PHP 之极验验证插件
官网:http://www.geetest.com/first_page
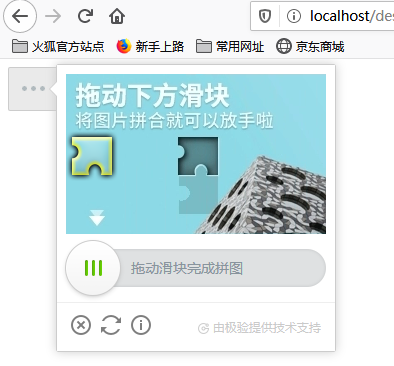
一、效果图


二、代码
1、前端
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>极验</title> </head> <body> <div id="captcha"></div> </body> <script src="https://www.boyuan.com/file/script/jquery.js"></script> <script src="https://static.geetest.com/static/tools/gt.js"></script> <script> let valid = 0; let handler = function (captchaObj) { // 将验证码加到id为captcha的元素里 captchaObj.appendTo("#captcha"); captchaObj.onSuccess(function () { // 成功回调 let chaObj = captchaObj.getValidate(); vchallenge = chaObj.geetest_challenge; validate = chaObj.geetest_validate; vseccode = chaObj.geetest_seccode; valid = 1; }); captchaObj.onFail(function () { // 失败回调 }); }; $.ajax({ // 获取id,challenge,success(是否启用failback) url: "index.php?rand="+Math.round(Math.random()*100), type: "get", dataType: "json", // 使用jsonp格式 success: function (data) { // 使用initGeetest接口 // 参数1:配置参数,与创建Geetest实例时接受的参数一致 // 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件 initGeetest({ gt: data.gt, challenge: data.challenge, product: "float", // 产品形式 offline: !data.success }, handler); } }); </script> </html>
2、后端
<?php /** * Created by PhpStorm. * User: 25754 * Date: 2019/12/28 * Time: 15:35 */ define("CAPTCHA_ID", "fa67ee6ec5baacee343b8e8986181cb7"); define("PRIVATE_KEY", "ff046bb40eb87f0ba154ff3e9cf9b698"); require 'class.geetestlib.php'; $GtSdk = new GeetestLib(CAPTCHA_ID, PRIVATE_KEY); session_start(); $user_id = "test"; $status = $GtSdk->pre_process($user_id); $_SESSION['gtserver'] = $status; $_SESSION['user_id'] = $user_id; echo $GtSdk->get_response_str();


