css 实现文字自动换行切同行元素高度自适应
1.实现div行内布局所有行跟随最大高度自适应
html代码样例:
1 <div class="row-single"> 2 <div class="colspan-title"> 3 所在部门 4 </div> 5 <div class="colspan-right"> 6 <div class="scale-20"> 7 @ViewBag.decideDetail.departName 8 </div> 9 <div class="scale-20">岗位</div> 10 <div class="scale-20"> 11 @ViewBag.decideDetail.positionName 12 </div> 13 <div class="scale-20">定(调)薪时间</div> 14 <div class="scale-down"> 15 @ViewBag.decideDetail.decidePayTime 16 </div> 17 </div> 18 <div style="font: 0px/0px sans-serif;clear: both;display: block"> </div> 19 </div>
css样式代码:
1 //注意主要实现代码: 2 3 /*单行双列*/ 4 .row-single { 5 width: 100%; 6 line-height: 32px; 7 border-bottom: 1px solid #D0D6D9; 8 box-sizing: border-box; 9 flex-wrap: wrap; //主要代码 10 align-items: stretch; //主要代码 11 display: flex //主要代码 12 } 13 .scale-20 { 14 float: left; 15 width: 189px; 16 height: auto; 17 line-height: initial; 18 word-break: break-all; 19 } 20 .scale-down { 21 width: 160px; 22 float: left; 23 height:100%; 24 border-right:none !important; 25 }
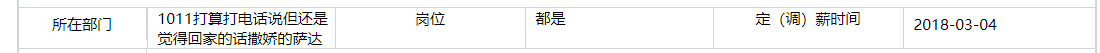
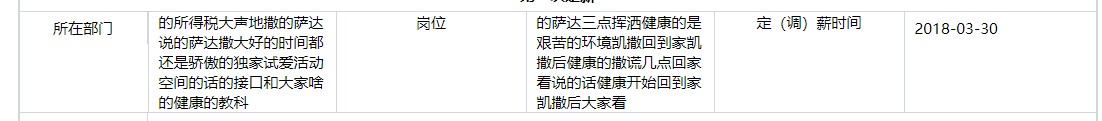
效果展示:


2.打印效果的修改
页面布局之后使用
@media print{
//自定义的打印显示样式
}
作者:YanBigFeg —— 颜秉锋
出处:http://www.cnblogs.com/yanbigfeg
本文版权归作者和博客园共有,欢迎转载,转载请标明出处。如果您觉得本篇博文对您有所收获,觉得小弟还算用心,请点击右下角的 [推荐],谢谢!

