如何实现密码输入框focus状态弹出提示信息
一、密码输入提示框样式实现
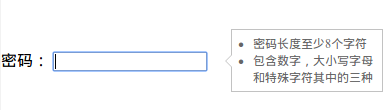
效果图如下:

源码如下:
<html> <style type="text/css"> *{ padding: 0; margin:0; } .pwd_content{ position:relative; top:100px; } .pwd_tips{ width: 140px; position: absolute; left: 230px; top: -20px; border: 1px solid #c2c2c2; padding: 5px; font-size: 12px; color:#666; font-weight: normal; display:none; } .arrow1, .arrow2{ position: absolute; left: -13px; top: 25px; border-top: 6px transparent dashed; border-left: 6px transparent dashed; border-bottom: 6px transparent dashed; border-right: 6px solid #c2c2c2; } .arrow2{ left: -12px;/*这里很重要,相当于比原来的三角右移了一个像素*/ border-right: 6px white solid;/*用白色的三角覆盖掉灰色的三角*/ } .pwd_tips .pwd_tip1, .pwd_tips .pwd_tip2{ padding-left:16px; } .pwd_tips .point{ position: absolute; left: 4px; margin-top: 4px; font-size: 40px; line-height: 12px; } </style> <body> <div class="pwd_content"> <label for="passwd">密码:</label> <input type="password" name="passwd" id="passwd"> <div class="pwd_tips" id="pwd_tips"> <span class="arrow1"></span> <span class="arrow2"></span> <p class="pwd_tip1"><span class="point">· </span>密码长度至少8个字符</p> <p class="pwd_tip2"><span class="point">· </span>包含数字,大小写字母和特殊字符其中的三种</p> </div> </div> </body> <script type="text/javascript"> function passwd_init(){ document.getElementById("passwd").addEventListener("focus", function(){ document.getElementById("pwd_tips").style.display = "block"; }) document.getElementById("passwd").addEventListener("blur", function(){ document.getElementById("pwd_tips").style.display = "none"; }) } passwd_init(); </script> </html>
空心箭头实现参考:用css制作空心箭头(上下左右各个方向均有)
注:关于文字换行对齐的实现的另一种方法:效果图:

代码实现:
<html> <head> <style> .point{ display:inline-block; width:5%; margin-top: -6px; } .cont{ display:inline-block; width:95%; vertical-align:top; } </style> </head> <body> <div style="width:300px;border:1px solid #ff5500;"> <p><span class="point">.</span><span class="cont">密码长度至少8个字符</span></p> <p><span class="point">.</span><span class="cont">包含数字,大小写字母和特殊字符其中的三种</span></p> </div> </body> </html>
关键点:设置.cont的样式为inline-block,行内块级是使文字与点同一行且文字作为一个整体靠左对齐的关键。若按默认inline则第二行的文字会跟点对齐。
二、一般密码校验及报错实现
功能点:
1.密码格式要求:
2.用户点击提交时进行校验,若首次输入的密码格式不对,显示错误提示同时明文显示密码即可,不再进行两次密码的一致性校验。
3.若第一遍输入的密码格式正确,再进行判断两次输入的密码是否一致,不一致则报错同时明文显示密码。
样式效果图:
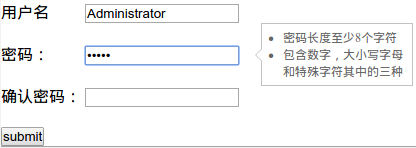
正在输入密码时:

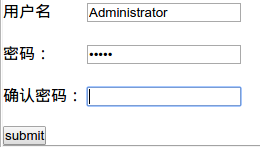
正在输入确认密码时:

密码格式不对时,单击submit的响应样式:

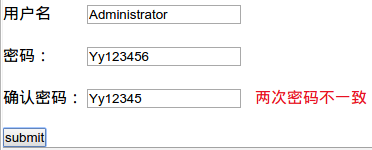
两次密码不一样时,单击submit的响应样式:

源码实现:
<html> <style type="text/css"> *{ padding: 0; margin:0; } label{ display:inline-block; } .content{ position:relative; top:100px; } .pwd_content{ padding-top:20px; padding-bottom: 20px; } .pwd_tips{ width: 140px; position: absolute; left: 260px; top: 22px; border: 1px solid #c2c2c2; padding: 5px; font-size: 12px; color:#666; font-weight: normal; display:none; } .arrow1, .arrow2{ position: absolute; left: -13px; top: 25px; border-top: 6px transparent dashed; border-left: 6px transparent dashed; border-bottom: 6px transparent dashed; border-right: 6px solid #c2c2c2; } .arrow2{ left: -12px;/*这里很重要,相当于比原来的三角右移了一个像素*/ border-right: 6px white solid;/*用白色的三角覆盖掉灰色的三角*/ } .pwd_tips .pwd_tip1, .pwd_tips .pwd_tip2{ padding-left:16px; } .pwd_tips .point{ position: absolute; left: 4px; margin-top: 4px; font-size: 40px; line-height: 12px; } label.error { color: #e81123; display: inline-block; margin-left: 10px; } </style> <body> <div class="content"> <div> <label style="width:80px;" for="updateType0">用户名</label> <input type="text" value="Administrator" readonly/> </div> <div class="pwd_content"> <label style="width:80px;" for="passwd">密码:</label> <input type="password" name="passwd" id="passwd"> <label for="passwd" class="error" style="display:none">密码不符合规范</label> <div class="pwd_tips" id="pwd_tips"> <span class="arrow1"></span> <span class="arrow2"></span> <p class="pwd_tip1"><span class="point">· </span>密码长度至少8个字符</p> <p class="pwd_tip2"><span class="point">· </span>包含数字,大小写字母和特殊字符其中的三种</p> </div> </div> <div> <label style="width:80px;" for="passwd_confirm">确认密码:</label> <input type="password" name="passwd_confirm" id="passwd_confirm"> <label for="passwd_confirm" class="error" style="display:none">两次密码不一致</label> </div> <button style="margin-top:20px;" id="submit">submit</button> </div> </body> <script src="js/libs/jquery.min.js"></script> <script type="text/javascript"> String.prototype.isValidPW = function(){ // First, check for at least 8 characters if (this.length < 8) return false; // next, check that we have at least 3 matches var re = [/\d/, /[A-Z]/, /[a-z]/, /[!@#$%&\/=?_.,:;-]/], m = 0; for (var r = 0; r < re.length; r++){ if ((this.match(re[r]) || []).length > 0) m++; } return m >= 3; }; function passwd_init(){ document.getElementById("passwd").addEventListener("focus", function(){ document.getElementById("pwd_tips").style.display = "block"; }) document.getElementById("passwd").addEventListener("blur", function(){ document.getElementById("pwd_tips").style.display = "none"; }) } passwd_init(); function passwd_check() { if(!$("#passwd").val().isValidPW()){ $("label[for='passwd'].error").show(); $("#passwd").attr('type',"text"); document.getElementById("passwd").addEventListener("focus", function(){ $("label[for='passwd'].error").hide(); $("#passwd").attr('type',"password"); }) return false; } if($("#passwd").val().trim() != $("#passwd_confirm").val().trim()) { $("label[for='passwd_confirm'].error").show(); $("#passwd").attr('type',"text"); $("#passwd_confirm").attr('type',"text"); document.getElementById("passwd_confirm").addEventListener("focus", function(){ $("label[for='passwd_confirm'].error").hide(); $("#passwd").attr('type',"password"); $("#passwd_confirm").attr('type',"password"); }) return false; } return true; } document.getElementById("submit").addEventListener("click", passwd_check); </script> </html>




