CSS 之内容(Content)
一、属性
| Properties 属性 | Description 简介 |
|---|---|
| content | 用来和:after及:before伪元素一起使用,在对象前或后显示内容 |
| counter-increment | 设定当一个selector发生时计数器增加的值 |
| counter-reset | 将指定selector的计数器复位 |
| quotes | 设置或检索对象内使用的嵌套标记 |
二、示例
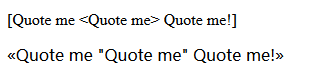
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内容</title> <style> q:lang(en) { quotes: '[' ']' "<" ">"; } q:lang(zh-cn) { quotes: "«" "»" '"' '"'; } </style> </head> <body> <p lang="en"><q>Quote me <q>Quote me</q> Quote me!</q></p> <p lang="zh-cn"><q>Quote me <q>Quote me</q> Quote me!</q></p> </body> </html>