【代码笔记】Web-CSS-CSS Display
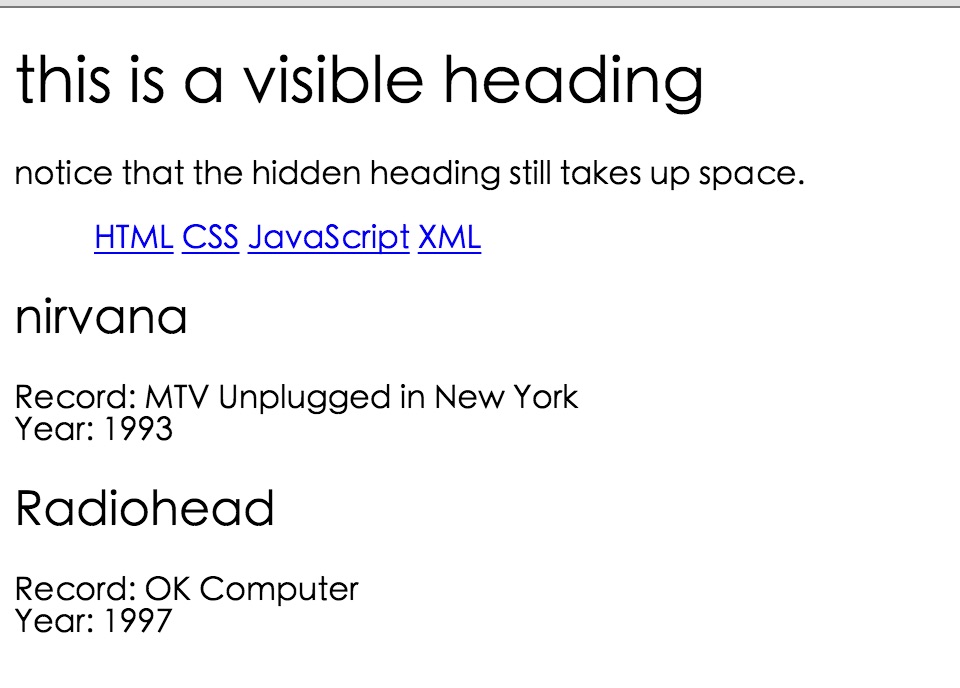
一,效果图。

二,代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Display(显示)</title>
<style>
h1.hidden {
display: none;
}
li {
display: inline;
}
span {
display: block;
}
</style>
</head>
<body>
<h1>this is a visible heading</h1>
<h1 class="hidden">this is a hidden heading</h1>
<p>notice that the hidden heading still takes up space.</p>
<ul>
<li><a href="/html" target="_blank">HTML</a></li>
<li><a href="/css/" target="_blank">CSS</a></li>
<li><a href="/js/" target="_blank">JavaScript</a></li>
<li><a href="/xml/" target="_blank">XML</a></li>
</ul>
<h2>nirvana</h2>
<span>Record: MTV Unplugged in New York</span>
<span>Year: 1993</span>
<h2>Radiohead</h2>
<span>Record: OK Computer</span>
<span>Year: 1997</span>
</body>
</html>
参考资料:《菜鸟教程》
本文来自博客园,作者:花儿迎风笑,转载请注明原文链接:https://www.cnblogs.com/yang-guang-girl/p/10344761.html






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步