WPF ListView展示层叠信息
通常我们在ListView中展示一列同类数据,例如城市名称。不过可以对ListView的DataTemplate稍作修改,让其显示层叠信息。例如:需要在ListView中显示省份和省份对应的城市名称。首先准备基础类,
City类:
public class City : ViewModeBase { private string _name; public string Name { get { return _name; } set { if (_name != value) { _name = value; OnPropertyChanged("Name"); } } } }
Province类:
public class Province : ViewModeBase { private string _name; public string Name { get { return _name; } set { if (_name != value) { _name = value; OnPropertyChanged("Name"); } } } private ObservableCollection<City> _citys; public ObservableCollection<City> Citys { get { return _citys; } set { if (_citys != value) { _citys = value; OnPropertyChanged("Citys"); } } } public Province() { _citys = new ObservableCollection<City>(); } }
制作模拟数据:
ObservableCollection<Province> _provinces = null; public MainWindow() { InitializeComponent(); Province provinceJs = new Province() { Name = "江苏" }; provinceJs.Citys.Add(new City() { Name = "南京"}); provinceJs.Citys.Add(new City() { Name = "苏州" }); provinceJs.Citys.Add(new City() { Name = "无锡" }); provinceJs.Citys.Add(new City() { Name = "常州" }); provinceJs.Citys.Add(new City() { Name = "镇江" }); provinceJs.Citys.Add(new City() { Name = "泰州" }); provinceJs.Citys.Add(new City() { Name = "南通" }); Province provinceZj = new Province() { Name = "浙江" }; provinceZj.Citys.Add(new City() { Name = "杭州" }); provinceZj.Citys.Add(new City() { Name = "宁波" }); provinceZj.Citys.Add(new City() { Name = "温州" }); provinceZj.Citys.Add(new City() { Name = "嘉兴" }); provinceZj.Citys.Add(new City() { Name = "湖州" }); provinceZj.Citys.Add(new City() { Name = "绍兴" }); provinceZj.Citys.Add(new City() { Name = "金华" }); provinceZj.Citys.Add(new City() { Name = "衢州" }); Province provinceSd = new Province() { Name = "山东" }; provinceSd.Citys.Add(new City() { Name = "济南" }); provinceSd.Citys.Add(new City() { Name = "潍坊" }); provinceSd.Citys.Add(new City() { Name = "泰安" }); _provinces = new ObservableCollection<Province>(); _provinces.Add(provinceJs); _provinces.Add(provinceZj); _provinces.Add(provinceSd); DataContext = _provinces; }
XAML:
<Window.Resources> <BooleanToVisibilityConverter x:Key="BooleanToVisibilityConverter"/> </Window.Resources> <Grid> <ListView ItemsSource="{Binding .}" Width="100" Height="300"> <ListView.Template> <ControlTemplate> <ScrollViewer VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto"> <ItemsPresenter/> </ScrollViewer> </ControlTemplate> </ListView.Template> <ListView.ItemsPanel> <ItemsPanelTemplate> <StackPanel IsItemsHost="True" VirtualizingStackPanel.IsVirtualizing="True" VirtualizingStackPanel.VirtualizationMode="Recycling" /> </ItemsPanelTemplate> </ListView.ItemsPanel> <ListView.ItemTemplate> <DataTemplate DataType="{x:Type local:Province}"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--Province--> <Border Grid.Row="0" Background="#e1e2e7"> <StackPanel Orientation="Horizontal" Margin="20,8"> <TextBlock Text="{Binding Name}" Foreground="#647081" FontSize="14"/> <!--<ToggleButton Content="{Binding Name}" IsChecked="False" x:Name="_toggleButton" FontSize="14" Foreground="#647081"/>--> </StackPanel> </Border> <!--City List--> <!--<ListBox Grid.Row="1" ItemsSource="{Binding Citys}" Visibility="{Binding ElementName=_toggleButton, Path=IsChecked,Converter={StaticResource BooleanToVisibilityConverter}}">--> <ListView Grid.Row="1" ItemsSource="{Binding Citys}"> <ListView.Template> <ControlTemplate> <Grid> <ItemsPresenter/> </Grid> </ControlTemplate> </ListView.Template> <ListView.ItemsPanel> <ItemsPanelTemplate> <StackPanel IsItemsHost="True"/> </ItemsPanelTemplate> </ListView.ItemsPanel> <ListView.ItemTemplate> <DataTemplate DataType="{x:Type local:City}"> <TextBlock Text="{Binding Name}" Foreground="#647081" FontSize="12"/> </DataTemplate> </ListView.ItemTemplate> </ListView> </Grid> </DataTemplate> </ListView.ItemTemplate> </ListView> </Grid>
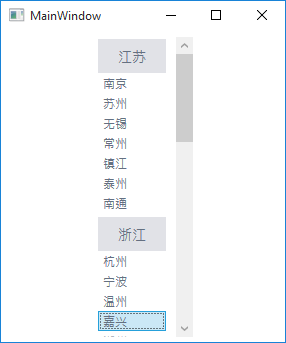
运行效果:

通过在ListView的DataTemplate中再绑定一个ListView来展示层叠信息。
感谢您的阅读,代码点击这里下载。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号