利用layer制作好看的弹出框
一、下载layer
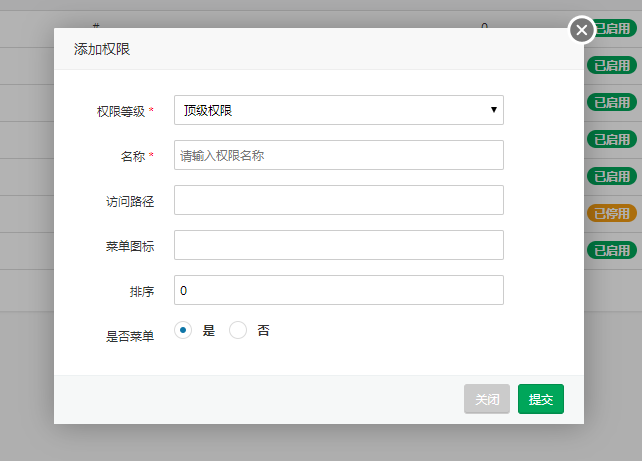
二、效果图


三、代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>layer弹出框</title> <style> .bt-form { height: 100%; font-size: 12px; } .pb70 { padding-bottom: 70px !important; } .pd20 { padding: 20px; } .line { padding: 5px 0; } .line .tname { display: block; float: left; height: 32px; line-height: 32px; overflow: hidden; padding-right: 20px; text-align: right; text-overflow: ellipsis; white-space: nowrap; width: 100px; } .line .info-r { margin-bottom: 5px; margin-left: 100px; position: relative; } .bt-input-text { border: 1px solid #ccc; height: 30px; line-height: 30px; padding-left: 5px; border-radius: 2px; -webkit-transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s; -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; } .mr5 { margin-right: 5px; } .bt-form-submit-btn { background: #f6f8f8; border-top: 1px solid #edf1f2; bottom: 0; left: 0; padding: 8px 20px 10px; position: absolute; text-align: right; width: 100%; box-sizing: border-box; } .bt-form-submit-btn .btn:first-child { margin-right: 4px; } .btn-group-sm > .btn, .btn-sm { padding: 5px 10px; font-size: 12px; line-height: 1.5; border-radius: 3px; } .btn-my { background-color: #cbcbcb; border-color: #cbcbcb; color: #fff; } .btn-my:hover { color: #fff; background-color: #d9534f; border-color: #d43f3a; } .btn-success { background: #50C05A; border: #74D47D 1px solid; color: #fff; } .layui-layer-setwin .layui-layer-close2:hover { transform: rotate(360deg) !important; } </style> </head> <body> <script src="jquery.js"></script> <script src="./layer/layer.js"></script> <script> var message = layer.open({ type: 1, title: "信息补全", area: '580px', closeBtn: 2, shadeClose: false, shade: false, offset: 'auto', shade: [0.3, '#000'], content: `<form class="bt-form pd20 pb70" id="form"> <div class="line"> <span class="tname">真实姓名 <span style="color: #f00;">*</span></span> <div class="info-r "> <input name="post[truename]" required placeholder="请输入真实姓名" class="bt-input-text mr5 " type="text" style="width:330px" value=""> </div> </div> <div class="line"> <span class="tname">身份证 <span style="color: #f00;">*</span></span> <div class="info-r "> <input name="post[thumb]" id="thumb" class="bt-input-text mr5 " type="hidden" > <input name="post[thumb1]" id="thumb1" class="bt-input-text mr5 " type="hidden" > <input name="post[thumb2]" id="thumb2" class="bt-input-text mr5 " type="hidden" > <table width="355"> <tbody> <tr align="left" height="100" class="c_p"> <td width="20" style="padding: 0;position: relative;"> <img src="https://www.boyuan.com/skin/default/image/waitpic.gif" id="showthumb" title="预览图片" onclick="if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb').src, 1);}else{Dalbum('',5,300,300, Dd('thumb').value, true);}"> <img src="https://www.boyuan.com/member/image/img_delete.gif" width="12" height="12" title="删除" onclick="delAlbum('','wait');" style=" position: absolute;z-index: 1;right: 10px;top: -5px;"> </td> <td width="20" style="padding: 0;position: relative;"><img src="https://www.boyuan.com/skin/default/image/waitpic.gif" width="100" height="100" id="showthumb1" title="预览图片" onclick="if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb1').src, 1);}else{Dalbum(1,5,300,300, Dd('thumb1').value, true);}"> </td> <td width="20" style="padding: 0;position: relative;"><img src="https://www.boyuan.com/skin/default/image/waitpic.gif" width="100" height="100" id="showthumb2" title="预览图片" onclick="if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb2').src, 1);}else{Dalbum(2,5,300,300, Dd('thumb2').value, true);}"> </td> </td> </tr> </tbody> </table> </div> </div> <div class="bt-form-submit-btn"> <button type="button" class="btn btn-sm btn-my" id="close-modal">关闭</button> <button type="button" class="btn btn-sm btn-success" id="submit-form">提交</button> </div> </form>`, cancel: function () { }, success() { $("#close-modal").on("click", function () { layer.close(message); }); $("#submit-form").on("click", function () { doSubmit(id, message) }); } }); </script> </body> </html>



