【代码笔记】Web-CSS-CSS Margin(外边距)
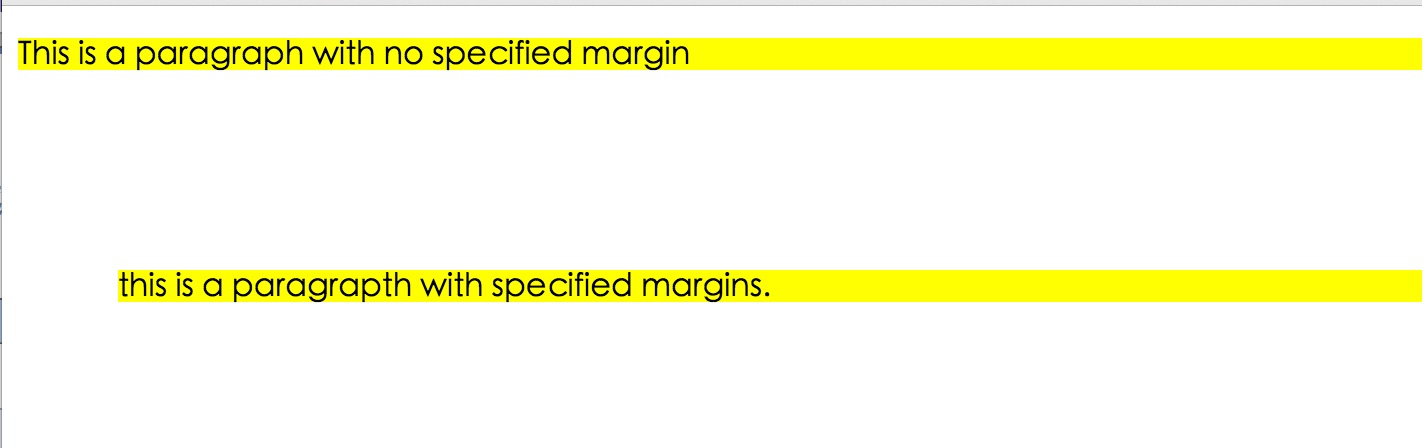
一,效果图。

二,代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Margin</title>
<style>
p{
background-color: yellow;
}
p.margin{
margin: 100px 50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified margin</p>
<p class="margin">this is a paragrapth with specified margins.</p>
</body>
</html>
参考资料:《菜鸟教程》
本文来自博客园,作者:花儿迎风笑,转载请注明原文链接:https://www.cnblogs.com/yang-guang-girl/p/10332592.html




