Uni-app 之APP打开小程序与分享小程序页面
一、配置
1、微信开放平台,创建移动应用与绑定小程序
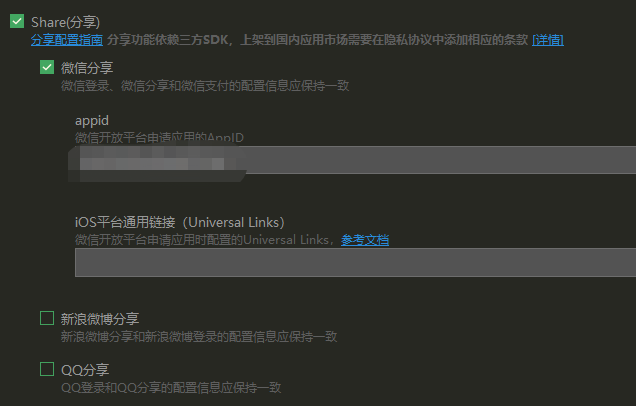
2、manifest.json,填写移动应用的appid

二、打开小程序
plus.share.getServices(res => { var is_weixin = res.find(i => i.id === 'weixin'); if (is_weixin) { is_weixin.launchMiniProgram({ id: weixin_id, path: '/pages/index/index' //要打开小程序的路径 }, res => { console.log(JSON.stringify(res)); //成功 }, res => { //失败 }) } }, res => { })
三、分享小程序
uni.share({ provider: "weixin", scene: "WXSceneSession", type: 5, imageUrl: imgUrl, //图片地址。type为0时,推荐使用小于20Kb的图片 title: title, //分享内容的标题 miniProgram: { id: weixin_id, //微信小程序原始id path: 'pages/index/index', //点击链接进入的页面 type: 0, webUrl: '' //兼容低版本的网页链接 }, success: ret => { console.log(JSON.stringify(ret)); }, fail(res) { console.log(JSON.stringify(res)) } })
如果你感觉有收获,欢迎给我打赏 ———— 以激励我输出更多优质内容,联系QQ:2575404985
.png)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2020-03-23 Uni-app 之文章案例