720°全景预览插件(Photo Sphere Viewer、Panolens、Pannellum、Krpano)
一、Photo Sphere Viewer
1、文档:https://photo-sphere-viewer.js.org/guide/
demo链接:https://pan.baidu.com/s/1UPOq17DJTCihNdmESMKMPg
提取码:v9n9
2、效果图

3、示例代码
<html> <head> <!-- for optimal display on high DPI devices --> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!--基础--> <script src="https://cdn.jsdelivr.net/npm/three/build/three.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.css" /> </head> <body> <!--自动旋转--> <script src="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/autorotate-plugin@5/index.js"></script> <!--多图--> <script src="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/gallery-plugin@5/index.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/gallery-plugin@5/index.css"> <!-- the viewer container must have a defined size --> <div id="viewer" style="width: 100%; height: 100%;"></div> <script> const viewer = new PhotoSphereViewer.Viewer({ container: document.querySelector('#viewer'), panorama: 'sphere.jpg', loadingImg: 'loader.gif', plugins: [ //自动旋转 [PhotoSphereViewer.AutorotatePlugin, { autorotatePitch: '5deg', }], //多图 [PhotoSphereViewer.GalleryPlugin, { visibleOnLoad: true, items: [ { id: '1', thumbnail: 'sphere.jpg', panorama: 'sphere.jpg', }, { id: '2', thumbnail: 'key-biscayne-1-thumb.jpg', panorama: 'key-biscayne-1.jpg', }, { id: '3', thumbnail: 'logo.png', panorama: 'logo.png', }, ], }], ], }); </script> </body> </html>
二、Panolens
1、文档:https://pchen66.github.io/Panolens/
三、Pannellum
1、文档:https://pannellum.org/
2、效果图


3、示例代码
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>A simple example</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pannellum@2.5.6/build/pannellum.css"/> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/pannellum@2.5.6/build/pannellum.js"></script> <style> #panorama { width: 100%; height: 100vh; } </style> </head> <body> <div id="panorama"></div> <script> pannellum.viewer('panorama', { type: "equirectangular", panorama: "https://pannellum.org/images/alma.jpg", autoLoad: true, //自动加载 autoRotate: -2, //自动旋转 preview: "https://pannellum.org/images/tocopilla-preview.jpg", //图片预览 title: "这是标题", author: "这是作者", compass: true, //指南针 }); </script> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tour</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pannellum@2.5.6/build/pannellum.css"/> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/pannellum@2.5.6/build/pannellum.js"></script> <style> #panorama { width: 100%; height: 100vh; } </style> </head> <body> <div id="panorama"></div> <script> pannellum.viewer('panorama', { "default": { "firstScene": "circle", "author": "Matthew Petroff", "sceneFadeDuration": 1000 }, "scenes": { "circle": { "title": "Mason Circle", "hfov": 110, "pitch": -3, "yaw": 117, "type": "equirectangular", "panorama": "https://pannellum.org/images/from-tree.jpg", "hotSpots": [ { "pitch": -2.1, "yaw": 132.9, "type": "scene", "text": "Spring House or Dairy", "sceneId": "house" } ] }, "house": { "title": "Spring House or Dairy", "hfov": 110, "yaw": 5, "type": "equirectangular", "panorama": "https://pannellum.org/images/bma-0.jpg", "hotSpots": [ { "pitch": -0.6, "yaw": 37.1, "type": "scene", "text": "Mason Circle", "sceneId": "circle", "targetYaw": -23, "targetPitch": 2 } ] } } }); </script> </body> </html>
四、Krpano
1、文档:https://krpano.com/home/
下载链接:https://pan.baidu.com/s/1hddSZPxlmeSIEXy_n54aWg
提取码:87r6

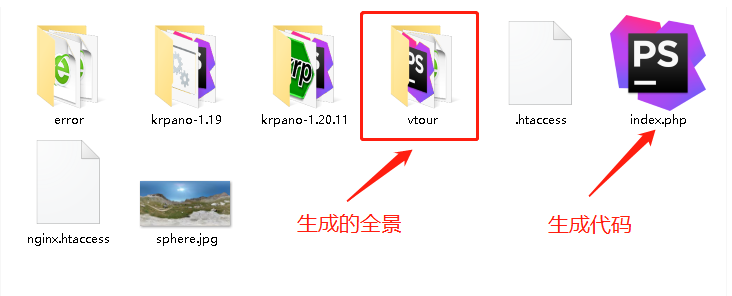
make.php是注册程序

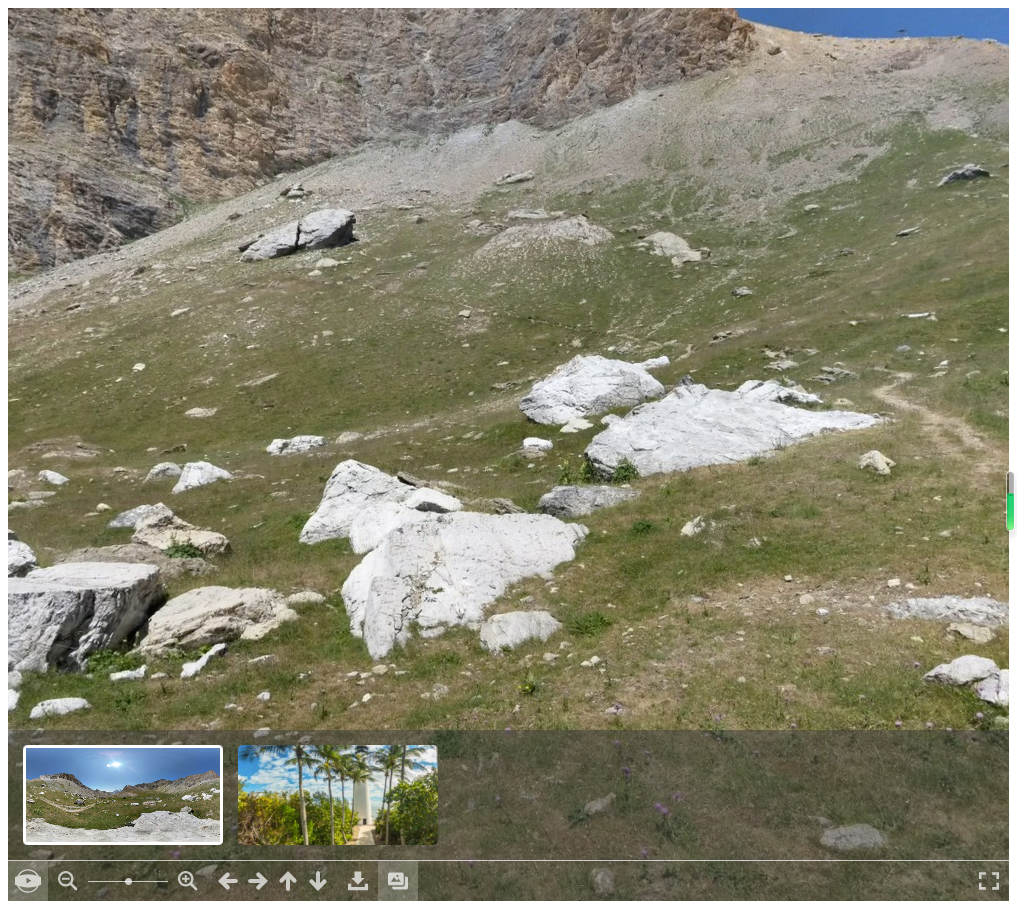
2、效果图

3、krpano常用设置
a、小行星开场
在tour.xml文件中找到skin_settings中设置 littleplanetintro="true"
b、自动旋转
在tour.xml文件中找到skin_settings、设置autotour="true"
再添加 <autorotate enabled="calc:skin_settings.autotour == true" waittime="3" accel="0.7" speed="4.0" tofov="80" oneroundrange="360" />
c、设置右键菜单
在tour.xml文件中添加
<contextmenu >
<item name="sa" caption="开启自转" onclick="autorotate.start();" separator="both" showif="autorotate.isrotating == false" visible="calc:skin_settings.autotour == true" />
<item name="ta" caption="关闭自转" onclick="autorotate.stop();" separator="both" showif="autorotate.isrotating == true" visible="calc:skin_settings.autotour == true" />
</contextmenu>
d、加载动画
全景漫游图片非常多,k数也不小,而默认的 viewer 只有loading…这种静态提醒,不过我们可以在官方的案例文件夹中找到loading-progress这个文件夹,将需要的文件内容复制到项目中的skin文件夹,然后在tour.xml文件中引入该文件即可,这样重新打开就可以看到有动态的进度条了。
<include url="skin/loadingbar.xml" />
e、更多效果
.png)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现