Django——博客项目
博客项目
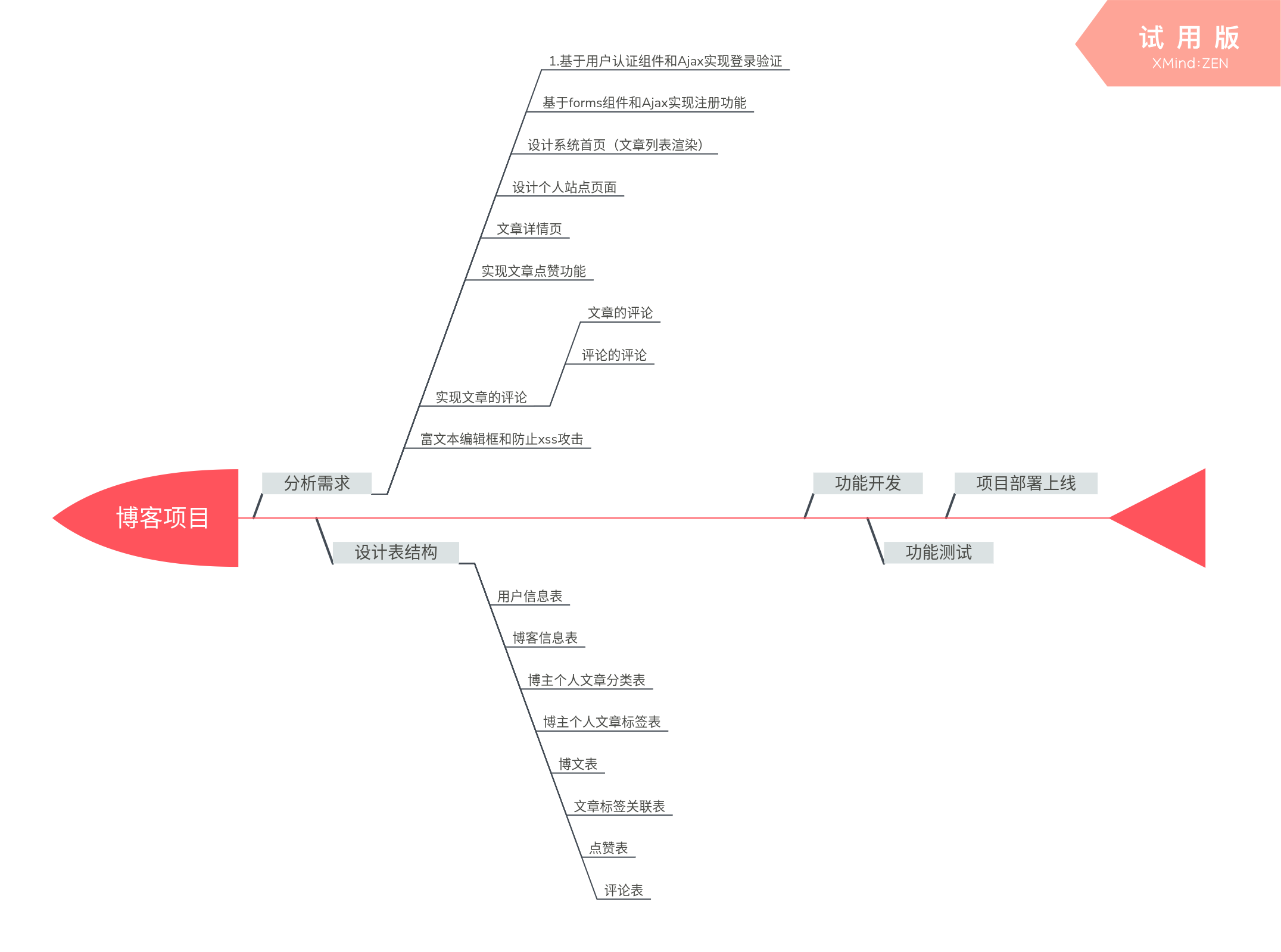
目前的目标是构建一个基于Django的前后端完整的博客系统,首先对项目流程整理如下:

1. 分析需求
1.1. 基于用户认证组件和Ajax实现登录验证
图形验证码核心代码:
模板:

<div class="from-group"> <label for="pwd">验证码</label> <div class="row"> <div class="col-md-6"> <input type="text" class=" form-control" id="valid_code"> </div> <div class="col-md-6"> <img width="270" height="36" id="valid_code_img" src="/get_validCode_img/" alt=""> </div> </div>
视图:

def get_validCode_img(request): def get_random_color(): return (random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)) # 方式一 # with open('luffy.png',"rb") as f: # data=f.read() # 方式二 # from PIL import Image # img = Image.new('RGB',(270,40),color=get_random_color()) # with open('validCode.png','wb') as f: # img.save(f,'png') # with open('validCode.png',"rb") as f: # data=f.read() # return HttpResponse(data) # 方式3 # from PIL import Image # from io import BytesIO # img = Image.new('RGB',(270,40),color=get_random_color()) # # f= BytesIO() # img.save(f,'png') # data = f.getvalue() # return HttpResponse(data) # 4 from PIL import Image, ImageDraw, ImageFont from io import BytesIO img = Image.new('RGB', (270, 40), color=get_random_color()) draw = ImageDraw.Draw(img) pingfang = ImageFont.truetype('static/font/pingfang.ttf', size=28) char =str(random.randint(0,9)) for i in range(5): random_num = str(random.randint(0, 9)) random_low = chr(random.randint(95, 122)) random_up = chr(random.randint(65, 90)) random_char = random.choice([random_low,random_num,random_up]) draw.text((i*50+20, 5), random_char, get_random_color(), font=pingfang) f = BytesIO() img.save(f, 'png') data = f.getvalue() return HttpResponse(data)
1.2. 基于forms组件和Ajax实现注册功能
1.3. 设计系统首页(文章列表渲染)
1.4. 设计个人站点页面
1.5. 文章详情页
1.6. 实现文章点赞功能
1.7. 实现文章的评论
1.7.1. 文章的评论
1.7.2. 评论的评论
1.8. 富文本编辑框和防止xss攻击
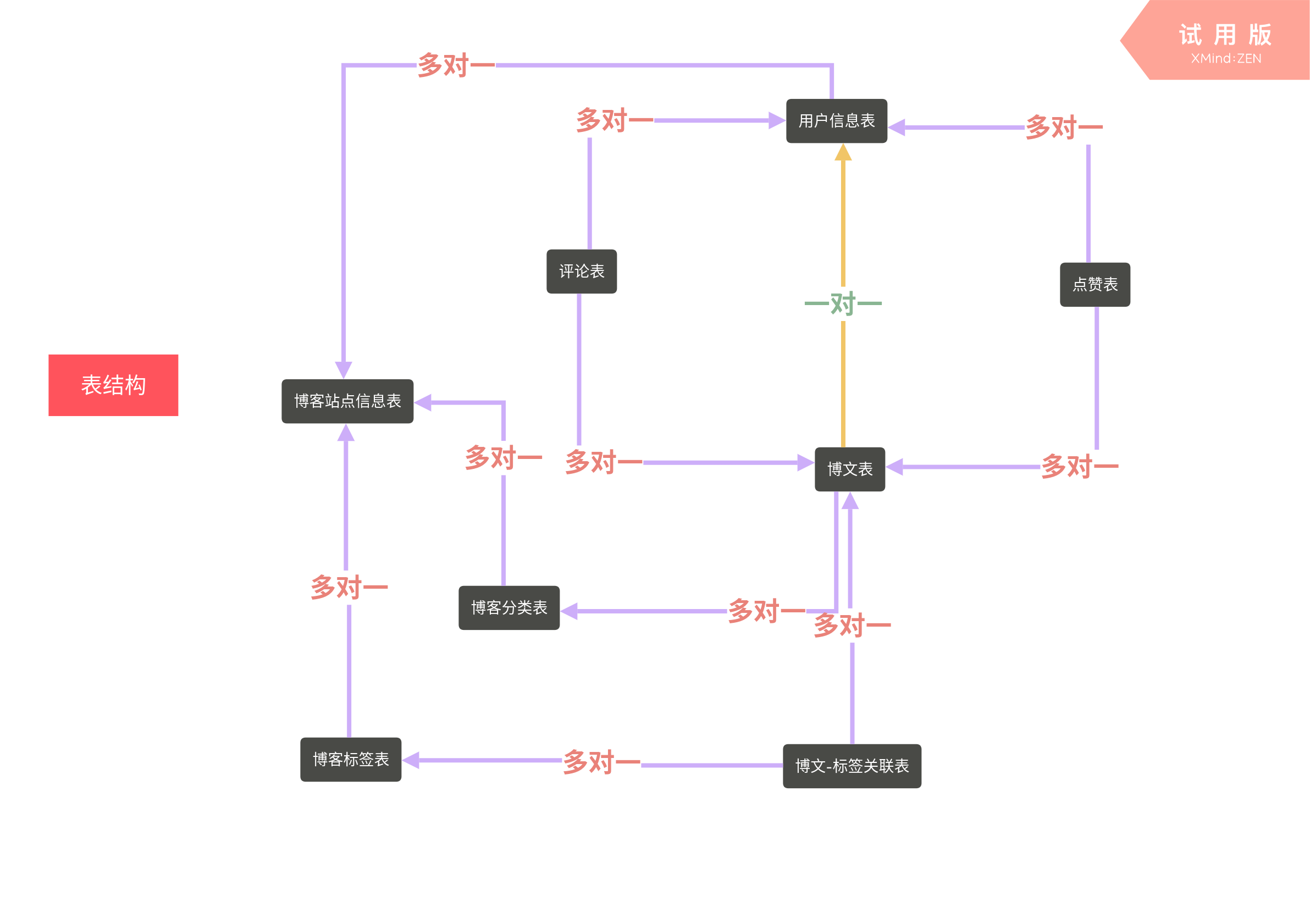
2. 设计表结构

module代码:

from django.db import models # Create your models here. from django.contrib.auth.models import AbstractUser class UserInfo(AbstractUser): """ 用户信息 """ nid = models.AutoField(primary_key=True) telephone = models.CharField(max_length=11, null=True, unique=True) avatar = models.FileField(upload_to='avatars/', default="avatars/default.png") create_time = models.DateTimeField(verbose_name='创建时间', auto_now_add=True) blog = models.OneToOneField(to='Blog', to_field='nid', null=True, on_delete=models.CASCADE) def __str__(self): return self.username class Blog(models.Model): """ 博客信息 """ nid = models.AutoField(primary_key=True) title = models.CharField(verbose_name='个人博客标题', max_length=64) site_name = models.CharField(verbose_name='站点名称', max_length=64) theme = models.CharField(verbose_name='博客主题', max_length=32) def __str__(self): return self.title class Category(models.Model): """ 博主个人文章分类表 """ nid = models.AutoField(primary_key=True) title = models.CharField(verbose_name='分类标题', max_length=32) blog = models.ForeignKey(verbose_name='所属博客', to='Blog', to_field='nid', on_delete=models.CASCADE) def __str__(self): return self.title class Tag(models.Model): nid = models.AutoField(primary_key=True) title = models.CharField(verbose_name='标签名称', max_length=32) blog = models.ForeignKey(verbose_name='所属博客', to='Blog', to_field='nid', on_delete=models.CASCADE) def __str__(self): return self.title class Article(models.Model): nid = models.AutoField(primary_key=True) title = models.CharField(max_length=50, verbose_name='文章标题') desc = models.CharField(max_length=255, verbose_name='文章描述') create_time = models.DateTimeField(verbose_name='创建时间', auto_now_add=True) content = models.TextField() comment_count = models.IntegerField(default=0) up_count = models.IntegerField(default=0) down_count = models.IntegerField(default=0) user = models.ForeignKey(verbose_name='作者', to='UserInfo', to_field='nid', on_delete=models.CASCADE) category = models.ForeignKey(to='Category', to_field='nid', null=True, on_delete=models.CASCADE) tags = models.ManyToManyField( to="Tag", through='Article2Tag', through_fields=('article', 'tag'), ) def __str__(self): return self.title class Article2Tag(models.Model): nid = models.AutoField(primary_key=True) article = models.ForeignKey(verbose_name='文章', to="Article", to_field='nid', on_delete=models.CASCADE) tag = models.ForeignKey(verbose_name='标签', to="Tag", to_field='nid', on_delete=models.CASCADE) class Meta: unique_together = [ ('article', 'tag'), ] def __str__(self): v = self.article.title + "---" + self.tag.title return v class ArticleUpDown(models.Model): """ 点赞表 """ nid = models.AutoField(primary_key=True) user = models.ForeignKey('UserInfo', null=True, on_delete=models.CASCADE) article = models.ForeignKey("Article", null=True, on_delete=models.CASCADE) is_up = models.BooleanField(default=True) class Meta: unique_together = [ ('article', 'user'), ] class Comment(models.Model): """ 评论表 """ nid = models.AutoField(primary_key=True) article = models.ForeignKey(verbose_name='评论文章', to='Article', to_field='nid', on_delete=models.CASCADE) user = models.ForeignKey(verbose_name='评论者', to='UserInfo', to_field='nid', on_delete=models.CASCADE) content = models.CharField(verbose_name='评论内容', max_length=255) create_time = models.DateTimeField(verbose_name='创建时间', auto_now_add=True) parent_comment = models.ForeignKey('self', null=True, on_delete=models.CASCADE) def __str__(self): return self.content
- 用户信息表
- 博客信息表
- 博主个人文章分类表
- 博主个人文章标签表
- 博文表
- 文章标签关联表
- 点赞表
- 评论表
3. 功能开发
4. 功能测试
5. 项目部署上线
本文来自博客园,作者:YanceDev,转载请注明原文链接:https://www.cnblogs.com/yance-dev/p/9560588.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号