CSS 之弹性盒模型(Flexible-box)
一、属性
| Properties 属性 | Description 简介 |
|---|---|
| box-orient | 设置或检索弹性盒模型对象的子元素的排列方式。 |
| box-pack | 设置或检索弹性盒模型对象的子元素的对齐方式。请参阅box-align兄弟属性 |
| box-align | 设置或检索弹性盒模型对象的子元素的对齐方式。请参阅box-pack兄弟属性 |
| box-flex | 设置或检索弹性盒模型对象的子元素如何分配其剩余空间。 |
| box-flex-group | 设置或检索弹性盒模型对象的子元素的所属组。 |
| box-ordinal-group | 设置或检索弹性盒模型对象的子元素的显示顺序。 |
| box-direction | 设置或检索弹性盒模型对象的子元素的排列顺序是否反转。 |
| box-lines | 设置或检索弹性盒模型对象的子元素是否可以换行显示。 |
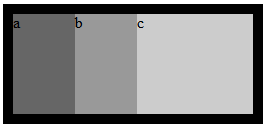
二、示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性盒模型</title> <style> h1{font:bold 20px/1.5 georgia,simsun,sans-serif;} .box{display:-webkit-box;display:-moz-box;display:-o-box;display:-ms-box;display:box;background:#000;width:240px;height:100px;margin:0;padding:10px;list-style:none;vertical-align:top;} #box li:nth-child(1){-webkit-box-flex:1;-moz-box-flex:1;-o-box-flex:1;-ms-box-flex:1;box-flex:1;background:#666;} #box li:nth-child(2){-webkit-box-flex:1;-moz-box-flex:1;-o-box-flex:1;-ms-box-flex:1;box-flex:1;background:#999;} #box li:nth-child(3){-webkit-box-flex:2;-moz-box-flex:2;-o-box-flex:2;-ms-box-flex:2;box-flex:2;background:#ccc;} </style> </head> <body> <h1>box-flex示例:</h1> <ul id="box" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul> </body> </html>