使用DOM事件监听时,由浏览器触发事件和在代码中手动触发事件,所产生的结果不同的原因
先上代码
button.addEventListener('click', () => {
Promise.resolve().then(() => console.log('Miscr1'))
console.log('L1')
})
button.addEventListener('click', () => {
Promise.resolve().then(() => console.log('Miscr2'))
console.log('L2')
})
button.click()
在浏览器中点击button按钮的结果是L1、M1、L2、M2,但在代码中通过button.click()或者dispatch去触发结果就改变为L1、L2、M1、M2
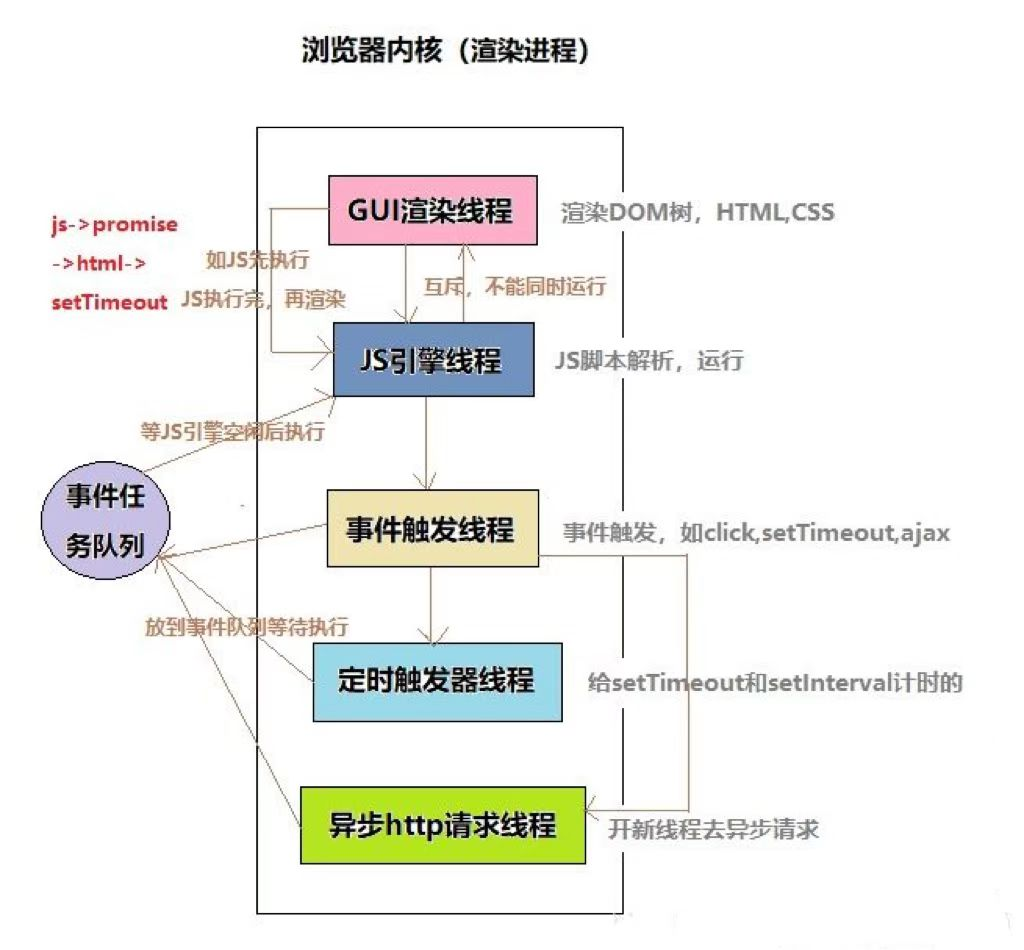
在再次研究浏览器原理与事件循环之后发现在手动触发时,代码执行顺序按照事件循环的顺序去执行;当在浏览器中触发时,当事件监听线程监听到事件触发之后按顺序把监听到的函数逐个扔到js线程末尾去执行,这样在轮到这些函数执行的时候,因为是按函数去执行的,所以会有函数执行顺序,然后就产生了与手动触发不同的执行顺序
最后上一张讲的比较清晰的图






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?