谷粒商城学习——P53商品服务-API-三级分类-基本修改效果完成
本节内容:点击修改,只修改某些字段,用到了对象结构表达式语法
var { catId, name, icon, productUnit } = this.category;
点击modal关闭对话框属性
:close-on-click-modal="false"
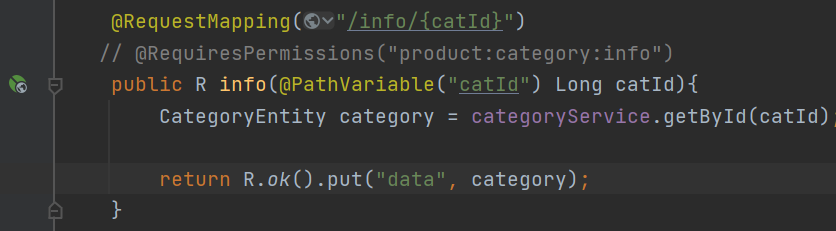
注意更改了接口返回数据category——data

category.vue代码

<template> <div> <el-tree :data="menus" :props="defaultProps" show-checkbox="" node-key="catId" :expand-on-click-node="false" :default-expanded-keys="expandedkey" > <span class="custom-tree-node" slot-scope="{ node, data }"> <span>{{ node.label }}</span> <span> <el-button v-if="node.level <= 2" type="text" size="mini" @click="() => append(data)" > Append </el-button> <el-button v-if="node.level <= 2" type="text" size="mini" @click="() => edit(data)" > edit </el-button> <el-button v-if="node.childNodes.length == 0" type="text" size="mini" @click="() => remove(node, data)" > Delete </el-button> </span> </span> </el-tree> <el-dialog :title="title" :visible.sync="dialogVisible" width="30%" :close-on-click-modal="false"> <el-form :model="category"> <el-form-item label="分類名称"> <el-input v-model="category.name" autocomplete="off"></el-input> </el-form-item> </el-form> <el-form :model="category"> <el-form-item label="圖標"> <el-input v-model="category.icon" autocomplete="off"></el-input> </el-form-item> </el-form> <el-form :model="category"> <el-form-item label="計量單位"> <el-input v-model="category.productUnit" autocomplete="off" ></el-input> </el-form-item> </el-form> <span slot="footer" class="dialog-footer"> <el-button @click="dialogVisible = false">取 消</el-button> <el-button type="primary" @click="submitData">确 定</el-button> </span> </el-dialog> </div> </template> <script> //这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等) //例如:import 《组件名称》 from '《组件路径》'; export default { data() { return { title: "", dialogType: "", category: { name: "", parentCid: 0, catLevel: 0, showStatus: 1, sort: 0, catId: null, icon: "", productUnit: "", }, dialogVisible: false, expandedkey: [], menus: [], defaultProps: { children: "children", label: "name", }, }; }, created() { console.log(this.expandedkey); this.getMenus(); }, methods: { submitData() { if ((this.dialogType == "add")) { this.addCategory(); } else if ((this.dialogType == "edit")) { this.editCategory(); } }, editCategory() { alert(this.dialogType) var { catId, name, icon, productUnit } = this.category; this.$http({ url: this.$http.adornUrl("/product/category/update"), method: "post", data: this.$http.adornData({ catId, name, icon, productUnit }, false) }).then(({ data }) => { this.$message({ message: "菜单修改成功", type: "success" }); //关闭对话框 this.dialogVisible = false; //刷新出新的菜单 this.getMenus(); //设置需要默认展开的菜单 this.expandedkey = [this.category.parentCid]; }); }, edit(data) { console.log(data); this.title = "修改分類"; this.dialogType = "edit"; this.dialogVisible = true; //发送请求获取当前节点最新的数据 this.$http({ url: this.$http.adornUrl(`/product/category/info/${data.catId}`), method: "get", }).then(({ data }) => { //请求成功 console.log("要回显的数据", data); this.category.name = data.data.name; this.category.catId = data.data.catId; this.category.icon = data.data.icon; this.category.productUnit = data.data.productUnit; this.category.parentCid = data.data.parentCid; this.category.catLevel = data.data.catLevel; this.category.sort = data.data.sort; this.category.showStatus = data.data.showStatus; }); }, addCategory() { this.$http({ url: this.$http.adornUrl("/product/category/save"), method: "post", data: this.$http.adornData(this.category, false), }).then(({ data }) => { this.$message({ message: "菜单保存成功", type: "success", }); //关闭对话框 this.dialogVisible = false; //刷新出新的菜单 this.getMenus(); //设置需要默认展开的菜单 this.expandedkey = [this.category.parentCid]; }); }, remove(node, data) { let ids = [data.catId]; console.log(ids); console.log(node); this.$confirm(`是否删除${data.name}菜单?`, "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning", }) .then(() => { this.$http({ url: this.$http.adornUrl("/product/category/delete"), method: "post", data: this.$http.adornData(ids, false), }).then(({ data }) => { this.$message({ message: "菜单删除成功", type: "success", }); this.getMenus(); console.log(node.parent.data.catId); this.expandedkey = [node.parent.data.catId]; }); }) .catch(() => {}); }, append(data) { this.dialogType = "add"; this.title = "添加分類"; this.dialogVisible = true; this.category.parentCid = data.catId; this.category.catLevel = data.catLevel * 1 + 1; this.category.catId = null; this.category.name = ""; this.category.icon = ""; this.category.productUnit = ""; this.category.sort = 0; this.category.showStatus = 1; }, getMenus() { this.$http({ url: this.$http.adornUrl("/product/category/list/tree"), method: "get", }).then(({ data }) => { console.log("成功获取菜单", data.data); this.menus = data.data; console.log("thismenus", this.menus); }); }, }, }; </script> <style scoped> </style>
本文来自博客园,作者:每天都要学一点,欢迎讨论和转载,转载请注明原文链接:https://www.cnblogs.com/yanan7890/p/14901966.html
标签:
谷粒商城





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2017-06-19 内存、线程安全与并发