CSS 之列表(List)
一、属性
| Properties 属性 | Description 简介 |
|---|---|
| list-style | 复合属性。设置列表项目相关内容 |
| list-style-image | 设置或检索作为对象的列表项标记的图像 |
| list-style-position | 设置或检索作为对象的列表项标记如何根据文本排列 |
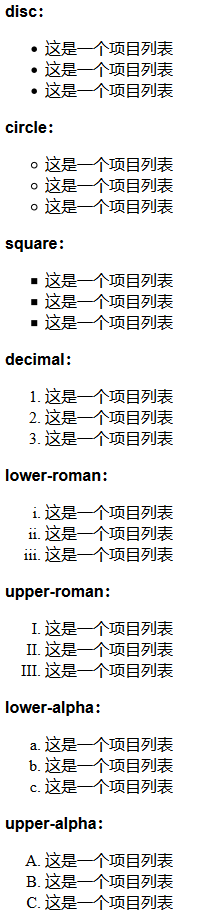
| list-style-type | 设置或检索对象的列表项所使用的预设标记 |
二、示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表</title> <style> h1 { font-size: 16px; font-family: Arial; } .disc { list-style-type: disc; } .circle { list-style-type: circle; } .square { list-style-type: square; } .decimal { list-style-type: decimal; } .lower-roman { list-style-type: lower-roman; } .upper-roman { list-style-type: upper-roman; } .lower-alpha { list-style-type: lower-alpha; } .upper-alpha { list-style-type: upper-alpha; } .none { list-style-type: none; } .armenian { list-style-type: armenian; } .cjk-ideographic { list-style-type: cjk-ideographic; } .georgian { list-style-type: georgian; } .lower-greek { list-style-type: lower-greek; } .hebrew { list-style-type: hebrew; } .hiragana { list-style-type: hiragana; } .hiragana-iroha { list-style-type: hiragana-iroha; } .katakana { list-style-type: katakana; } .katakana-iroha { list-style-type: katakana-iroha; } .lower-latin { list-style-type: lower-latin; } .upper-latin { list-style-type: upper-latin; } </style> </head> <body> <h1>disc:</h1> <ul class="disc"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>circle:</h1> <ul class="circle"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>square:</h1> <ul class="square"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>decimal:</h1> <ul class="decimal"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>lower-roman:</h1> <ul class="lower-roman"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>upper-roman:</h1> <ul class="upper-roman"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>lower-alpha:</h1> <ul class="lower-alpha"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>upper-alpha:</h1> <ul class="upper-alpha"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>none:</h1> <ul class="none"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>armenian:</h1> <ul class="armenian"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>cjk-ideographic:</h1> <ul class="cjk-ideographic"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>georgian:</h1> <ul class="georgian"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>lower-greek:</h1> <ul class="lower-greek"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>hebrew:</h1> <ul class="hebrew"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>hiragana:</h1> <ul class="hiragana"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>hiragana-iroha:</h1> <ul class="hiragana-iroha"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>katakana:</h1> <ul class="katakana"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>katakana-iroha:</h1> <ul class="katakana-iroha"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>lower-latin:</h1> <ul class="lower-latin"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> <h1>upper-latin:</h1> <ul class="upper-latin"> <li>这是一个项目列表</li> <li>这是一个项目列表</li> <li>这是一个项目列表</li> </ul> </body> </html>