【代码笔记】Web-HTML-表单
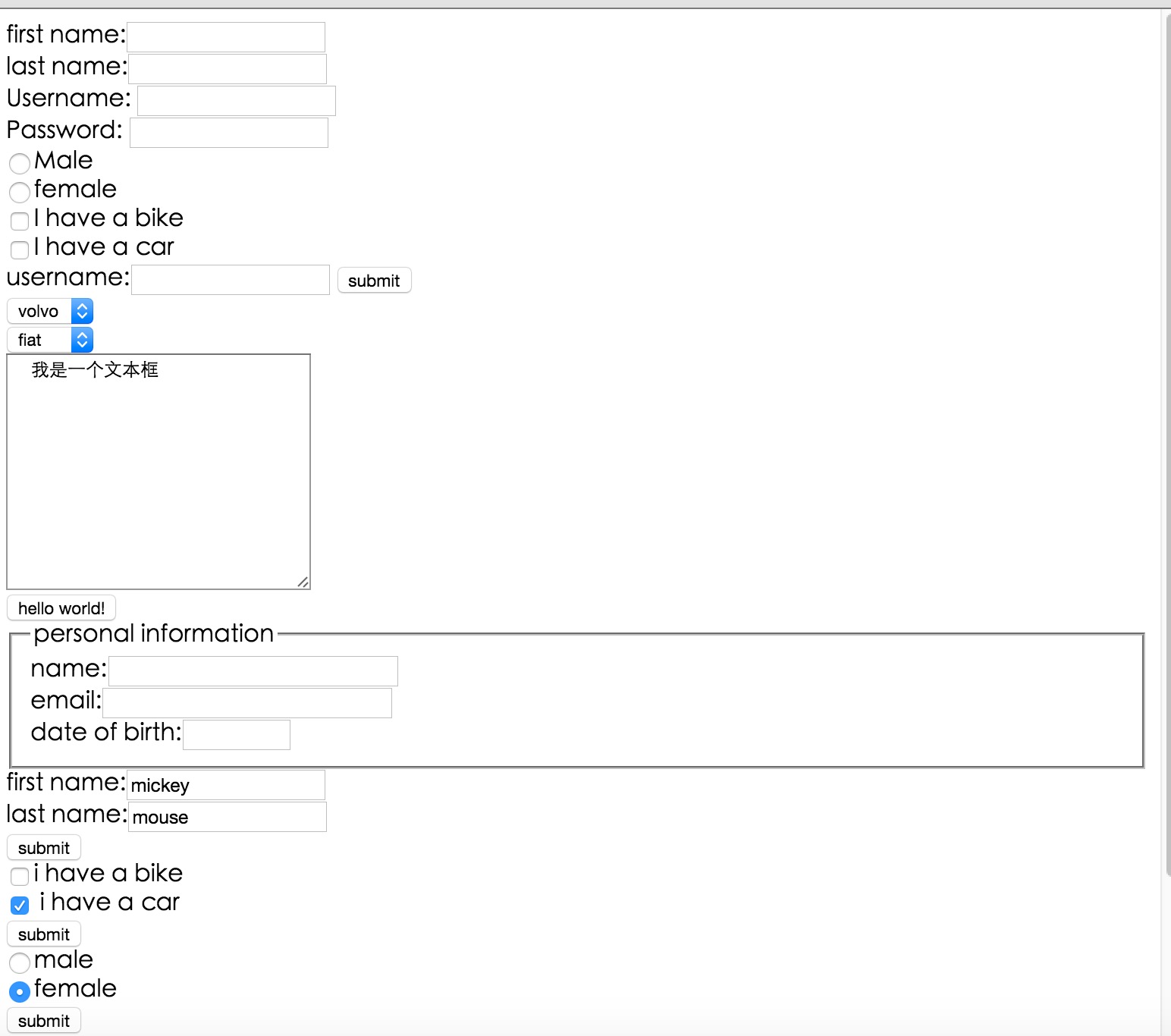
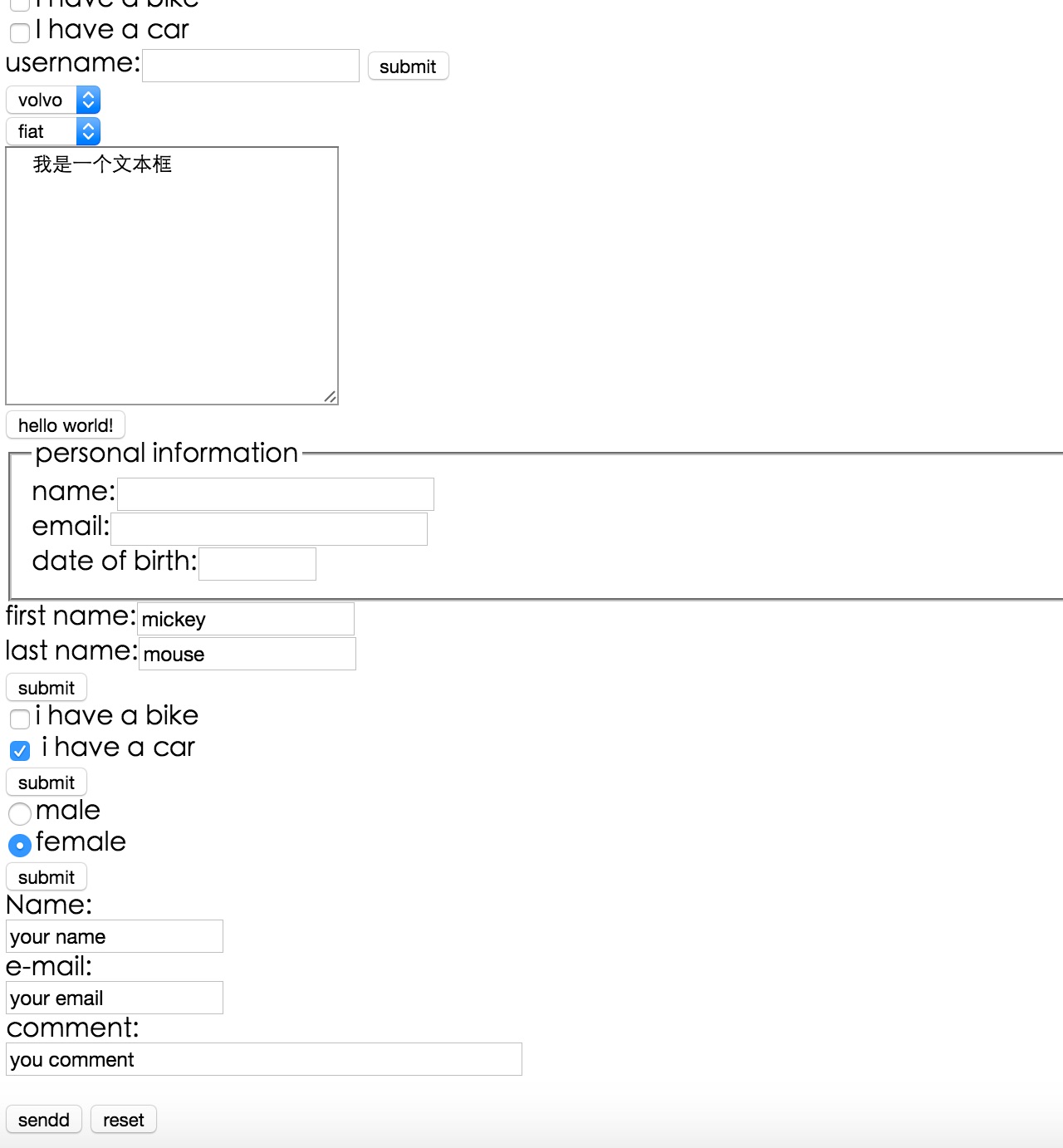
一,效果图。


二,代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html 列表</title>
</head>
<body>
<!--创建文本字段text field-->
<form action="">
first name:
<input type="text" name="first name">
<br> last name:
<input type="text" name="last name">
</form>
<!--创建密码字段-->
<form action="">
Username:
<input type="text" name="user">
<br> Password:
<input type="password" name="password">
</form>
<!--单选按钮-->
<form>
<input type="radio" name="sex" value="male">Male
<br>
<input type="radio" name="sex" value="female">female
</form>
<!--复选框-->
<form>
<input type="checkbox" name="vehicle" value="bike">I have a bike</br>
<input type="checkbox" name="vehicle" value="car">I have a car
</form>
<!--提交按钮-->
<form name="input" action="html_form_action.php" method="get">
username:
<input type="text" name="user">
<input type="submit" value="submit">
</form>
<!--简单的下拉列表-->
<form action="">
<select name="cars">
<option value="volvo">volvo</option>
<option value="saab">saab</option>
<option value="fiat">fiat</option>
<option value="audi">audi</option>
</select>
</form>
<!--预选下拉列表-->
<form action="">
<select name="cars">
<option value="volvo">volvo</option>
<option value="saab">saab</option>
<option value="fiat" selected>fiat</option>
<option value="audi">audi</option>
</select>
</form>
<!--文本域-->
<textarea rows="10" cols="30">
我是一个文本框
</textarea>
<!--创建按钮-->
<form acion="">
<input type="button" value="hello world!">
</form>
<!--带边框的表单-->
<form action="">
<fieldset>
<legend>
personal information
</legend>
name:
<input type="text" size="30">
<br> email:
<input type="text" size="30">
<br> date of birth:
<input type="text" size="10">
</fieldset>
</form>
<!--带有输入框和确认按钮的表单-->
<form action="demo-form.php">
first name:
<input type="text" name="first name" value="mickey">
<br> last name:
<input type="text" name="lastname" value="mouse">
<br>
<input type="submit" value="submit">
</form>
<!--带有复选框的表单-->
<form action="demo-form.php" method="get">
<input type="checkbox" name="vehicle" value="bike">i have a bike
<br>
<input type="checkbox" name="vehicle" value="car" checked="checked"> i have a car
<br>
<input type="submit" value="submit">
</form>
<!--带有单选按钮的表单-->
<form action="demo-form.php" method="get">
<input type="radio" name="sex" value="male">male
<br>
<input type="radio" name="sex" value="female" checked="checked">female
<br>
<input type="submit" value="submit">
</form>
<!--从表单发送电子邮件-->
<form action="MAILTO:someone@example.com" method="post" enctype="text/plain">
Name:
<br>
<input type="text" name="name" value="your name">
<br> e-mail:
<br>
<input type="text" name="mail" value="your email">
<br> comment:
<br>
<input type="text" name="comment" value="you comment" size="50">
<br>
<br>
<input type="submit" value="sendd">
<input type="reset" value="reset">
</form>
</body>
</html>
参考资料:《菜鸟教程》
本文来自博客园,作者:花儿迎风笑,转载请注明原文链接:https://www.cnblogs.com/yang-guang-girl/p/9870207.html





