前端工程化
一、前后端混合开发
1.沟通成本高
2.分工不明确
3.不便于管理
4.不便维护扩展
二、前后端分离开发
1.当前最为主流的开发模式
2.流程
(1)需求分析;
(2)接口定义(API接口文档);
(3)前后端并行开发(遵守规范);
(4)测试(前端、后端);
(5)前后端联调测试。
三、前端工程化
1.前端工程化
是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。
2.环境准备
(1)NodeJS
(2)Vue-cli
3.创建Vue项目
(1)方式一:命令行 vue create vue-projrct01
(2)方式二:图形化界面 vue ui
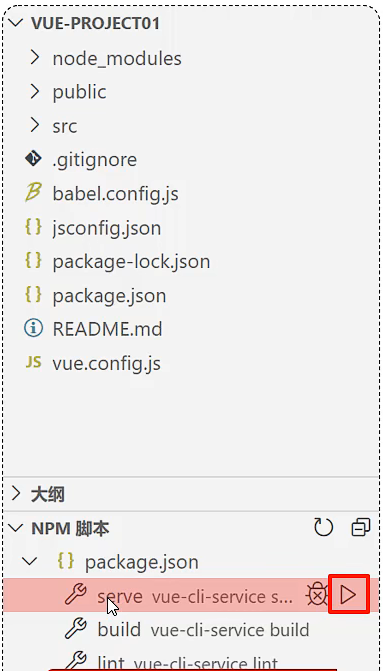
4.Vue项目目录结构
(1)node_modules:整个项目的依赖包;
(2)public:存放项目的静态文件;
(3)src:存放项目的源代码;
- assets:静态资源;
- components:可重用的组件;
- router:路由配置;
- views:视图组件(页面);
- App.vue:入口页面(根组件);
- main.js:入口js文件。
(4)package.json:模块基本信息,项目开发所需要模块,版本信息;
(5)vue.config.js:保存vue配置的文件,如:代理、端口的配置等。
5.Vue项目启动
(1)方式一:图形化界面

(2)方式二:命令行 项目路径>npm run serve
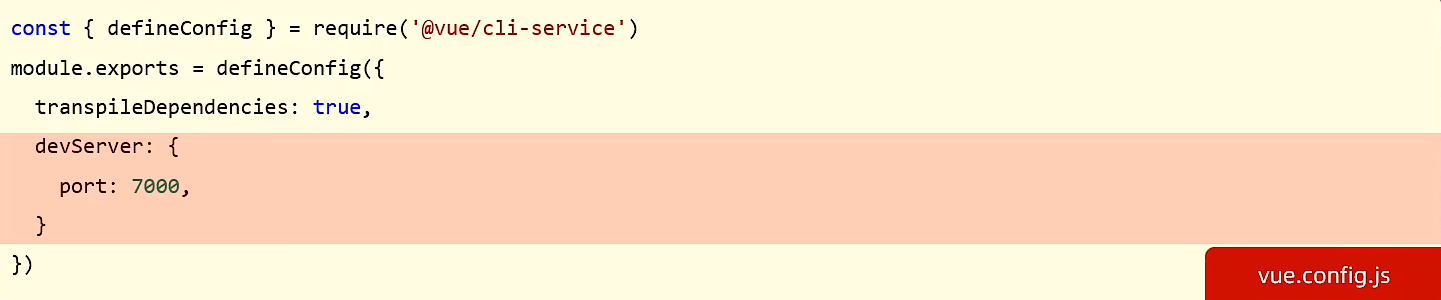
6.Vue项目配置端口

7.Vue项目开发流程
(1)入口文件:main.js;
(2)根组件:APP.Vue:

(3)Vue的组件文件以.Vue结尾,每个组件由三个部分组成:<template>、<script>、<style>。

 前端工程化
前端工程化


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端