jsp页面遍历List<Array>与Map
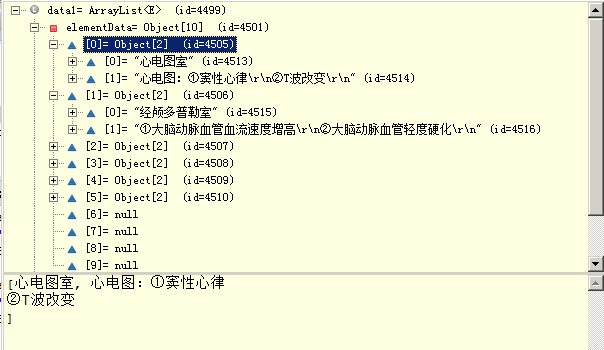
数据结构下如图所示,之前的前辈遍历方法如下,代码直接抛异常哈,

<c:if test="${!empty data1}"> <c:forEach items="${data1}" var="row" varStatus="status"> <tr class="tinfor3"> <td style="text-align: center; width: 10%;"> ${row[0] } </td> <td style="text-align: left;"> ${row[1] } </td> </tr> </c:forEach> </c:if>
我的打开姿势如下。就是先遍历list,将遍历的每个元素再次遍历

<c:if test="${!empty data1}"> <c:forEach items="${data1}" var="row" > <tr class="tinfor3"> <c:forEach items="${row }" var="r" varStatus="status"> <td <c:if test="${status.count==1 }">style="text-align: center; width: 10%;"</c:if> <c:if test="${status.count==2 }">style="text-align: left;"</c:if> >${r} </td> </c:forEach> </tr> </c:forEach> </c:if>

20180127 $.each遍历

$("****").each(function(){
if(****){
return false;//此项结束循环
//return;//此项返回仍旧循环
}
});
判断arr是否包含某元素的两种方式

var jsonArr=[]; var arr=[]; for (var i = 0; i< 100; i++) { var json={}; json.id = i; arr.push(i); jsonArr.push(json); } //使用临时变量,将长度缓存起来,避免重复获取数组长度,当数组较大 //时优化效果才会比较明显。这种方法基本上是所有循环遍历方法中性能最 //高的一种 var f=true; for(j = 0,len=jsonArr.length; j < len; j++) { if(jsonArr[j].id==44){ if(arr.indexOf("20")==-1){ f=false; return f; } } }
20181107:遍历map
后台数据如下:

Map<Integer,String> tmp=new LinkedHashMap<Integer,String>(); tmp.put(1,"省(直辖市,自治区,特别行政区)"); tmp.put(2,"地级市(州,旗)"); tmp.put(3,"县(区,县级市)"); tmp.put(4,"乡(镇,街道)"); tmp.put(5,"村庄");
前台遍历:

<c:forEach items="${tmp}" var="type">
<option value="${type.key }">${type.value }</option>
</c:forEach>
本文来自博客园,作者:每天都要学一点,欢迎讨论和转载,转载请注明原文链接:https://www.cnblogs.com/yanan7890/p/7845598.html



