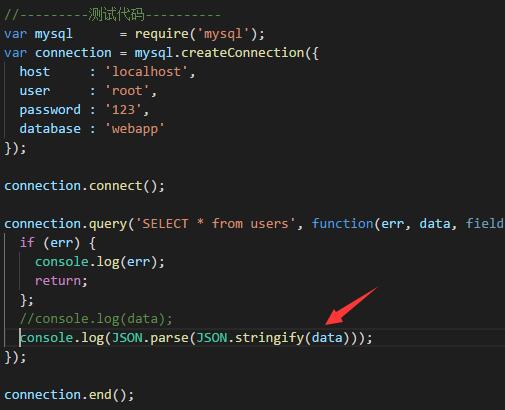
//---------测试代码---------- var mysql = require('mysql'); var connection = mysql.createConnection({ host : 'localhost', user : 'root', password : '123', database : 'webapp' }); connection.connect(); connection.query('SELECT * from users', function(err, data, fields) { if (err) { console.log(err); return; }; console.log(data); }); connection.end();
启动服务器
nodemon app

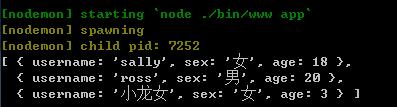
nice,数据获取成功。
但是数据格式和数据不太一样,所以需要对获取的结果处理一下,修改:

将数据转成json字符串,然后再转成json对象就是我们想要的数据结构了,打印结果:

ok,连接数据库测试成功,开始封装数据查询模块,删除掉测试代码
2、封装
根目录下新建db.config.js
module.exports = {
host : 'localhost',
user : 'root',
password : '123',
database : 'webapp'
}
配置参数需自定义,示例只做参考
根目录新建db.js
var mysql = require('mysql'); var dbConfig = require('./db.config'); module.exports = { query : function(sql,params,callback){ //每次使用的时候需要创建链接,数据操作完成之后要关闭连接 var connection = mysql.createConnection(dbConfig); connection.connect(function(err){ if(err){ console.log('数据库链接失败'); throw err; } //开始数据操作 connection.query( sql, params, function(err,results,fields ){ if(err){ console.log('数据操作失败'); throw err; } //将查询出来的数据返回给回调函数,这个时候就没有必要使用错误前置的思想了,因为我们在这个文件中已经对错误进行了处理,如果数据检索报错,直接就会阻塞到这个文件中 callback && callback(JSON.parse(JSON.stringify(results)), JSON.parse(JSON.stringify(fields))); //results作为数据操作后的结果,fields作为数据库连接的一些字段,大家可以打印到控制台观察一下 //停止链接数据库,必须再查询语句后,要不然一调用这个方法,就直接停止链接,数据操作就会失败 connection.end(function(err){ if(err){ console.log('关闭数据库连接失败!'); throw err; } }); }); }); } };
封装完成,可以在任意的文件进行调用。
routes/index.js
var express = require('express'); var router = express.Router(); var db = require("../db"); //引入数据库封装模块 /* GET home page. */ router.get('/', function(req, res, next) { //查询users表 db.query("SELECT * FROM USERS",[],function(results,fields){ console.log(results); res.render('index', { title: 'Express11' }); }) }); module.exports = router;
刷新首页,查看打印结果

very nice,封装完成,接下来就是封装增删改查,完善数据库操作方法了。
三、最后
路漫漫其修远兮,框架到目前也算是有了个大概,接下来,就要开始填充内容了。
参考文章:https://blog.csdn.net/crazy_jialin/article/details/78042855


