Docker从入门到精通<5>-数据持久化
存储管理

默认情况下,在容器内创建的所有文件都存储在可写容器层上,当容器删除,容器里面的数据就会丢失,所以我们需要将容器中的数据持久化。
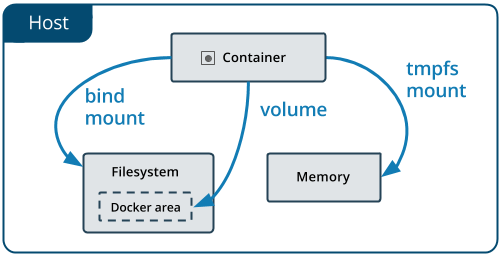
- Volumes : 卷是最佳的选择,存储的文件会保存在docker可以管理的区域,非docker进程无法一般无法修改部分内存。(默认存在/var/lib/docker/volumes/<volume-name>)
- bind mount: 将主机上的目录挂载到docker容器中,如果这个目录不存在,则会自动创建。存在一定安全隐患,因为docker容器可以随意修改目录中的内容。
- tmpfs: 只会讲数据保存在内存中,而不会进行持久化。
数据卷
因此我们选择卷的方式进行容器数据的持久化:
1 2 3 4 | docker volume create my-volume # 创建卷docker volume ls my-volume # 列出卷docker volume inspect my-volume # 检查卷docker volume rm my-volume # 删除卷 |
我们创建一个nginx的容器,使用一个没有创建的卷:
1 | docker run -d -p 80:80 --restart=unless-stopped --name dev-volume -v my-volume-02:/usr/share/nginx/html nginx:1.20 |
我们检查下容器和卷
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | [root@vm1 ~]# docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMESc45f2aeb63bc nginx:1.20 "/docker-entrypoint.…" 4 minutes ago Up 3 minutes 0.0.0.0:80->80/tcp, :::80->80/tcp dev-volume[root@vm1 ~]#[root@vm1 ~]#[root@vm1 ~]# docker volume lsDRIVER VOLUME NAMElocal my-volume-02[root@vm1 ~]#[root@vm1 ~]#[root@vm1 ~]# docker inspect my-volume-02[ { "CreatedAt": "2021-07-13T17:54:15+08:00", "Driver": "local", "Labels": null, "Mountpoint": "/var/lib/docker/volumes/my-volume-02/_data", "Name": "my-volume-02", "Options": null, "Scope": "local" }][root@vm1 ~]#[root@vm1 ~]# cd /var/lib/docker/volumes/my-volume-02/_data[root@vm1 _data]#[root@vm1 _data]#[root@vm1 _data]# ls50x.html index.html |
卷确实被自动创建了,我们直接页面访问也是ok。我们可以在index.html中加点内容再进行访问发现我们添加新内容也展示出来了,然后删除容器,重新启动另外一个容器,也是可以访问到我们新修改的内容的,可见数据已经持久化了。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | [root@vm1 _data]# curl http://localhost<!DOCTYPE html><html><head><title>Welcome to nginx!</title><style> body { width: 35em; margin: 0 auto; font-family: Tahoma, Verdana, Arial, sans-serif; }</style></head><body><h1>Welcome to nginx!</h1><p>If you see this page, the nginx web server is successfully installed andworking. Further configuration is required.</p><p>For online documentation and support please refer to<a href="http://nginx.org/">nginx.org</a>.<br/>Commercial support is available at<a href="http://nginx.com/">nginx.com</a>.</p><p><em>Thank you for using nginx.</em></p></body></html>[root@vm1 _data]#[root@vm1 _data]#[root@vm1 _data]# echo '<h1>Hello World</h1>' > index.html[root@vm1 _data]#[root@vm1 _data]# curl http://localhost<h1>Hello World</h1>[root@vm1 _data]#[root@vm1 _data]# docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMESc45f2aeb63bc nginx:1.20 "/docker-entrypoint.…" 10 minutes ago Up 9 minutes 0.0.0.0:80->80/tcp, :::80->80/tcp dev-volume[root@vm1 _data]#[root@vm1 _data]# docker rm -f dev-volumedev-volume[root@vm1 _data]#[root@vm1 _data]#[root@vm1 _data]# docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES[root@vm1 _data]#[root@vm1 _data]#[root@vm1 _data]# docker run -d -p 80:80 --restart=unless-stopped --name dev-volume -v my-volume-02:/usr/share/nginx/html nginx:1.20f078f845f71ccc4a213bd803f3c622c95bf1293adfb8bb308476bd7a4559c867[root@vm1 _data]#[root@vm1 _data]#[root@vm1 _data]#[root@vm1 _data]# docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMESf078f845f71c nginx:1.20 "/docker-entrypoint.…" 11 seconds ago Up 10 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp dev-volume[root@vm1 _data]#[root@vm1 _data]#[root@vm1 _data]#[root@vm1 _data]# curl http://localhost<h1>Hello World</h1> |
把宿主机的目录挂载到容器中
1 2 3 4 5 6 7 8 9 | [root@vm1 ~]# mkdir /data[root@vm1 ~]# echo '<h1>Hello World</h1>' > /data/index.html[root@vm1 ~]#[root@vm1 ~]#[root@vm1 ~]# docker run -d -p 81:80 --restart=unless-stopped --name nginx -v /data/:/usr/share/nginx/html nginx:1.20cf4428fc158e3fefdd0eb0dd8cf9b010653bb7f546137eb8bef0ff65427b6bb1[root@vm1 ~]#[root@vm1 ~]# curl http://localhost:81<h1>Hello World</h1> |
注意:我们在挂载的时候还可以指定权限
拥抱不确定,未来可期!喜欢该文章请不吝点赞推荐,如有疑问欢迎留言,我们一起探讨。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步