【代码笔记】Web-HTML-表格
一,效果图。




二,代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html 表格</title>
</head>
<body>
<!--表格-->
<p>
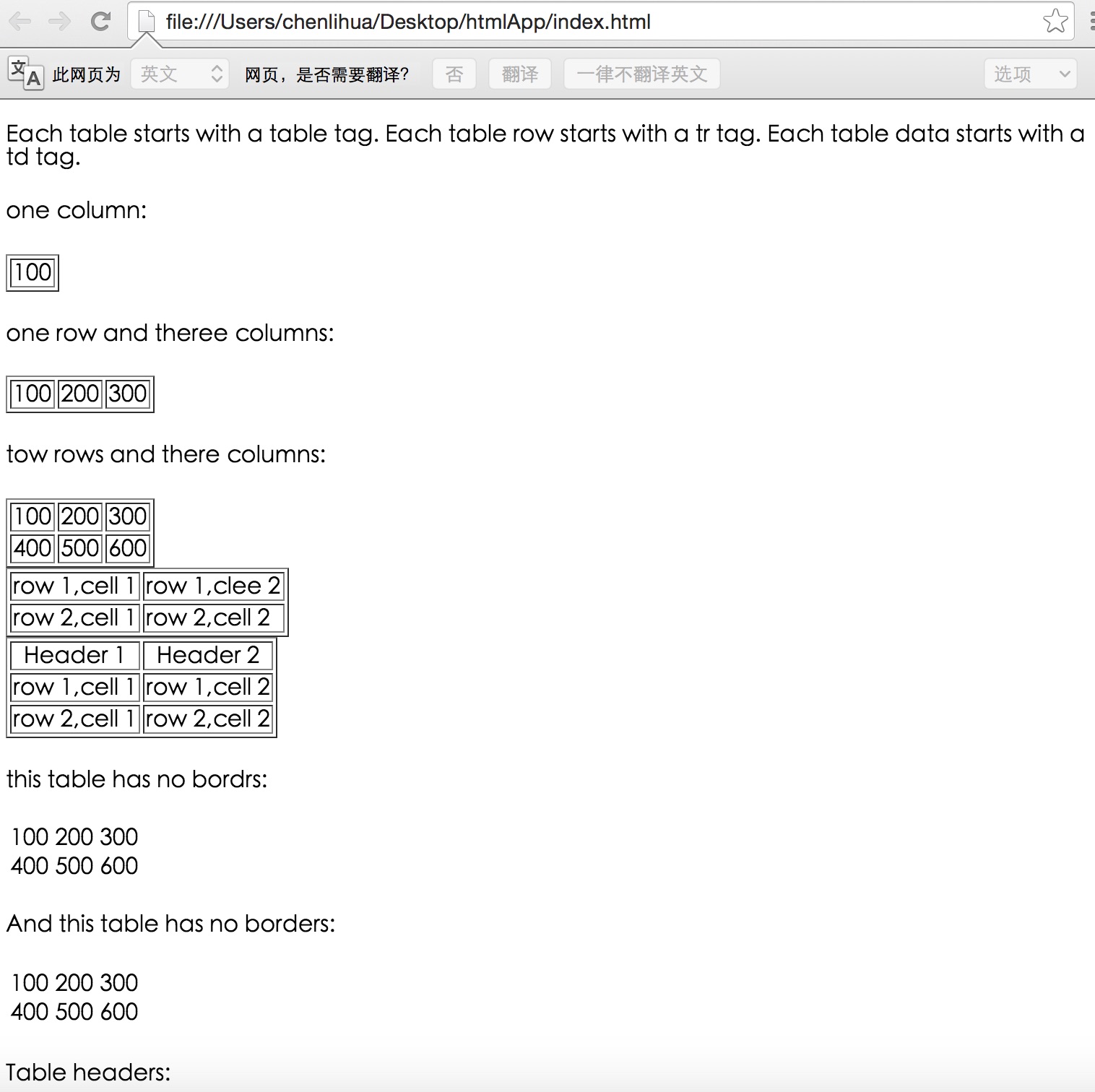
Each table starts with a table tag. Each table row starts with a tr tag. Each table data starts with a td tag.
</p>
<h4>one column:</h4>
<table border="1">
<tr>
<td>100</td>
</tr>
</table>
<h4>one row and theree columns:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h4>tow rows and there columns:<h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<!--表格实例-->
<table border="1">
<tr>
<td>row 1,cell 1</td>
<td>row 1,clee 2</td>
</tr>
<tr>
<td>row 2,cell 1</td>
<td>row 2,cell 2</td>
</tr>
</table>
<!--表格表头-->
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1,cell 1</td>
<td>row 1,cell 2</td>
</tr>
<tr>
<td>row 2,cell 1</td>
<td>row 2,cell 2</td>
</tr>
</table>
<!--没有边框的表格-->
<h4>this table has no bordrs:</h4>
<table>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<h4>And this table has no borders:</h4>
<table border="0">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<td>400</td>
<td>500</td>
<td>600</td>
<tr>
</tr>
</table>
<!--表格中的表头-->
<h4>Table headers:</h4>
<table border="1">
<tr>
<th>Name</th>
<th>telephone</th>
<th>Telephone</th>
</tr>
<tr>
<td>bill</td>
<td>3333</td>
<td>9999</td>
</tr>
</table>
<h4>vertical headers:</h4>
<table border="1">
<tr>
<th>first name:</th>
<td>bill</td>
</tr>
<tr>
<th>telephone:</th>
<td>777</td>
</tr>
<tr>
<th>telephone:</th>
<td>999</td>
</tr>
</table>
<!--带有标题的表格-->
<table border="1">
<caption>Monthly savings</caption>
<tr>
<th>month</th>
<th>saving</th>
</tr>
<tr>
<td>Jan</td>
<td>$100</td>
</tr>
<tr>
<td>feb</td>
<td>$50</td>
</tr>
</table>
<!--跨行或跨列的表格-->
<h4>cell that spans tow columns:</h4>
<table border="1">
<tr>
<th>name</th>
<th colspan="2">telephone</th>
</tr>
<tr>
<td>bill</td>
<td>4444</td>
<td>999</td>
</tr>
</table>
<h4>cell that spans two rows:</h4>
<table border="1">
<tr>
<th>first name:</th>
<td>bill</td>
</tr>
<tr>
<th rowspan="2">telephone:</th>
<td>88888</td>
</tr>
<tr>
<td>888888</td>
</tr>
</table>
<!--表格内的标签-->
<table border="1">
<tr>
<td>
<p>This is a paragraph</p>
<p>This is another paragraph</p>
</td>
<td>This cell contains a table:
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr>
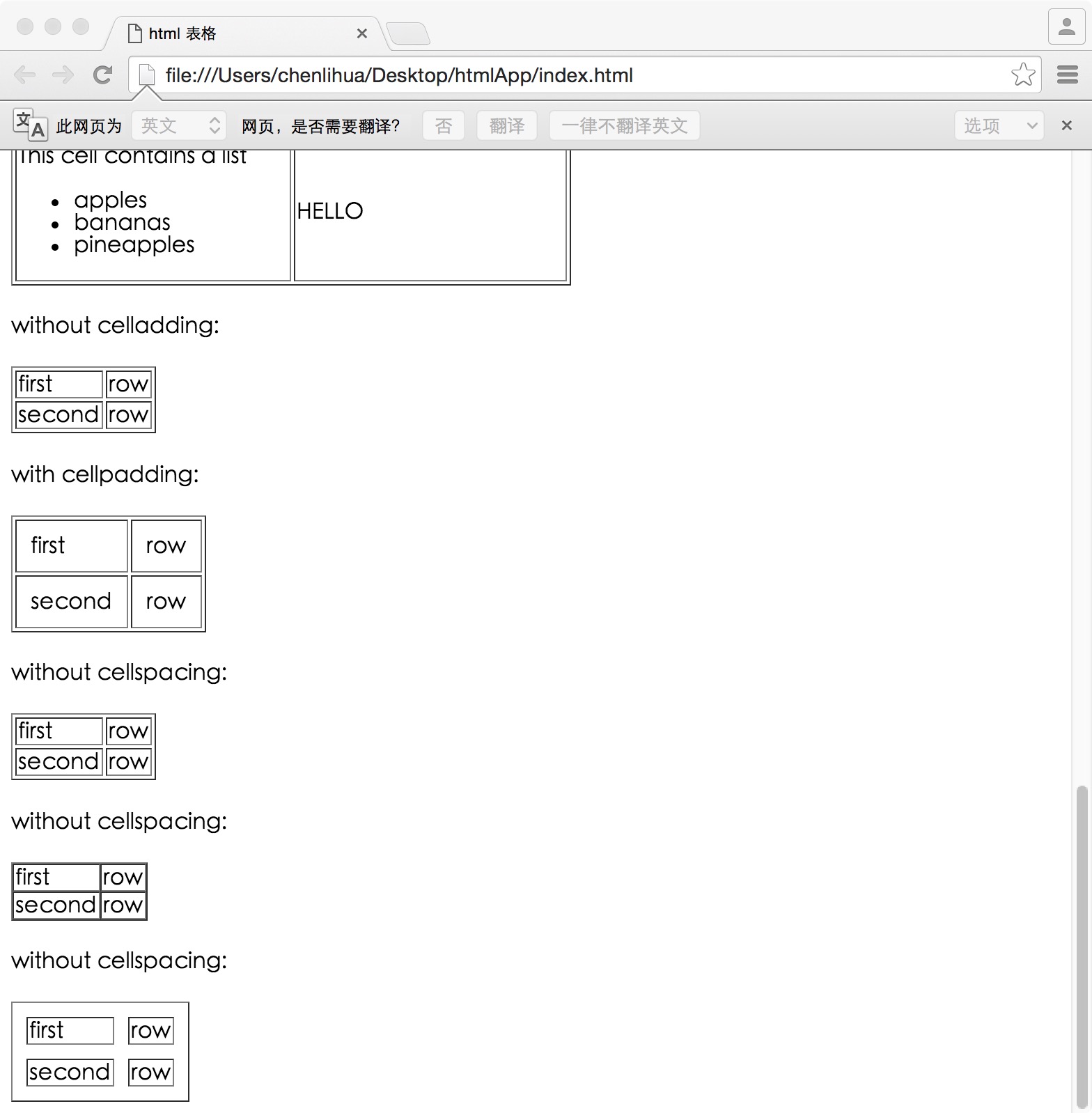
<td>This cell contains a list
<ul>
<li>apples</li>
<li>bananas</li>
<li>pineapples</li>
</ul>
</td>
<td>HELLO</td>
</tr>
</table>
<!--单元格边距-->
<h4>without celladding:</h4>
<table border="1">
<tr>
<td>first</td>
<td>row</td>
</tr>
<tr>
<td>second</td>
<td>row</td>
</tr>
</table>
<h4>with cellpadding:</h4>
<table border="1" cellpadding="10">
<tr>
<td>first</td>
<td>row</td>
</tr>
<tr>
<td>second</td>
<td>row</td>
</tr>
</table>
<!--单元格间距离-->
<h4>without cellspacing:</h4>
<table border="1">
<tr>
<td>first</td>
<td>row</td>
</tr>
<tr>
<td>second</td>
<td>row</td>
</tr>
</table>
<h4>without cellspacing:</h4>
<table border="1" cellspacing="0">
<tr>
<td>first</td>
<td>row</td>
</tr>
<tr>
<td>second</td>
<td>row</td>
</tr>
</table>
<h4>without cellspacing:</h4>
<table border="1" cellspacing="10">
<tr>
<td>first</td>
<td>row</td>
</tr>
<tr>
<td>second</td>
<td>row</td>
</tr>
</table>
</body>
</html>
参考资料:《菜鸟教程》
本文来自博客园,作者:花儿迎风笑,转载请注明原文链接:https://www.cnblogs.com/yang-guang-girl/p/9503670.html





