【开发调试】谷歌浏览器中调试移动网页和测试网速下页面效果
、 今天有幸给大家分享一下谷歌浏览器针对移动网页测试的技巧,主要是最近做个微信公共号网站。所以就要对页面测试拉。移动网页我们最长测得就是各种手机大小的页面效果和出现网络问题的效果展示。
今天就简单分享下在谷歌浏览器测试页面的适配和网速限制展示。
页面的适配
自带的手机模式
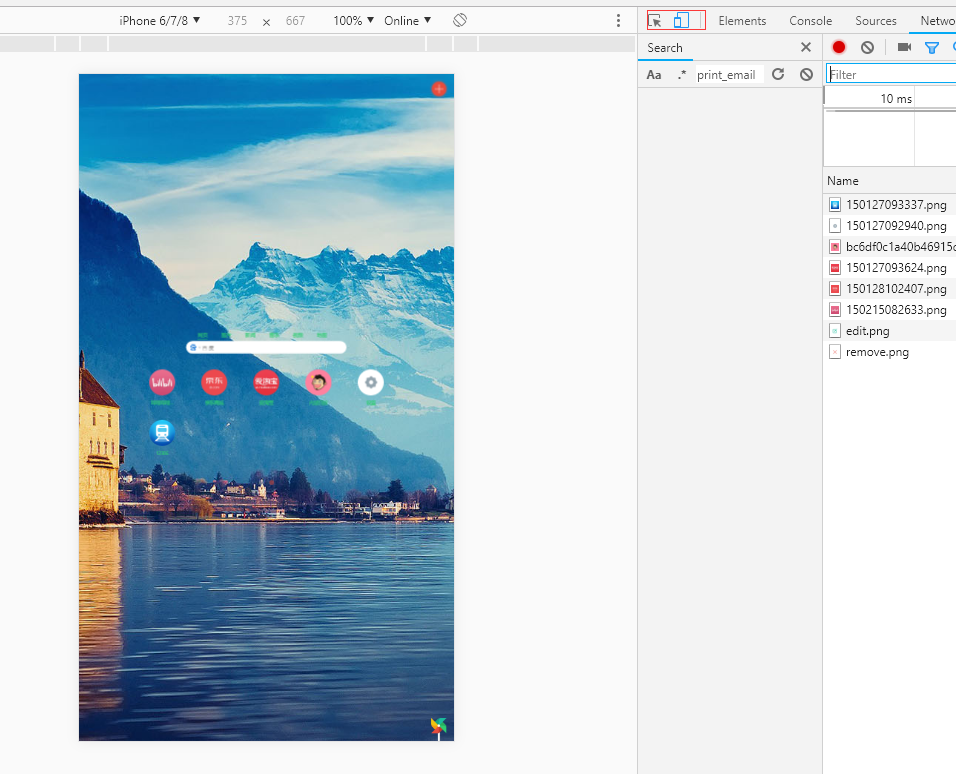
首先打开谷歌浏览器按F12我们调到手机模式:

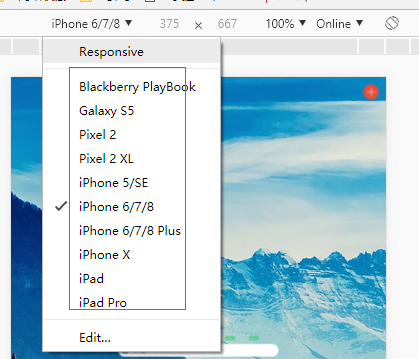
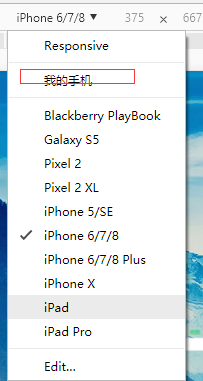
进入之后我们可以看到我们的页面成了手机页面,当然谷歌也很人性化的给了我们很多手机的效果:

但是我们总是会有不满足的因为,可能项目的要求不同吧,反正就是这里面没有你想要的那怎么办,当然是增加自己的手机喽。
自己添加手机模式
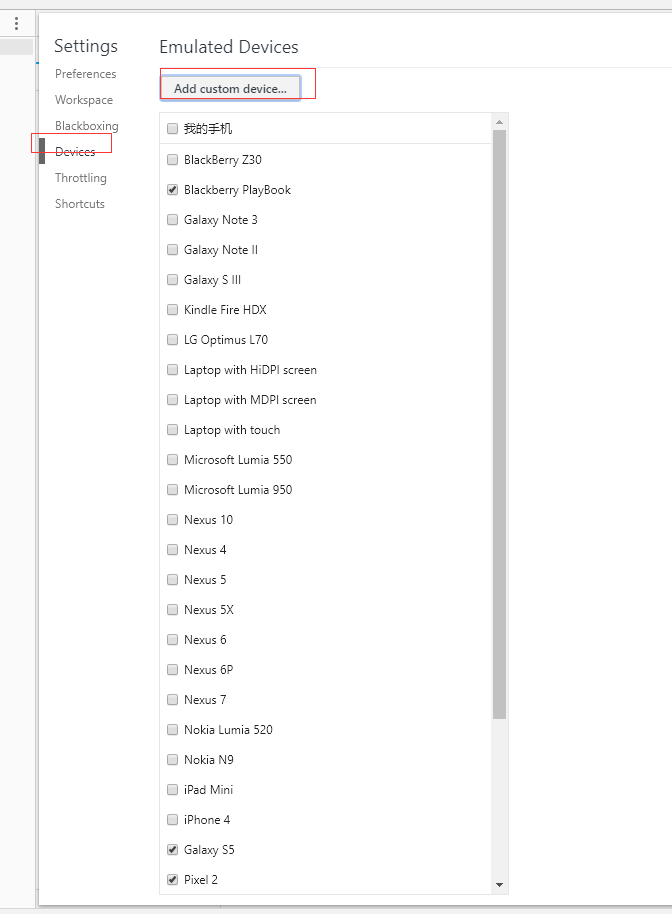
我们还是下拉处自带的手机模式,然后在最下面我们看到Edit,点击进入他。然后在Setting=>Devices,当然在这里你会看到更多的手机模式

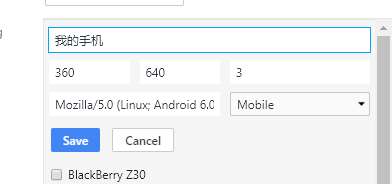
不过我还是想要自己的,这个时候在点击Add Custom devices,然后填写手机名字(可以任意起),然后是宽度和长度,还有devicePixelRatio(手机像素比),这里宽度和长度的填写需要根据公式计算:
宽度=手机像素宽/像素比
长度=手机像素长/像素比
手机像素比可以通过以下网址测试:https://www.zhangxinxu.com/study/201208/window-device-pixel-ratio.html
然后是填写userAgent,这个可以通过使用手机打开:http://www.runoob.com/try/try.php?filename=try_nav_useragent

填写完成点击save保存即可。然后选择显示就可以在列表看到了:

网速限制展示
断网模式
很多情况下我们的项目会在网速不好的时候运行,但是测试这种情况哪?我就是使用谷歌浏览器的网速限制模式:
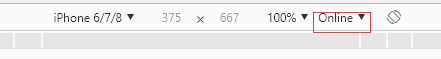
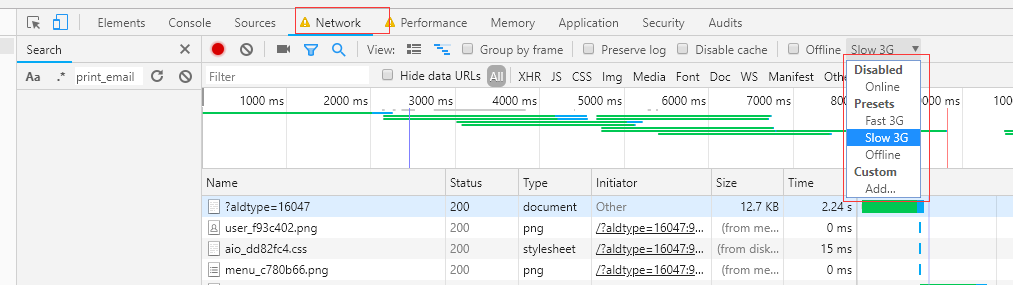
我们切换到手机模式后会在头部看到这个

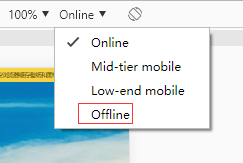
这种就是我们最常用的也是默认的,但是我们如果需要断线测试一下怎么办,通过点击下拉我们可以看到:

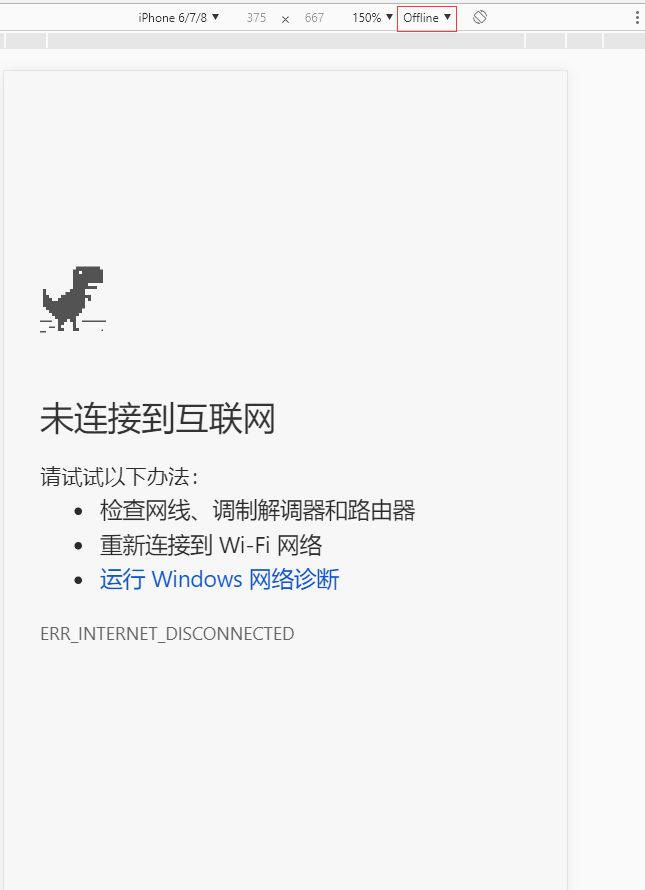
然后我们选择offline:请看效果,在页面的头部会提示这个这是百度给的提示也说明了这是断网的情况模拟。

大多数情况下我们看到的是这种的小鸟:

这也说明是断网模式。
限速模式
上面除了点击offline还有另外的,mid-tier mobile和 low-end mobile分别代表了快速一点和慢速,说白了就是网速一个快一点一个非常慢相对比较。
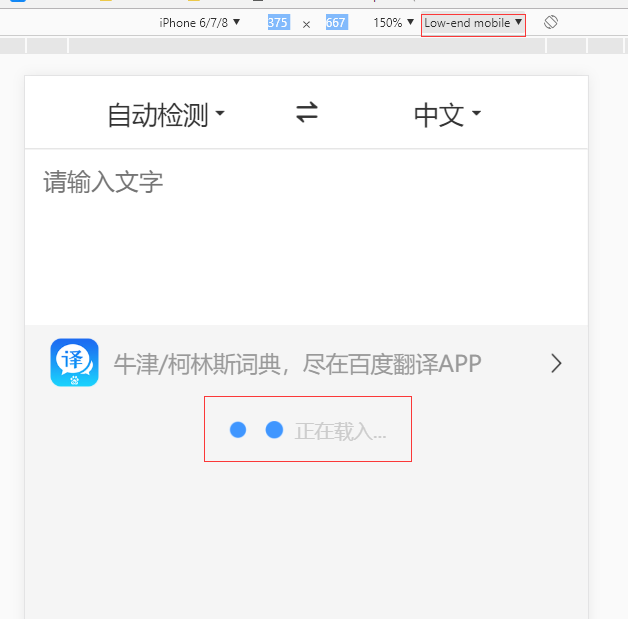
通过这两个打开百度翻译可以很明显的感觉到网页的打开速度:

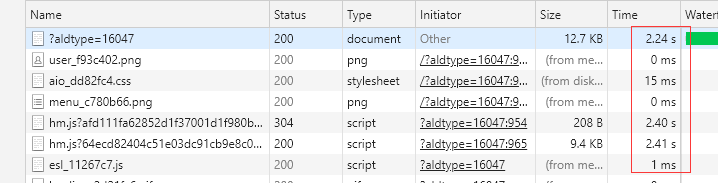
通过页面的加载项也可以很明显的看出来加载速度变慢:

添加自己的限速规则
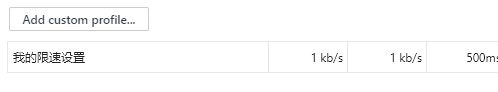
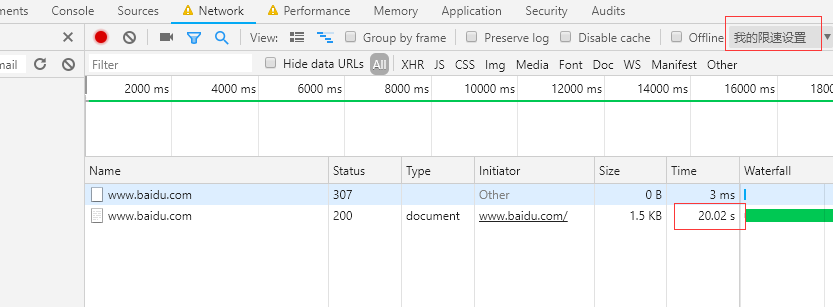
除了这个地方还可以在控制台的NetWork中找到,在这了还可以添加自己的限速规则哦。

点击Add添加自己的限速设置,填写名字,下载限制,上传限制,延迟,保存即可。

然后是我自己的设置应用到百度网页没可以看到基本就跟打不开差不多了。

作者:YanBigFeg —— 颜秉锋
出处:http://www.cnblogs.com/yanbigfeg
本文版权归作者和博客园共有,欢迎转载,转载请标明出处。如果您觉得本篇博文对您有所收获,觉得小弟还算用心,请点击右下角的 [推荐],谢谢!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2017-09-13 【多线程】-ThreadPool线程池