Uniapp 之我的手写签名
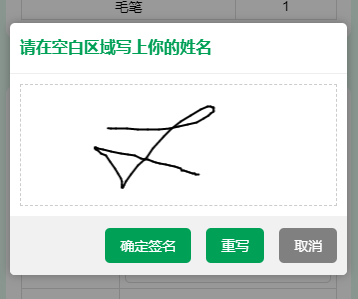
一、效果图

二、代码示例
qianming.js
export const qianming = { data() { return { windowWidth: 0, pixelRatio: 0, context: null, points: [], oldPoints: [], qm_width: 280, qm_height: 120, qm_img: '' } }, methods: { qm_start() { const systemInfo = uni.getSystemInfoSync() this.windowWidth = systemInfo.windowWidth this.pixelRatio = systemInfo.pixelRatio this.context = uni.createCanvasContext('canvasId', this) this.context.fillStyle = '#fff'; //背景色 uni.createSelectorQuery().in(this).select("#qianming-box").boundingClientRect((data) => { const width = data.width const height = data.height const lineWidth = 4 / 750 * this.windowWidth this.context.fillRect(0, 0, width, height) this.context.lineWidth = lineWidth this.context.strokeStyle = '#000' //画笔颜色 this.context.lineCap = 'round' this.context.lineJoin = 'round' this.context.stroke() this.context.draw(true) }).exec(); }, qm_touchstart(e) { this.points.push({ x: e.changedTouches[0].x, y: e.changedTouches[0].y }) this.context.beginPath() }, qm_touchmove(e) { this.points.push({ x: e.changedTouches[0].x, y: e.changedTouches[0].y }) this.oldPoints = JSON.parse(JSON.stringify(this.points)) if (this.points.length > 1) { this.context.moveTo(this.points[0].x, this.points[0].y) this.context.lineTo(this.points[1].x, this.points[1].y) this.points.splice(0, 1) this.context.stroke() this.context.draw(true) } }, qm_touchend(e) { this.points = [] }, qm_reset() { this.context = null this.points = [] this.oldPoints = [] this.qm_start() }, qm_save() { if (this.oldPoints.length == 0) { uni.showToast({ title: '请进行签名!', icon: 'none' }) return } let self = this uni.canvasToTempFilePath({ canvasId: 'canvasId', fileType: self.fileType, quality: 1, width: self.qm_width, height: self.qm_height, destWidth: self.qm_width * self.pixelRatio, destHeight: self.qm_height * self.pixelRatio, success: (res) => { //res.tempFilePath // #ifdef MP-WEIXIN let fileManager = uni.getFileSystemManager(); fileManager.readFile({ filePath: res.tempFilePath, encoding: 'base64', success: function(data) { // data.data就是base64字符串 let base64Data = 'data:image/png;base64,' + data.data; self.qm_img = base64Data }, fail: function(err) { console.error(err); } }); // #endif // #ifdef APP-PLUS const path = plus.io.convertLocalFileSystemURL(res.tempFilePath) //绝对路径 const fileReader = new plus.io.FileReader() fileReader.readAsDataURL(path) fileReader.onloadend = (res) => { //读取文件成功完成的回调函数 console.log(res.target.result) //输出base64内容 let base64Data = 'data:image/png;base64,' +res.target.result; self.qm_img = base64Data } // #endif self.toHidePopup('qianming') }, fail: (err) => { console.log('生成图片失败:', err) } }, self) }, qm_error(e) { console.log('错误信息:', e) } } }
<my-popup position="qita" :show="qianming" :closeType="true"> <view class="prompt-box"> <view class="prompt-head"> 请在空白区域写上你的姓名 </view> <view class="prompt-body"> <view class="prompt-input-box" id="qianming-box" style="height: 240upx;border: 1px dashed rgb(204, 204, 204);"> <canvas v-if="qianming" style="width:100%;height:240upx;" class="canvas-item" disable-scroll="true" canvas-id="canvasId" @touchstart="qm_touchstart" @touchmove="qm_touchmove" @touchend="qm_touchend" @error="qm_error"></canvas> </view> </view> <view class="prompt-foot"> <view class="prompt-btn mr15" @click.stop="qm_save">确定签名</view> <view class="prompt-btn mr15" @click.stop="qm_reset">重写</view> <view class="prompt-btn prompt-btn-cancel" @click.stop="toHidePopup('qianming')">取消</view> </view> </view> </my-popup>
如果你感觉有收获,欢迎给我打赏 ———— 以激励我输出更多优质内容,联系QQ:2575404985
.png)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2020-07-27 CSS 之placeholder字体颜色大小