Vue 之filter过滤器
一、注册过滤器
1、在main.js中配置全局
import { formatTime } from './filter'
Vue.filter('formatTime', formatTime);
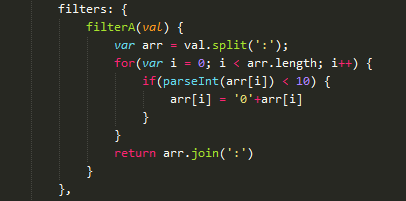
2、在组件中注册

二、使用
<view class="text-area"> <text class="title">{{date | formatTime(2) | filterA}}</text> </view>
注意:
1、过滤器可以串联使用,{{date | filterA | filterB}}
2、过滤器可以传多个参数,filterA(argA, argB)
如果你感觉有收获,欢迎给我打赏 ———— 以激励我输出更多优质内容,联系QQ:2575404985
.png)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix