微信小程序中使用echarts
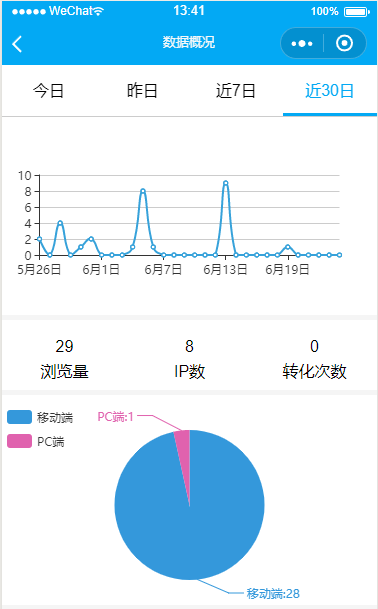
一、效果图

二、代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 | import * as echarts from '../../component/ec-canvas/echarts';const app = getApp();var xData = ["1:00", "2:00", "3:00", "4:00", "5:00", "6:00", "7:00", "8:00", "9:00", "10:00", "11:00", "12:00", "13:00", "14:00", "15:00"], yData = [], chart, charts, pc=0, mobile=0;function initChart(canvas, width, height) { chart = echarts.init(canvas, null, { width: width, height: height }); canvas.setChart(chart); var option = { color: ["#37A2DA"], xAxis: { type: 'category', boundaryGap: false, data: xData, }, yAxis: { x: 'center', type: 'value' }, series: [{ type: 'line', smooth: true, data: yData }] }; chart.setOption(option); return chart;}function initCharts(canvas, width, height) { charts = echarts.init(canvas, null, { width: width, height: height }); canvas.setChart(charts); var options = { color: ["#3498DB", "#E062AE"], tooltip: { trigger: 'item', formatter: "{a} {b}: {c} ({d}%)" }, legend: { orient: 'vertical', x: 'left', paddingTop: '50px', data: ['移动端', 'PC端'] }, grid: { left: 20, right: 20, bottom: 15, top: 40, containLabel: true }, series: [ { name: '访问来源', type: 'pie', label: { normal: { show: true, position: 'outside', formatter: '{b}:{c}' }, emphasis: { show: true, textStyle: { fontSize: '20', fontWeight: 'bold' } } }, data: [ { value: mobile, name: "移动端" }, { value: pc, name:"PC端"} ] } ] }; charts.setOption(options); return charts;}Page({ data: { tabs: ["今日", "昨日", "近7日", "近30日"], activeIndex: 0, sliderOffset: 0, sliderLeft: 0, ec: { onInit: initChart }, ecs: { onInit: initCharts } }, onLoad: function (options) { var that = this; app.initNavbar(that); }, onShow: function () { var that = this; setTimeout(function () { that.getDataInfo(0) }, 500) }, tabClick: function (e) { this.setData({ sliderOffset: e.currentTarget.offsetLeft, activeIndex: e.currentTarget.id }); this.getDataInfo(e.currentTarget.id); }, getDataInfo(index) { wx.showLoading({ title: '正在加载...', mask: true }); var that = this; wx.request({ url: app.api.getData, data: { userid: wx.getStorageSync("userInfo").userid, action: index }, success(res) { var yData = res.data.yData; var xData = res.data.xData; var option = chart.getOption(); option.series[0].data = yData; option.xAxis = { type: 'category', boundaryGap: false, data: xData, }; chart.setOption(option, true); var options = charts.getOption(); options.series[0].data[0].value = res.data.mobile.num; options.series[0].data[1].value = res.data.pc.num; charts.setOption(options, true); that.setData({ ip: res.data.ip, messall: res.data.messall, view: res.data.view }) }, error() { app.errorModal("网络出错"); }, complete() { wx.hideLoading(); } }) }}) |
<ec-canvas id="mychart-dom-line" canvas-id="mychart-line" ec="{{ ec }}"></ec-canvas>
三、下载
下载ec-cavas地址:https://github.com/ecomfe/echarts-for-weixin
四、Demo

如果你感觉有收获,欢迎给我打赏 ———— 以激励我输出更多优质内容,联系QQ:2575404985
.png)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY