谷粒商城学习——P51商品服务-API-三级分类-删除-删除效果细化
httpget和post模板
一直用的hbuilder,到这里发现怎么设置也不生效,于是转vscode了

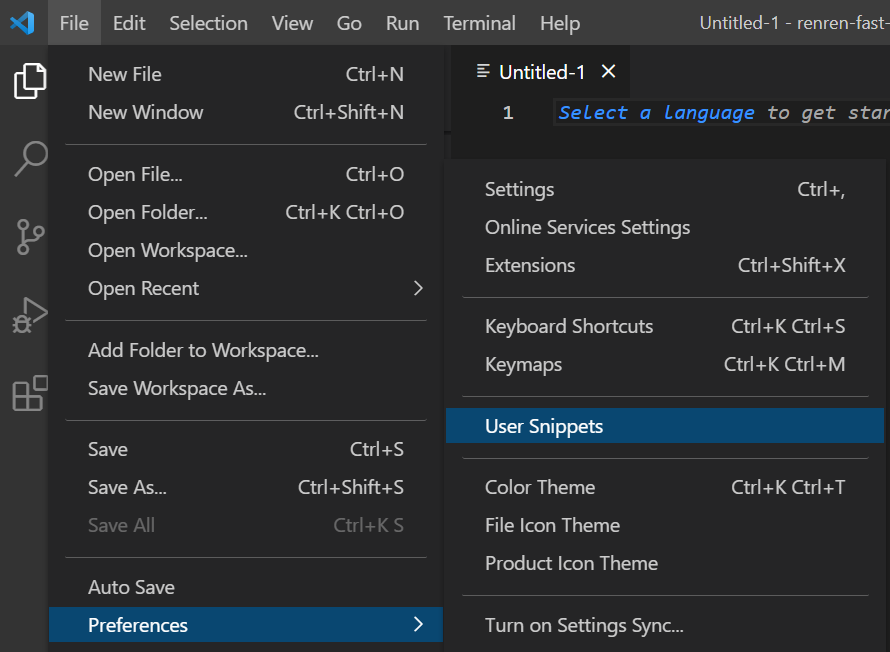
new global snippets file,手工创建模板vue.config-snippets
![]()
模板内容

"http-get请求": {
"prefix": "httpget",
"body": [
"this.\\$http({",
"url: this.\\$http.adornUrl(''),",
"method: 'get',",
"params: this.\\$http.adornParams({})",
"}).then(({data}) => {",
"})"
],
"description": "httpGET请求"
},
"http-post请求": {
"prefix": "httppost",
"body": [
"this.\\$http({",
"url:this.\\$http.adornUrl(''),",
"method: 'post',",
"data: this.\\$http.adornData(data, false)",
"}).then(({ data }) => { });"
],
"description": " httpPOST请求"
},
本节主要用到了
MessageBox 弹框
this.$confirm(`确认提示`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {})
.catch(() => {});
Message 消息提示
this.$message({
message: "提示消息",
type: "success",
});
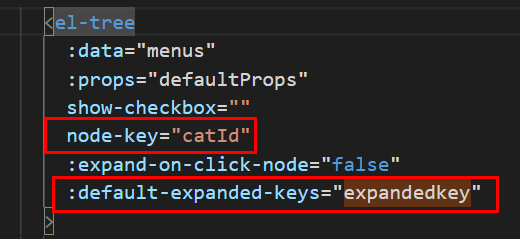
default-expanded-keys
指定展开节点的key,及node-key

我的category.vue源码

<template> <div> <el-tree :data="menus" :props="defaultProps" show-checkbox="" node-key="catId" :expand-on-click-node="false" :default-expanded-keys="expandedkey" > <span class="custom-tree-node" slot-scope="{ node, data }"> <span>{{ node.label }}</span> <span> <el-button v-if="node.level <= 2" type="text" size="mini" @click="() => append(data)" > Append </el-button> <el-button v-if="node.childNodes.length == 0" type="text" size="mini" @click="() => remove(node, data)" > Delete </el-button> </span> </span> </el-tree> </div> </template> <script> //这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等) //例如:import 《组件名称》 from '《组件路径》'; export default { data() { return { expandedkey: [], menus: [], defaultProps: { children: "children", label: "name", }, }; }, created() { console.log(this.expandedkey); this.getMenus(); }, methods: { // remove(node, data) { // const parent = node.parent; // const children = parent.data.children || parent.data; // const index = children.findIndex(d => d.id === data.id); // children.splice(index, 1); // }, remove(node, data) { let ids = [data.catId]; console.log(ids); console.log(node); this.$confirm(`是否删除${data.name}菜单?`, "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning", }) .then(() => { this.$http({ url: this.$http.adornUrl("/product/category/delete"), method: "post", data: this.$http.adornData(ids, false), }).then(({ data }) => { this.$message({ message: "菜单删除成功", type: "success", }); this.getMenus(); console.log(node.parent.data.catId); this.expandedkey = [node.parent.data.catId]; }); }) .catch(() => {}); }, append(data) { const newChild = { id: id++, label: "testtest", children: [], }; if (!data.children) { this.$set(data, "children", []); } data.children.push(newChild); }, getMenus() { this.$http({ url: this.$http.adornUrl("/product/category/list/tree"), method: "get", }).then(({ data }) => { console.log("成功获取菜单", data.data); this.menus = data.data; console.log("thismenus", this.menus); }); }, }, }; </script> <style scoped> </style>
本文来自博客园,作者:每天都要学一点,欢迎讨论和转载,转载请注明原文链接:https://www.cnblogs.com/yanan7890/p/14898461.html
标签:
谷粒商城





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)