谷粒商城学习——P41vue组件化
在vue里,所有vue的实例都是组件
Vue.component全局声明注册一个组件
const声明局部组件(当前vue实例)
每个组件标签之间互不干扰
语法和new Vue一样,只是template代替了el。用法,直接将注册组件名字当做一个标签使用<组件名字></组件名字>。
注册全局语法
Vue.component("组件名字", {
template: `模板代码`,
data() {},
……
});
注册局部组件语法
const 组件名字= {
template: `模板代码`,
data() {},
……
};
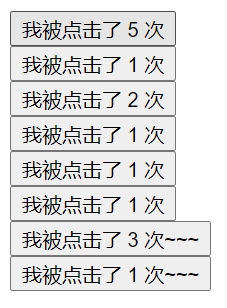
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"> <button v-on:click="count++">我被点击了 {{count}} 次</button><br/> <counter></counter><br/> <counter></counter><br/> <counter></counter><br/> <counter></counter><br/> <counter></counter><br/> <button-counter></button-counter> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script> //1、全局声明注册一个组件 Vue.component("counter", { template: `<button v-on:click="count++">我被点击了 {{count}} 次</button>`, data() { return { count: 1 } } }); //2、局部声明一个组件 const buttonCounter = { template: `<button v-on:click="count++">我被点击了 {{count}} 次~~~</button>`, data() { return { count: 1 } } }; new Vue({ el: "#app", data: { count: 1 }, components: { 'button-counter': buttonCounter } }) </script> </body> </html>

本文来自博客园,作者:每天都要学一点,欢迎讨论和转载,转载请注明原文链接:https://www.cnblogs.com/yanan7890/p/14876665.html



