小程序 之长按弹出选择框
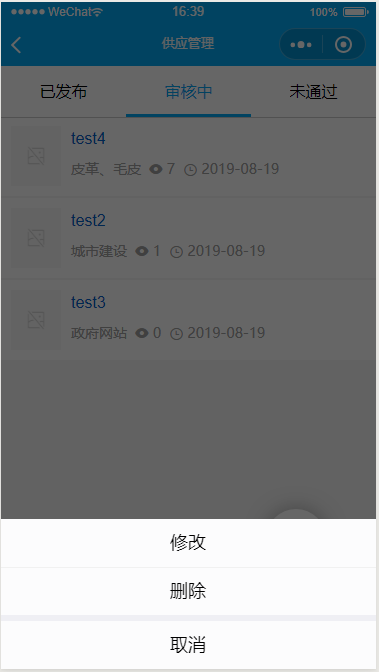
一、效果图

二、wxml代码
<template name='temp'> <view class='list' bindtouchstart="mytouchstart" bindtouchend="mytouchend" data-index='{{index}}' catchtap='goto' style='display:flex;flex-direction: row'> <image src='{{item.thumb}}' style='width:100rpx;height:120rpx;'></image> <view style='flex:1;display:flex;flex-direction:column;padding-left:20rpx;box-sizing:border-box;'> <view class='item'> <text class='text-color-5 font-size16'>{{item.title}}</text> </view> <view class='item text-color-1'> <text decode='true' class='font-size14'>{{item.catname}} </text> <text class='aui-iconfont aui-icon-attentionfill font-size14' decode='true'> {{item.hits}} </text> <text class='aui-iconfont aui-icon-time font-size14'> {{item.editdate}}</text> </view> </view> </view> <my-line height='4'></my-line> </template>
三、js代码
goto(e) { var that = this, touch_start = that.data.touch_start, touch_end = that.data.touch_end, index = e.currentTarget.dataset.index, list = that.data.list, id = list[index].itemid; if (touch_end - touch_start > 350) { wx.showActionSheet({ itemList: ['修改', '删除'], success(res) { if (res.tapIndex == 0) { wx.navigateTo({ url: '/pages/addsell/index?id=' + id, }) } else { wx.request({ url: app.api.getInfo, data: { action: 'deletesell', itemid: id, userid: wx.getStorageSync("userInfo").userid }, success(res) { if (res.data.code == 0) { list.splice(index, 1); if (list.length == 0) { that.setData({ is_show: true }) } //更新列表的状态 that.setData({ list: list }); } else { app.errorModal(res.data.msg); } } }) } }, }) } else { var catname = list[index].catname; wx.navigateTo({ url: '/pages/sellinfo/index?id=' + id + "&catname=" + catname, }) } }



