JavaScript
一、什么是JavaScript?
1.JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互;
2.JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似;
3.JavaScript在1995年由Brendan Eich 发明,并于1997年成为ECMA标准;
4.ECMAScript 6 (ES6)是最新的JavaScript版本(发布于2015年)。
二、JavaScript引入方式
1.内部脚本
将JS代码定义在HTML页面中
(1)JavaScript代码必须位于<script></script>标签之间;
(2)在HTML文档中,可以在任意地方,放置任意数量的<script>;
(3)一般会把脚本置于<body>元素的底部,可改善显示速度。
2.外部脚本
将JS代码定义在外部JS文件中,然后引入到HTML页面中
(1)外部JS文件中,只包含JS代码,不包含<script>标签;
(2)<script>标签不能自闭合。
三、JavaScript书写语法
1.区分大小写
与Java一样,变量名、函数名以及其他一切东西都是区分大小写的。
2.每行结尾的分号可有可无
3.注释
(1)单行注释://注释内容
(2)多行注释:/*注释内容*/
4.大括号表示代码块
四、JavaScript输出方式
1.使用window.alert()写入警告框;
2.使用document.write()写入HTML输出;
3.使用console.log()写入浏览器控制台。
五、变量
1.JavaScript中用var关键字(variable的缩写)来声明变量。
2.JavaScript是一门弱类型语言,变量可以存放不同类型的值。
3.变量名规则
(1)组成字符可以是任何字母、数字、下划线(_)或美元符号($);
(2)数字不能开头;
(3)建议使用驼峰命名。
4.var特点
(1)作用域比较大,全局变量;
(2)可以重复定义。
5.注意事项
(1)ECMAScript 6新增了let关键字来定义变量。它的用法类似于var,但是所声明的变量,只在let 关键字所在的代码块内有效,且不允许重复声明。
(2)ECMAScript 6新增了const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
六、数据类型&运算符
1.数据类型分为
原始类型和引用类型。
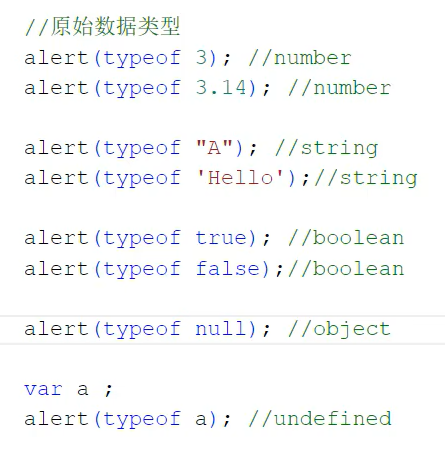
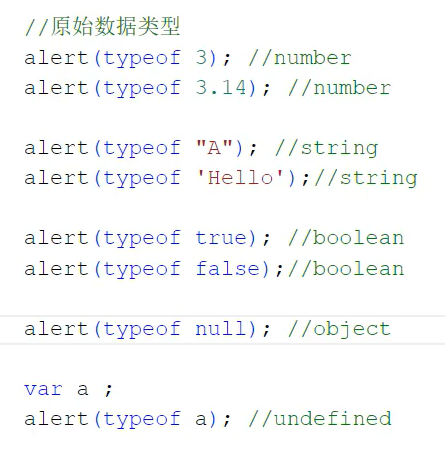
2.原始类型
(1)number: 数字(整数、小数、NaN(Not a Number));
(2)string:字符串,单双引皆可;
(3)boolean:布尔。true,false;
(4)null:对象为空;
(5)undefined:当声明的变量未初始化时,该变量的默认值是undefined。
3.typeof运算符
使用typeof运算符可以获取数据类型。

4.运算符
(1)算术运算符:+,-,*,/,%,++,--
(2)赋值运算符:=,+=,-+,*=,/=,%=
(3)比较运算符:>,<,>=,<=,!=,==,===
(4)逻辑运算符:&&,||,!
(5)三元运算符:条件表达式?true_value:false_value
5.==与===
==会进行类型转换,===不会进行数据转换
6.类型转换
(1)字符串类型转为数字:将字符串字面值转为数字,如果字面值不是数字,则转为NaN。
(2)其他类型转为boolean:
- Number:0和NaN为false,其他均转为true;
- String:空字符串转为false,其他均转为false;
- Null和undefined:均转为false。
七、流程控制语句
1.if...else if,,,else
2.switch
3.for
4.while
5.do...while
八、函数
1.介绍
函数(方法)是被设计为执行特定任务的代码块。
2.定义
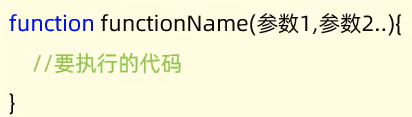
(1)方式一:JavaScript函数通过function关键字进行定义,语法为:

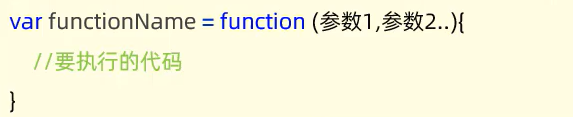
(2)方式二:

3.注意
(1)形式参数不需要类型。因为JavaScript是弱类型语言;
(2)返回值也不需要定义类型,可以在函数内部直接使用return返回即可;
(3)JS中,函数调用可以传递任意个数的参数。
4.调用
函数名称(实际参数列表)
九、Array数组
1.Array
JavaScript中Array对象用于定义数组。
2.定义
(1)方式一:var 变量名 = new Array(元素列表);
(2)方式二:var 变量名 = [元素列表]。
3.访问
arr[索引] = 值
4.特点
(1)长度可变;
(2)可存储任意类型的数据。
5.属性
length:设置或返回数组中元素的数量。
6.方法
(1)forEach():遍历数组中的每个有值的元素,并调用一次传入的函数;
箭头函数(ES6):是用来简化函数定义语法的。具体形式为;(...)=>{...},如果要给箭头函数起名字:var xxx = (...)=>{...}
(2)push():将新元素添加到数组的末尾,并返回新的长度;
(3)splice():从数组中删除元素。
十、String字符串
1.创建
(1)方式一:var 变量名 = new String("...");
(2)方式二:var 变量名 = "...";
2.属性
length:字符串的长度;
3.方法
(1)charAt():返回在指定位置的字符串;
(2)indexOf():检索字符串;
(3)trim():去除字符串两边的空格;
(4)substring(start,end):提取字符串中和两个指定的索引之间的字符(含头不含尾)。
十一、自定义对象
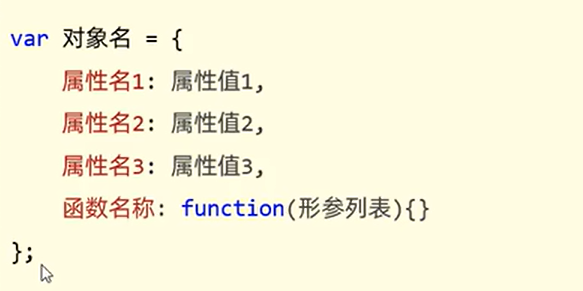
1.定义格式

函数定义可简化:函数名称(形参列表){ }
2.调用格式
(1)对象名.属性名;
(2)对象名.函数名();
十二、JSON
1.概念
(1)JavaScript Object Notation,JavaScript对象标记法;
(2)JSON是通过JavaScript对象标记书写的文本。
(3)由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输。
2.定义
(1)var 变量名 = '{"key1":value1,"key2":value2}';
(2)value的数据类型为:
- 数字(整形或浮点数);
- 字符串(在双引号中);
- 逻辑值(true或false);
- 数组(在方括号中);
- 对象(在花括号中);
- null
3.JSON字符串转为JS对象
var jsObject = JSON.parse(userStr);
4.JS对象转为JSON字符串
var jsonStr = JSON.stringify(jsObject);
十三、BOM
1.概念
Brower Object Mpdel 浏览器对象模型,允许JavaScript与浏览器对话,JavaScript将浏览器的各个组成部分封装成对象。
2.组成
(1)Window:浏览器窗口对象;
(2)Navigator:浏览器对象;
(3)Screen:屏幕对象;
(4)History:历史记录对象;
(5)Location:地址栏对象。
3.Window
(1)获取
直接使用window,其中window.可以省略。 window.alert("Hello Window"); alert("Hello Window");
(2)属性
- history:对 History对象的只读引用;
- location:用于窗口或框架的Location对象;
- navigator:对Navigator对象的只读引用。
(3)方法
- alert():显示带有一段消息和一个确认按钮的警告框;
- confirm():显示带有一段消息以及确认(返回值true)按钮和取消(返回值false)按钮的对话框;
- setInterva():按照指定的周期(以毫秒计)来调用函数或计算表达式;
- setTimeout():在指定的毫秒数后调用函数或计算表达式。
4.Location
(1)获取
使用window.location获取,其中window.可省略。 window.location.属性; location.属性;
(2)属性
href:设置或返回完整的url。
十四、DOM
1.概念
Document Object Model,是W3C(万维网联盟)的标准,定义了访问HTML和XML文档的标准,分为三个不同部分。
2.Core DOM - 所有文档类型的标准模型
(1)Document:整个文档对象;
(2)Element:元素对象
(3)Attribute:属性对象
(4)Text:文本对象;
(5)Comment:注释对象。
3.XML DOM - XML文档的标准模型
4.HTML DOM - HTML文档的标准模型
(1)Image:<img>
(2)Button:<input type = 'button'>
5.获取元素对象
(1)HTML中Element对象可以通过Document对象获取,而Document对象是通过Window对象获取的。
(2)Document对象中提供了获取Element元素对象的函数:
- 根据id属性获取,返回单个Element对象。 var h1 = document.getElementById('h1');
- 根据标签名称获取,返回Element对象数组。 var divs = document.getElementsByTagName('div');
- 根据name属性值获取,返回Element对象数组。 var hobbys = document.getElementsByName('hobby');
- 根据class属性值获取,返回Element对象数组。 var clss = docuemnet.getElementsByClassName('cls');
十五、JS事件
1.事件
HTML事件是发生在HTML元素上的”事情“。比如:
(1)按钮被点击;
(2)鼠标移动到元素上;
(3)按下键盘按键。
2.事件监听
JavaScript可以在事件被侦测到时执行代码。
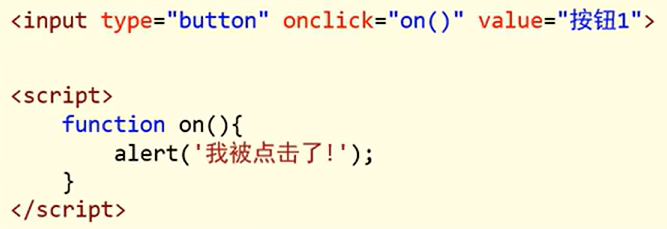
3.事件绑定
(1)方式一:通过HTML标签中的事件属性进行绑定

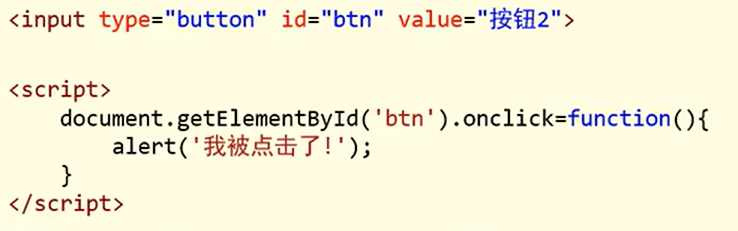
(2)方式二:通过DOM元素属性绑定

4.常见事件
(1)onclick:鼠标单击事件;
(2)onblur:元素失去焦点;
(3)onfocus:元素获得焦点;
(4)onload:某个页面或图象被完全加载;
(5)onsubmit:当表单被提交时触发该事件;
(6)onkeydown:某个键盘的键被按下;
(7)onmouseover:鼠标被移到某元素之上;
(8)onmouseout:鼠标从某元素被移开。

 JavaScript
JavaScript


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧