小程序 之使用骨架屏
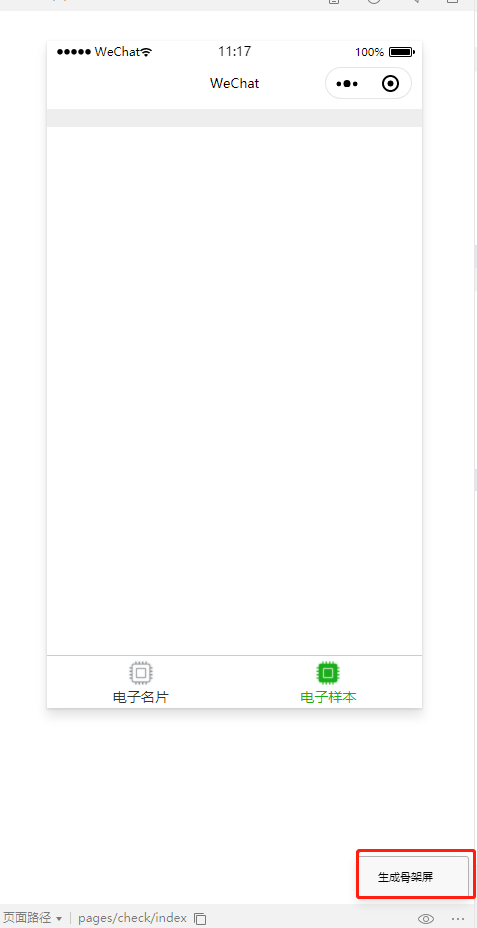
在生成骨架屏之前,先确保微信开发者工具是 1.03.2006032 或 1.04.2006032 以上的版本


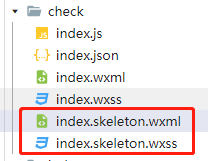
在页面index.wxml中使用:
<import src="index.skeleton.wxml"/> <template is="skeleton" wx-if="{{loading}}" />
在index.wxss中引入
@import "product.skeleton.wxss";
通过 loading 的 true 或 false,来控制骨架屏的显示与隐藏


