【代码笔记】Web-CSS-CSS Text(文本)
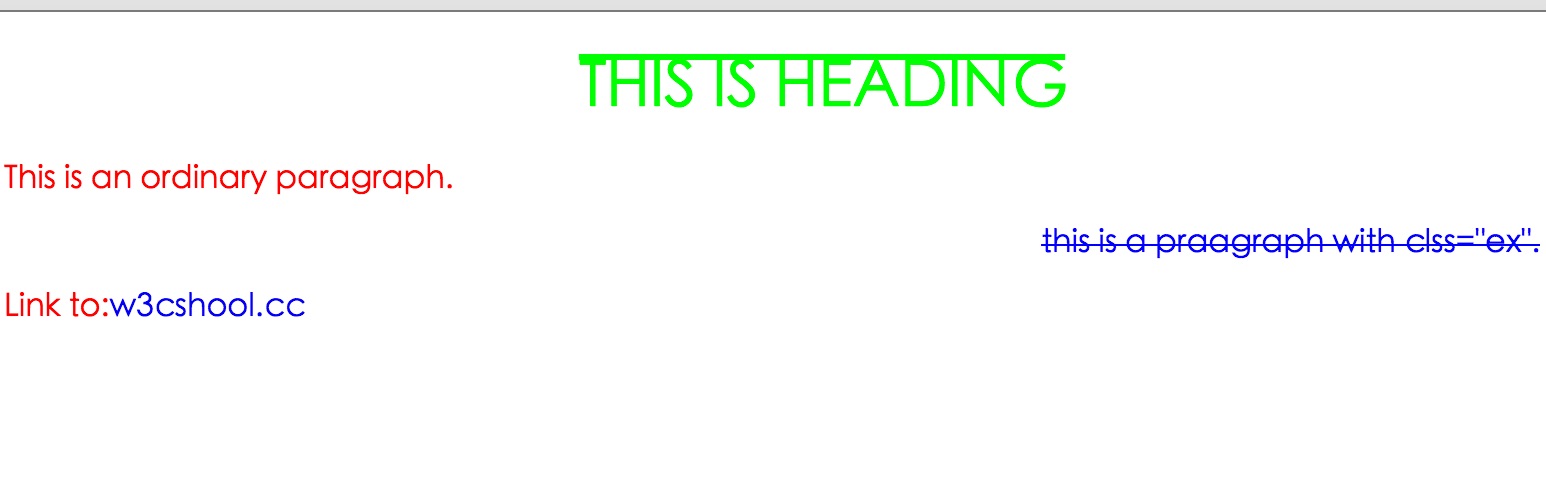
一,效果图。

二,代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Test(文本)</title>
<style>
body {
color: red
}
h1 {
color: #00ff00;
text-align: center;
/*加上上划线*/
text-decoration: overline;
/*全变成大写*/
text-transform: uppercase;
/*文本的第一行缩进*/
text-indent: 50px;
}
p.ex {
color: rgb(0, 0, 255);
text-align: right;
/*加上下划线*/
text-decoration: line-through;
/*全变成小写*/
text-transform: lowercase;
}
<p {
text-align: justify;
/*加上下划线*/
text-decoration: underline;
/*首字母大写*/
text-transform: capitalize;
}
a {
/*去掉链接的下划线*/
text-decoration: none;
}
</style>
</head>
<body>
<h1>This is heading </h1>
<p>This is an ordinary paragraph.</p>
<p class="ex">This is a praagraph with clss="ex".</p>
<p>Link to:<a href="http://www.w3cshool.cc">w3cshool.cc</a></p>
</body>
</html>
参考资料:《菜鸟教程》
本文来自博客园,作者:花儿迎风笑,转载请注明原文链接:https://www.cnblogs.com/yang-guang-girl/p/10275198.html




