webpack原理
Loader
loader就是将webpack不能识别的文件转换为webpack可识别的模块
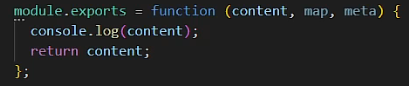
loader是一个函数,当webpack解析资源时会调用相应的loader去处理,loader接收到文件内容作为参数,返回内容出去
分类
pre:前置loader
normal:普通loader
inline:内联loader
post:后置loader
执行顺序
优先级为pre>nomal>inline>post
相同优先级的loader执行顺序为:从右到左从下到上

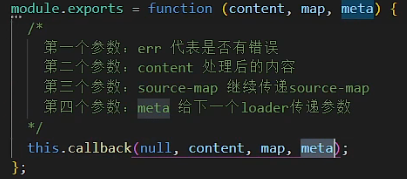
content - 文件内容
map - SourceMap
meta - 别的文件传递的数据
同步Loader

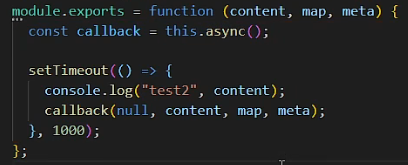
同步loader中不能进行异步操作,要进行异步操作需要调用异步async方法
异步Loader

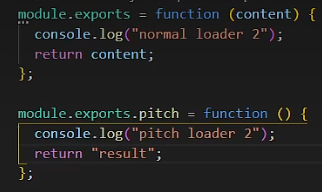
Pitch Loader
pitchloader会放在正常函数之前执行

pitch函数里的会先执行,这里先执行pitch2再执行normal1,如果有多个loader都有loader,会逐个先执行完所有loader的pitch函数再执行normal函数,但如果在pitch函数中遇到return,后面的pitch函数就不会执行了,会去执行normal函数
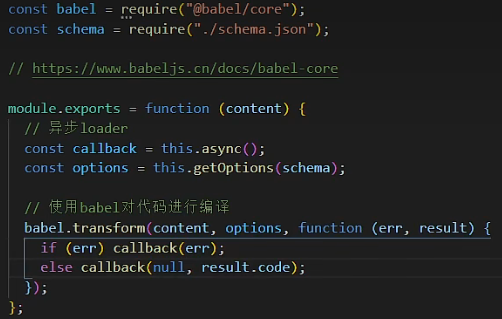
自定义babel-loader

这里的schema是定义的页面规则
Plugin
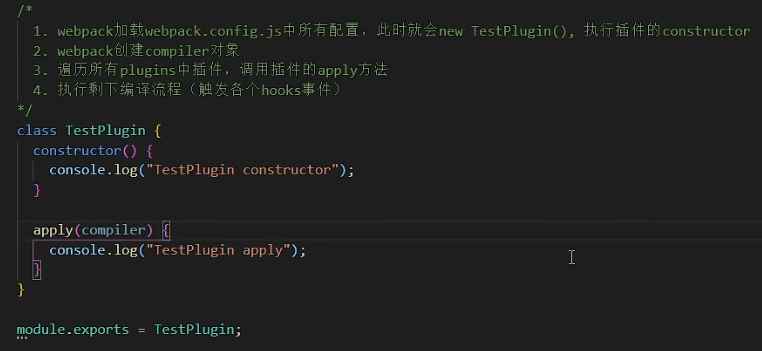
webpack在编译代码的时候会触发一系列的hooks,plugin所做的就是在这些hooks上挂载自定义的plugins,这样webpack构建的时候,plugin就会随着hooks的触发而执行了

plugin执行的一个流程

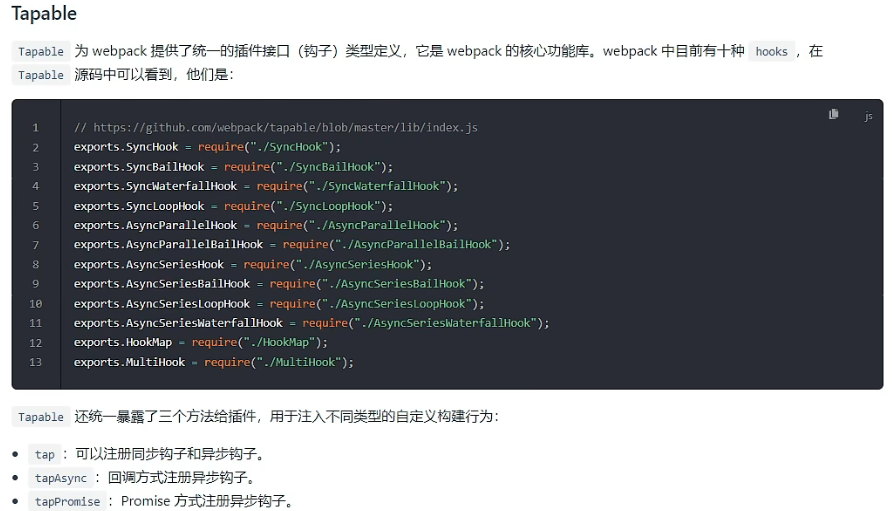
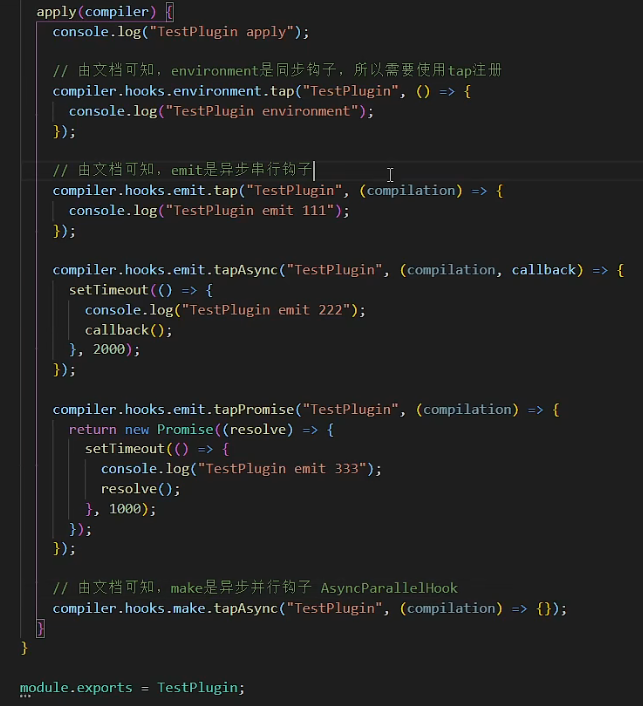
一些常用的hooks

分类:
webpack




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?