CSS 之边框(Border)
一、属性
二、示例
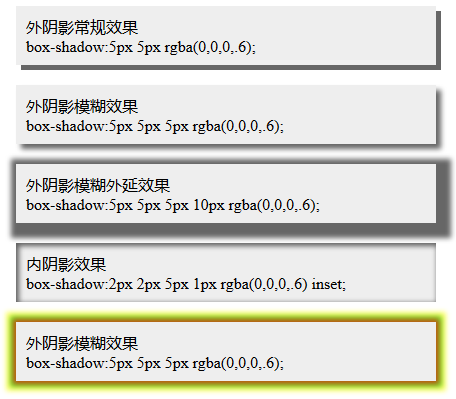
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框</title> <style> .test li { margin-top: 20px; list-style: none; } .test .outset { width: 400px; padding: 10px; background: #eee; -webkit-box-shadow: 5px 5px rgba(0, 0, 0, .6); box-shadow: 5px 5px rgba(0, 0, 0, .6); } .test .outset-blur { width: 400px; padding: 10px; background: #eee; -webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, .6); box-shadow: 5px 5px 5px rgba(0, 0, 0, .6); } .test .outset-extension { width: 400px; padding: 10px; background: #eee; -webkit-box-shadow: 5px 5px 5px 10px rgba(0, 0, 0, .6); box-shadow: 5px 5px 5px 10px rgba(0, 0, 0, .6); } .test .inset { width: 400px; padding: 10px; background: #eee; -webkit-box-shadow: 2px 2px 5px 1px rgba(0, 0, 0, .6) inset; box-shadow: 2px 2px 5px 1px rgba(0, 0, 0, .6) inset; } .test .multiple-shadow { width: 400px; padding: 10px; background: #eee; -webkit-box-shadow: 0 0 5px 3px rgba(255, 0, 0, .6), 0 0 5px 6px rgba(0, 182, 0, .6), 0 0 5px 10px rgba(255, 255, 0, .6); box-shadow: 0 0 5px 3px rgba(255, 0, 0, .6), 0 0 5px 6px rgba(0, 182, 0, .6), 0 0 5px 10px rgba(255, 255, 0, .6); } </style> </head> <body> <ul class="test"> <li class="outset">外阴影常规效果<br/>box-shadow:5px 5px rgba(0,0,0,.6);</li> <li class="outset-blur">外阴影模糊效果<br/>box-shadow:5px 5px 5px rgba(0,0,0,.6);</li> <li class="outset-extension">外阴影模糊外延效果<br/>box-shadow:5px 5px 5px 10px rgba(0,0,0,.6);</li> <li class="inset">内阴影效果<br/>box-shadow:2px 2px 5px 1px rgba(0,0,0,.6) inset;</li> <li class="multiple-shadow">外阴影模糊效果<br/>box-shadow:5px 5px 5px rgba(0,0,0,.6);</li> </ul> </body> </html>