CSS 之字体(Font)
一、属性
| Properties 属性 | Description 简介 |
|---|---|
| font | 复合属性。设置或检索对象中的文本特性 |
| font-style | 设置或检索对象中的字体样式 |
| font-variant | 设置或检索对象中的文本是否为小型的大写字母 |
| font-weight | 设置或检索对象中的文本字体的粗细 |
| font-size | 设置或检索对象中的字体尺寸 |
| font-family | 设置或检索用于对象中文本的字体名称序列 |
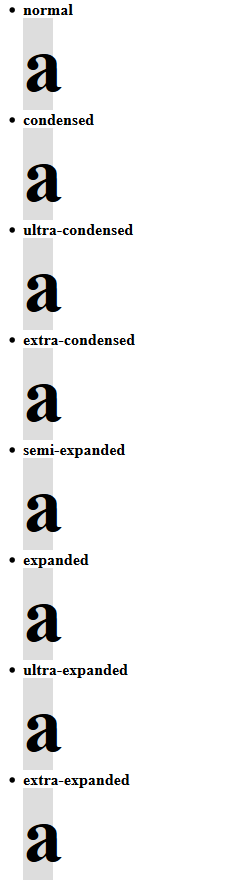
| font-stretch | 设置或检索对象中的文字是否横向拉伸变形。 |
二、示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体</title> <style> p { margin: 0; font-size: 80px; font-weight: bold; background: #ddd; width: 30px; } .test .normal p { font-stretch: normal; } .test .condensed p { font-stretch: condensed; } .test .ultra-condensed p { font-stretch: ultra-condensed; } .test .extra-condensed p { font-stretch: extra-condensed; } .test .semi-expanded p { font-stretch: semi-expanded; } .test .expanded p { font-stretch: expanded; } .test .ultra-expanded p { font-stretch: ultra-expanded; } .test .extra-expanded p { font-stretch: extra-expanded; } .test .semi-condensed p { font-stretch: semi-condensed; } </style> </head> <body> <ul class="test"> <li class="normal"> <strong>normal</strong> <p>a</p> </li> <li class="condensed"> <strong>condensed</strong> <p>a</p> </li> <li class="ultra-condensed"> <strong>ultra-condensed</strong> <p>a</p> </li> <li class="extra-condensed"> <strong>extra-condensed</strong> <p>a</p> </li> <li class="semi-expanded"> <strong>semi-expanded</strong> <p>a</p> </li> <li class="expanded"> <strong>expanded</strong> <p>a</p> </li> <li class="ultra-expanded"> <strong>ultra-expanded</strong> <p>a</p> </li> <li class="extra-expanded"> <strong>extra-expanded</strong> <p>a</p> </li> <li class="semi-condensed"> <strong>semi-condensed</strong> <p>a</p> </li> </ul> </body> </html>