【WebAPI No.1】创建简单的 .NETCore WebApi
介绍:
官方定义如下,强调两个关键点,即可以对接各种客户端(浏览器,移动设备),构建http服务的框架。Web API最重要的是可以构建面向各种客户端的服务。
core的WebAPI与ASP.NET WebAPI是有些区别的,现在使用的是控制器路由[Route("api/Menu")]和请求方式路由[HttpGet]、[HttpGet("{id}")]结合的 方式。直接在控制器和Action上使用方法注释。没有ASP.NET WebAPI存在单独的配置路由规则类。先配置,然后进行注册后才可以使用。
Web API的主要功能:
1. 支持基于Http verb (GET, POST, PUT, DELETE)的CRUD (create, retrieve, update, delete)操作
通过不同的http动作表达不同的含义,这样就不需要暴露多个API来支持这些基本操作。
2. 请求的回复通过Http Status Code表达不同含义,并且客户端可以通过Accept header来与服务器协商格式,例如你希望服务器返回JSON格式还是XML格式。
3. 请求的回复格式支持 JSON,XML,并且可以扩展添加其他格式。
4. 原生支持OData。
5. 支持Self-host或者IIS host。
创建项目:
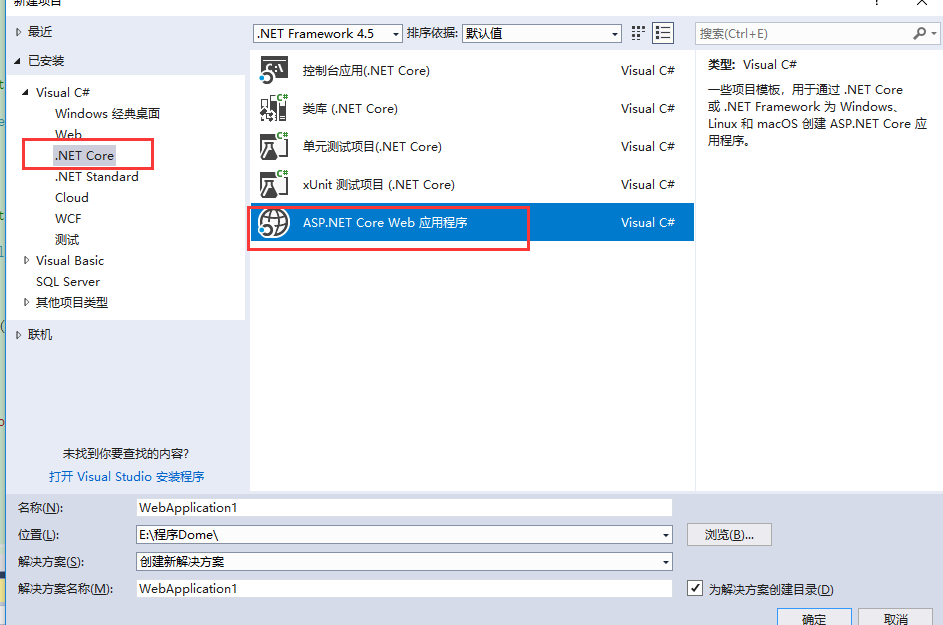
首先:打开vs选中新建项目- >选中.NET Core - >ASP.NET Core Web应用程序:

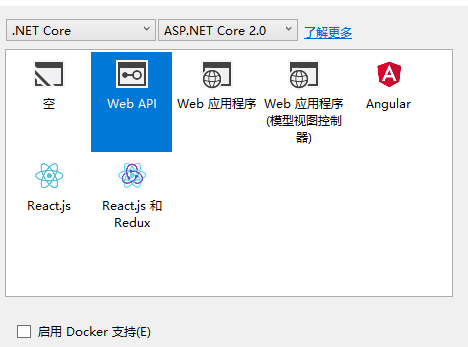
然后:在选择web应用程序,注意上面要选中.net Core 别选错了。在选择Web API

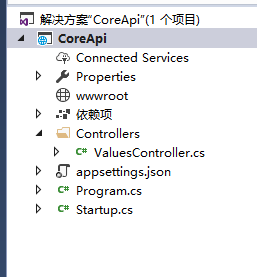
最后:看到一个新建好的项目结构:

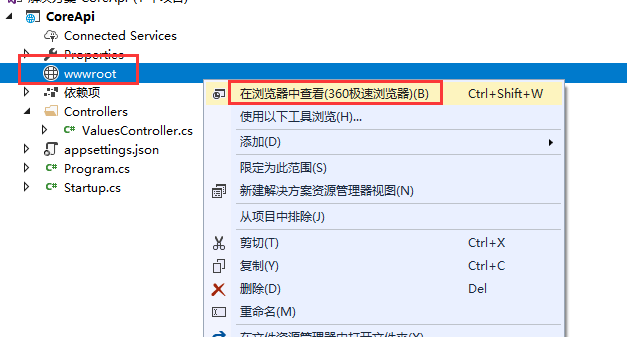
验证:最后打开基础网址看一下效果:

再修改网址路径:http://localhost:4833/api/values

基本介绍:
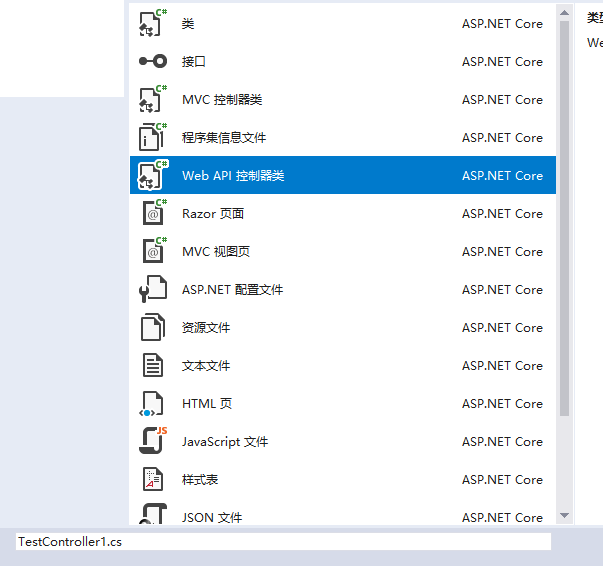
创建自己新的控制器:

路由的基本功能:
控制器路由:
[Route("api/Menu")]
Action路由:
1.根据HttpMethod路由 [HttpPut]
2.根据Template模板路由[HttpGet("{id}")]
Core WebAPI中返回数据处理,提供了更 多的选择:
1.OKResult,OkObjectResult,返回状态为200
注:用OkObjectResult 前台jquery自动解析为object对象,不需要进行反序列化处理
2.ContentResult 返回字符串
3.JsonResult 返回Json对象,前台不需要反序列化处理
4.返回基础类型和引用类型 ,自动序列化,前台接收为object对象等
请求的一点补充:
get请求参数如果在路由中配置就不能使用?拼接直接使用/值形式;例如:

错误写法:http://localhost:4833/api/Test?id=5
正确写法:http://localhost:4833/api/Test/5
跨域处理:
Core WebAPI的项目中自带了跨域Cors的处理,不需要单独添加程序包。我们只需要在全局配置处配置就可以了。

public void ConfigureServices(IServiceCollection services) { services.AddMvc(); services.AddCors(options => { options.AddPolicy("any", builder => { builder.AllowAnyOrigin() //允许任何来源的主机访问 .AllowAnyMethod() .AllowAnyHeader() .AllowCredentials();//指定处理cookie }); }); }
首先要引用命名空间:
using Microsoft.AspNetCore.Cors;
然后在使用的Action上面增加:[EnableCors("any")]
[HttpGet("{id}")] [EnableCors("any")] public string Get(int id) { return "这是带"+id+"的返回值"; }
注:也可以在控制器上使用,这样当前控制器所有方法都支持跨域
Cookie的访问:
后台通过HttpContext上下文可以直接操作Cookie :ControllerContext.HttpContext.Response.Cookies.Append("name", "内容");
前台JQuery的ajax请求,需要携带withCredentials才会将cookie的值保存到客户端
传送门:
作者:YanBigFeg —— 颜秉锋
出处:http://www.cnblogs.com/yanbigfeg
本文版权归作者和博客园共有,欢迎转载,转载请标明出处。如果您觉得本篇博文对您有所收获,觉得小弟还算用心,请点击右下角的 [推荐],谢谢!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号