谷粒商城学习——P40计算属性、侦听器、过滤器
计算属性和侦听器
计算属性和侦听器是自动触发的,methods是需要手动触发的。侦听器可以侦听某个值的变化来执行你的代码

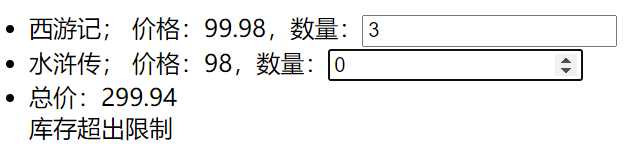
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"> <!-- 某些结果是基于之前数据实时计算出来的,我们可以利用计算属性。来完成 --> <ul> <li>西游记; 价格:{{xyjPrice}},数量:<input type="number" v-model="xyjNum"> </li> <li>水浒传; 价格:{{shzPrice}},数量:<input type="number" v-model="shzNum"> </li> <li>总价:{{totalPrice}}</li> {{msg}} </ul> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script> //watch可以让我们监控一个值的变化。从而做出相应的反应。 new Vue({ el: "#app", data: { xyjPrice: 99.98, shzPrice: 98.00, xyjNum: 1, shzNum: 1, msg: "" }, computed: { totalPrice() { return this.xyjPrice * this.xyjNum + this.shzPrice * this.shzNum } }, watch: { xyjNum(newVal, oldVal) { if (newVal >= 3) { this.msg = "库存超出限制"; this.xyjNum = 3 } else { this.msg = ""; } } }, }) </script> </body> </html>

过滤器
Vue.filter定义全局过滤器,可以在任意vue页面调用
filters 定义局部过滤器,只可以在当前vue实例中使用

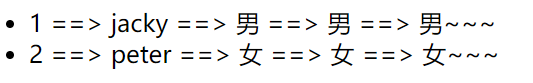
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- 过滤器常用来处理文本格式化的操作。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 --> <div id="app"> <ul> <li v-for="user in userList"> {{user.id}} ==> {{user.name}} ==> {{user.gender == 1?"男":"女"}} ==> {{user.gender | genderFilter}} ==> {{user.gender | gFilter}} </li> </ul> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script> //Vue.filter定义全局过滤器,可以在任意vue页面调用 Vue.filter("gFilter", function (val) { if (val == 1) { return "男~~~"; } else { return "女~~~"; } }) let vm = new Vue({ el: "#app", data: { userList: [ { id: 1, name: 'jacky', gender: 1 }, { id: 2, name: 'peter', gender: 0 } ] }, filters: { //// filters 定义局部过滤器,只可以在当前vue实例中使用 genderFilter(val) { if (val == 1) { return "男"; } else { return "女"; } } } }) </script> </body> </html>

本文来自博客园,作者:每天都要学一点,欢迎讨论和转载,转载请注明原文链接:https://www.cnblogs.com/yanan7890/p/14876640.html


