CSS 之文本(Text)
一、属性
| Properties 属性 | Description 简介 |
|---|---|
| text-transform | 检索或设置对象中的文本的大小写 |
| white-space | 设置或检索对象内空格的处理方式 |
| tab-size | 检索或设置对象中的制表符的长度 |
| word-wrap | 设置或检索当内容超过指定容器的边界时是否断行 |
| word-break | 设置或检索对象内文本的字内换行行为 |
| text-align | 设置或检索对象中内容的水平对齐方式 |
| text-align-last | 设置或检索一个块内的最后一行(包括块内仅有一行文本的情况,这时既是第一行也是最后一行)或者被强制打断的行的对齐方式 |
| text-justify | 设置或检索对象内调整文本使用的对齐方式 |
| word-spacing | 检索或设置对象中的单词之间的最小,最大和最佳间隙 |
| letter-spacing | 检索或设置对象中的字符之间的最小,最大和最佳间隙 |
| text-indent | 检索或设置对象中的文本的缩进 |
| vertical-align | 设置或检索对象内容的垂直对其方式 |
| line-height | 检索或设置对象的行高。即字体最底端与字体内部顶端之间的距离 |
二、示例
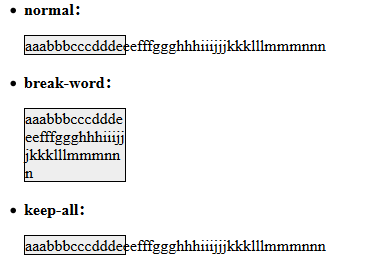
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本</title> <style> .test p { width: 100px; border: 1px solid #000; background-color: #eee; } .normal p { word-break: normal; } .break-all p { word-break: break-all; } .keep-all p { word-break: keep-all; } </style> </head> <body> <ul class="test"> <li class="normal"> <strong>normal:</strong> <p>aaabbbcccdddeeefffggghhhiiijjjkkklllmmmnnn</p> </li> <li class="break-all"> <strong>break-word:</strong> <p>aaabbbcccdddeeefffggghhhiiijjjkkklllmmmnnn</p> </li> <li class="keep-all"> <strong>keep-all:</strong> <p>aaabbbcccdddeeefffggghhhiiijjjkkklllmmmnnn</p> </li> </ul> </body> </html>