【代码笔记】Web-ionic-按钮
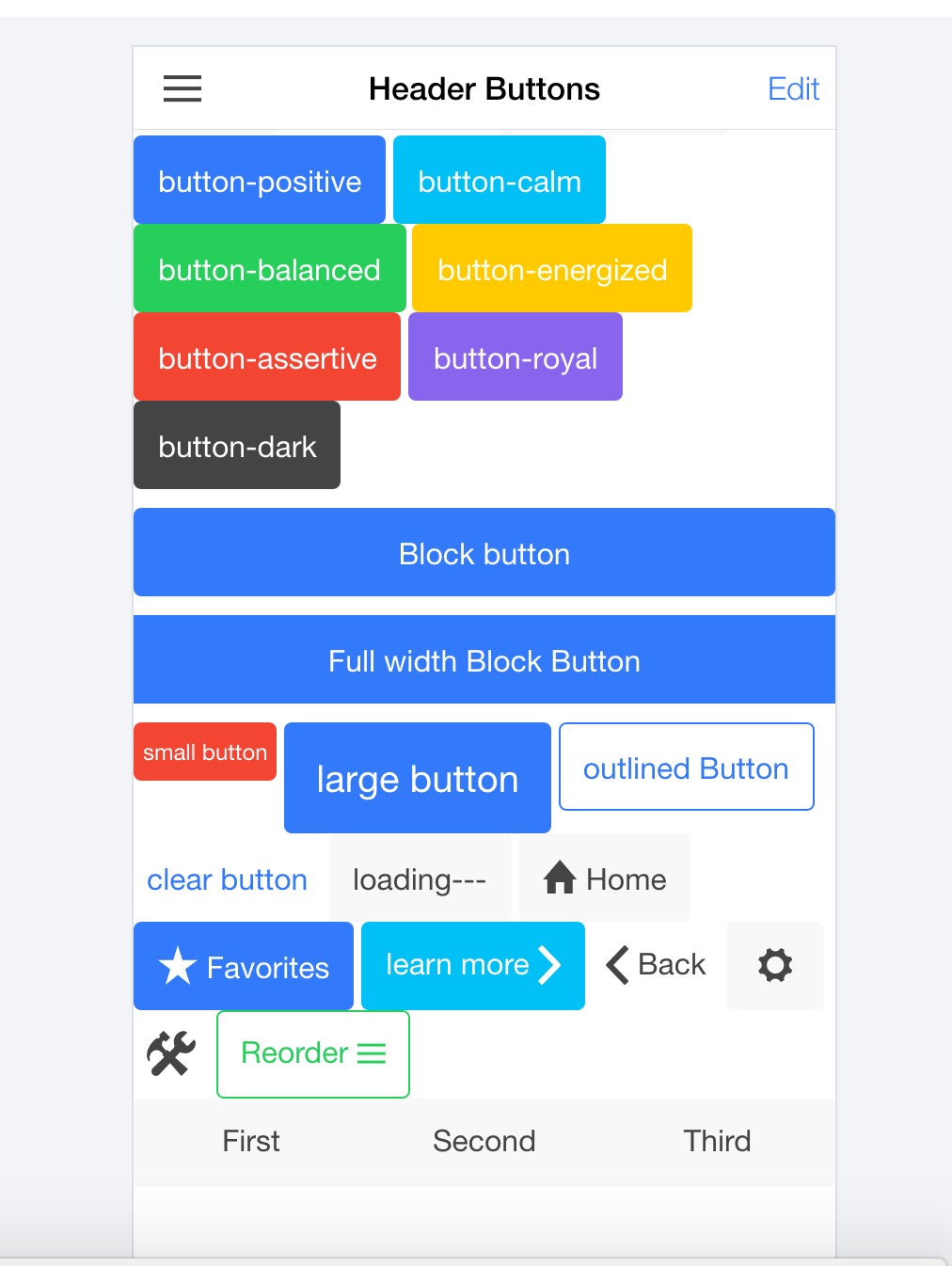
一,效果图。

二,代码。index.html文件如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Todo</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- 在使用 Cordova/PhoneGap 创建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(开发过程中显示 404) -->
<script src="js/app2.js"></script>
<script src="cordova.js"></script>
</head>
<body>
<!--默认情况下按钮显示样式为:display:inline-block-->
<button class="button">Default</button>
<button class="button button-light">button-light</button>
<button class="button button-stable">button-stable</button>
<button class="button button-positive">button-positive</button>
<button class="button button-calm">button-calm</button>
<button class="button button-balanced">button-balanced</button>
<button class="button button-energized">button-energized</button>
<button class="button button-assertive">button-assertive</button>
<button class="button button-royal">button-royal</button>
<button class="button button-dark">button-dark</button>
<button class="button button-block button-positive">Block button</button>
<button class="button button-full button-positive">Full width Block Button</button>
<!--不同大小的按钮-->
<button class="button button-small button-assertive">small button</button>
<button class="button button-large button-positive">large button</button>
<!--无背景按钮-->
<button class="button button-outline button-positive">outlined Button</button>
<!--无背景与边框按钮-->
<button class="button button-clear button-positive">clear button</button>
<!--图标按钮-->
<button class="button">
<i class="icon ion-loading-c"></i>loading---
</button>
<button class="button icon-left ion-home">Home</button>
<button class="button icon-left ion-star button-positive">Favorites</button>
<a class="button icon-right ion-chevron-right button-calm">learn more</a>
<a class="button icon-left ion-chevron-left button-clear button-dark">Back</a>
<button class="button icon ion-gear-a"></button>
<a class="button button-icon icon ion-settings"></a>
<a class="button button-outline icon-right ion-navicon button-balanced">Reorder</a>
<!--头部底部增加按钮-->
<div class="bar bar-header">
<button class="button icon ion-navicon"></button>
<h1 class="title">Header Buttons</h1>
<button class="button">Edit</button>
</div>
<div class="bar bar-header">
<button class="button button-icon icon ion-navicon"></button>
<div class="h1 title">Header Buttons</div>
<button class="button button-clear button-positive">Edit</button>
</div>
<!--按钮栏-->
<div class="button-bar">
<a class="button">First</a>
<a class="button">Second</a>
<a class="button">Third</a>
</div>
</body>
</html>
参考资料:《菜鸟教程》
本文来自博客园,作者:花儿迎风笑,转载请注明原文链接:https://www.cnblogs.com/yang-guang-girl/p/9321584.html





