CSS 之书写模式(Writing Modes)
一、属性
| Properties 属性 | Description 简介 |
|---|---|
| direction | 检索或设置文本流的方向 |
| unicode-bidi | 用于同一个页面里存在从不同方向读进的文本显示。与direction属性一起使用 |
| writing-mode | 设置或检索对象的内容块固有的书写方向 |
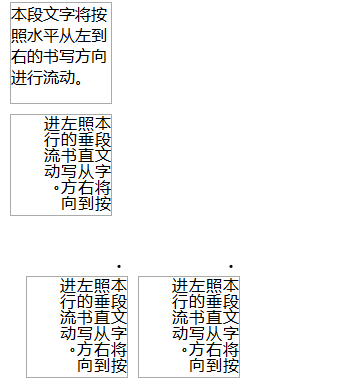
二、示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>书写模式</title> <style> .test { width: 100px; height: 100px; margin: 10px; border: 1px solid #aaa; } .lr-tb { writing-mode: lr-tb; } .tb-rl { writing-mode: tb-rl; } </style> </head> <body> <div class="test lr-tb">本段文字将按照水平从左到右的书写方向进行流动。</div> <div class="test tb-rl">本段文字将按照垂直从右到左的书写方向进行流动。</div> <ul class="tb-rl"> <li class="test">本段文字将按照垂直从右到左的书写方向进行流动。</li> <li class="test">本段文字将按照垂直从右到左的书写方向进行流动。</li> </ul> </body> </html>