typora主题美化——代码块颜色修改,标题颜色修改
typora的GitHub主题是默认主题,也是最符合我的审美的主题。但是仍然有几个小地方不能让我满意:
- 一级标题和二级标题不够明显
- 代码块是白色背景,不好看
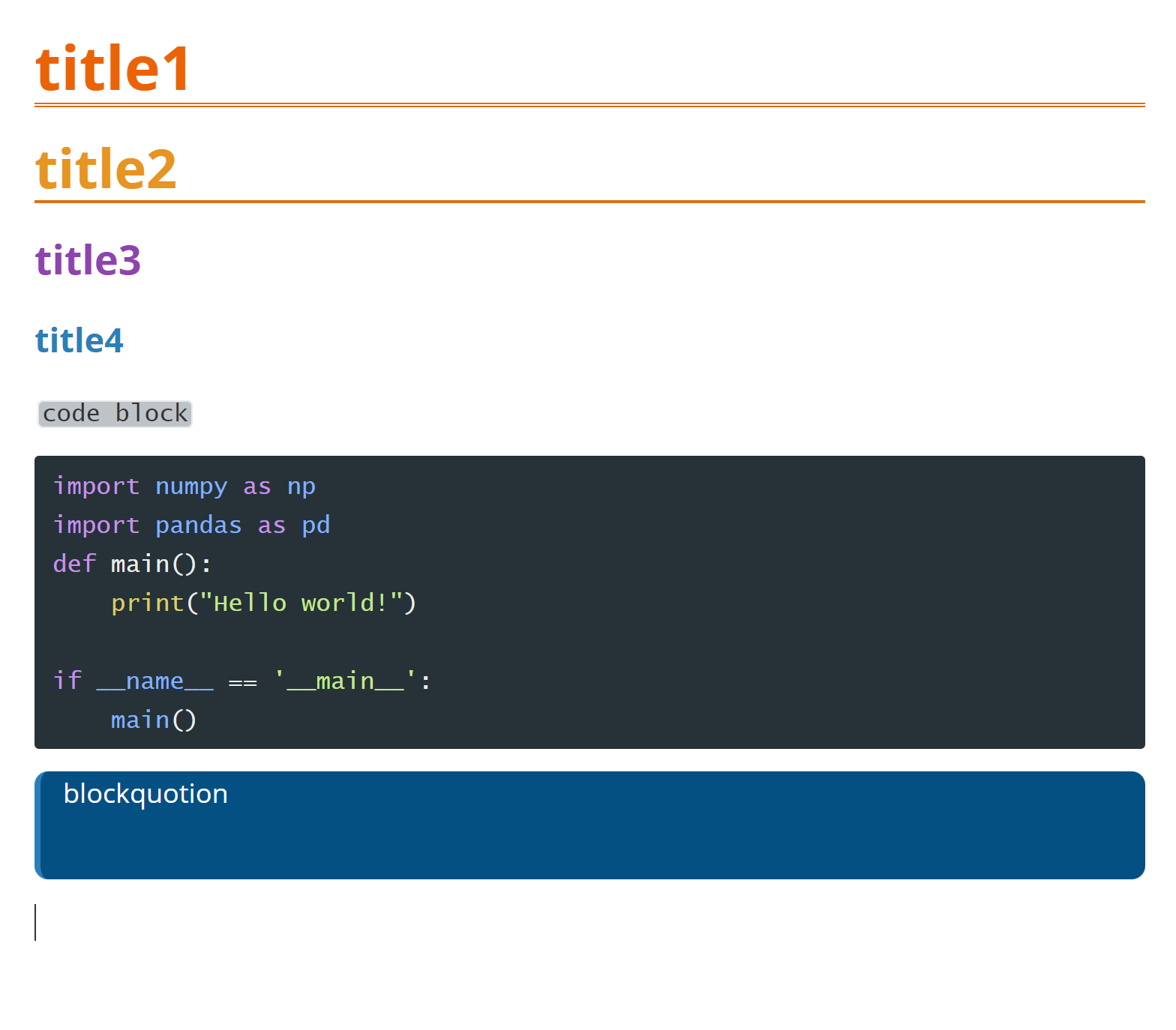
于是基于官网给的部分代码做了,做了一点小的修改,最终效果如下
版本1:

版本2:

微调github.css主题方法:
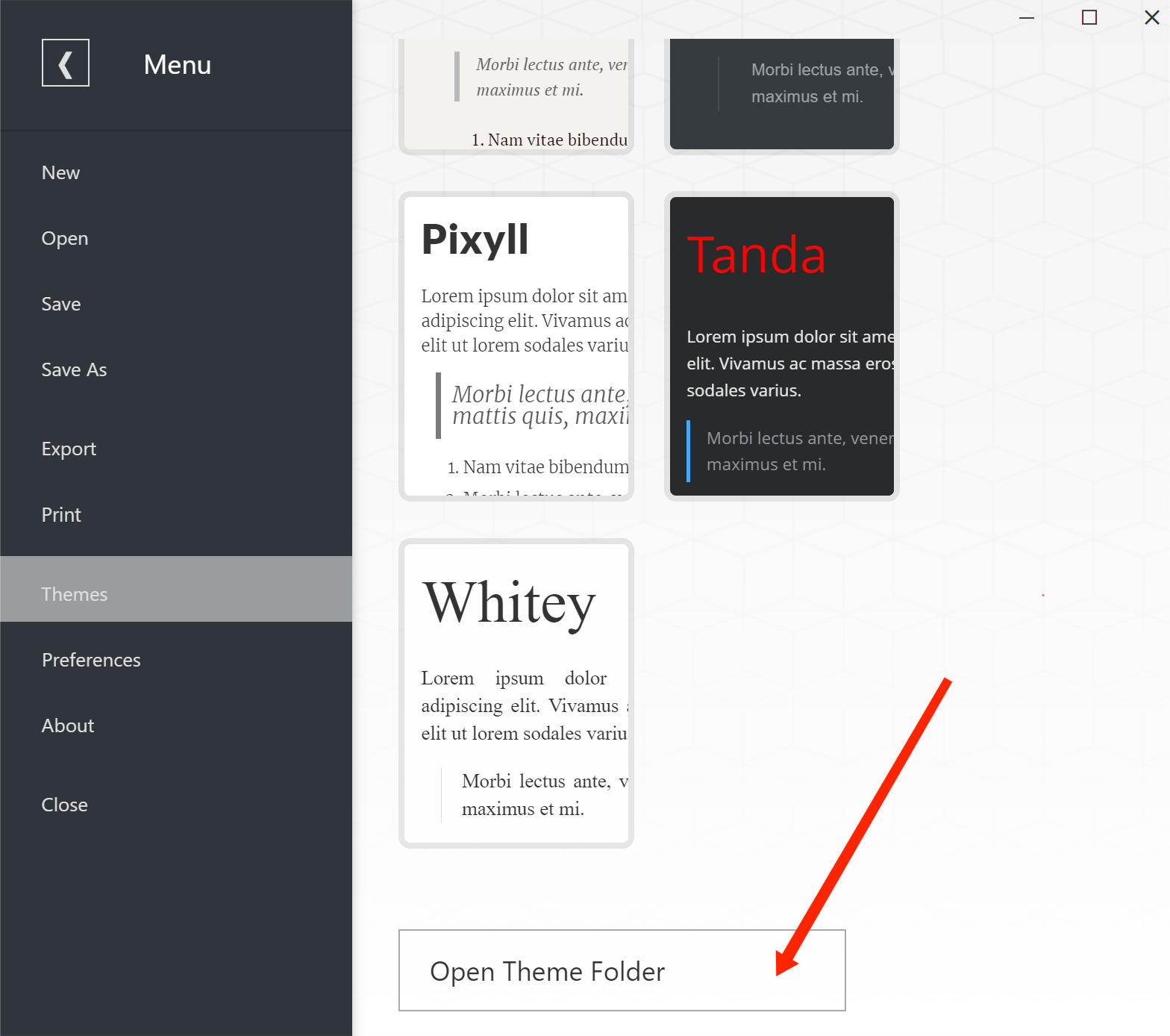
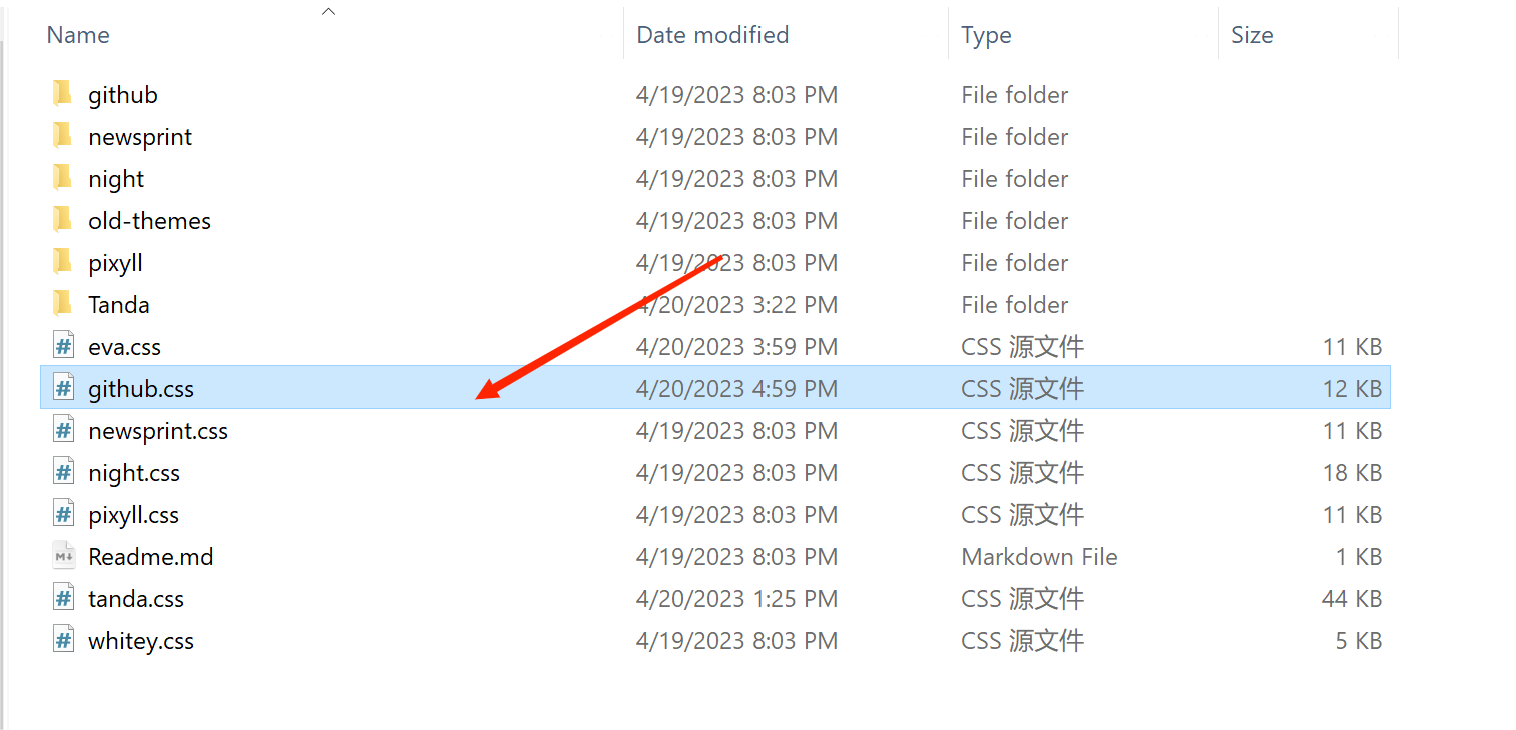
1. 打开Theme文件夹


2. 修改为深色代码框
在github.css尾部加上以下代码:
/** ported from https://codemirror.net/theme/material.css **/
/*
Name: material
Author: Michael Kaminsky (http://github.com/mkaminsky11)
Original material color scheme by Mattia Astorino (https://github.com/equinusocio/material-theme)
*/
/* .cm-s-inner {
background-color: #263238;
color: rgba(233, 237, 237, 1);
} */
.cm-s-inner .CodeMirror-gutters {
background: #263238;
color: rgb(83,127,126);
border: none;
}
.cm-s-inner .CodeMirror-guttermarker, .cm-s-inner .CodeMirror-guttermarker-subtle, .cm-s-inner .CodeMirror-linenumber { color: rgb(83,127,126); }
.cm-s-inner .CodeMirror-cursor { border-left: 2px solid #02a813 !important; }
.cm-s-inner div.CodeMirror-selected { background: rgba(255, 255, 255, 0.15); }
.cm-s-inner.CodeMirror-focused div.CodeMirror-selected { background: rgba(255, 255, 255, 0.10); }
.cm-s-inner .CodeMirror-line::selection, .cm-s-inner .CodeMirror-line > span::selection, .cm-s-inner .CodeMirror-line > span > span::selection { background: rgba(255, 255, 255, 0.10); }
.cm-s-inner .CodeMirror-line::-moz-selection, .cm-s-inner .CodeMirror-line > span::-moz-selection, .cm-s-inner .CodeMirror-line > span > span::-moz-selection { background: rgba(255, 255, 255, 0.10); }
.cm-s-inner .CodeMirror-activeline-background { background: rgba(0, 0, 0, 0); }
.cm-s-inner .cm-keyword { color: rgba(199, 146, 234, 1); }
.cm-s-inner .cm-operator { color: rgba(233, 237, 237, 1); }
.cm-s-inner .cm-variable-2 { color: #80CBC4; }
.cm-s-inner .cm-variable-3 { color: #82B1FF; }
.cm-s-inner .cm-builtin { color: #DECB6B; }
.cm-s-inner .cm-atom { color: #F77669; }
.cm-s-inner .cm-number { color: #F77669; }
.cm-s-inner .cm-def { color: rgba(233, 237, 237, 1); }
.cm-s-inner .cm-string { color: #C3E88D; }
.cm-s-inner .cm-string-2 { color: #80CBC4; }
.cm-s-inner .cm-comment { color: #546E7A; }
.cm-s-inner .cm-variable { color: #82B1FF; }
.cm-s-inner .cm-tag { color: #80CBC4; }
.cm-s-inner .cm-meta { color: #80CBC4; }
.cm-s-inner .cm-attribute { color: #FFCB6B; }
.cm-s-inner .cm-property { color: #80CBAE; }
.cm-s-inner .cm-qualifier { color: #DECB6B; }
.cm-s-inner .cm-variable-3 { color: #DECB6B; }
.cm-s-inner .cm-tag { color: rgba(255, 83, 112, 1); }
.cm-s-inner .cm-error {
color: rgba(255, 255, 255, 1.0);
background-color: #EC5F67;
}
.cm-s-inner .CodeMirror-matchingbracket {
text-decoration: underline;
color: white !important;
}
/**apply to code fences with plan text**/
.md-fences {
background-color: #263238;
color: rgba(233, 237, 237, 1);
border: none;
}
.md-fences .code-tooltip {
background-color: #263238;
}
3. 改code block为灰色背景
将以下代码加到上一部分代码的前面,或者直接替换原文件中的#write code{}(如果有的话):
#write code {
border-radius: 4px;
margin-left: 2px;
margin-right: 2px;
background-color: #bdc3c7;
word-spacing: normal;
line-height: 1.6;
padding: 0 2px;
/* color: #f9f9f5; */
}
4. 修改标题颜色和blockquote颜色
在github.css文件中分别找到下面这些元素,并替代:
h1 {
color: #eb6307;
font-size: 2.25em;
line-height: 1.2;
border-bottom: 3px double #e36a14;
}
h2 {
color: #e69422;
font-size: 2em;
line-height: 1.225;
border-bottom: 2px solid #dc7216;
}
h3 {
color: #8e44ad;
font-size: 1.5em;
line-height: 1.43;
}
h4 {
color: #2980b9;
font-size: 1.25em;
}
blockquote {
border-left: 4px solid #2980b9;
border-radius: 0.5em;
padding: 0 15px;
color: white;
background-color: #055083;
}

