谷粒商城学习——P38-39Vue-指令-单向绑定&双向绑定&v-on\v-for\v-if
插值表达式、v-html、v-text
插值表达式:可以支持js语法,能调用js内置函数(必须有返回值)
v-html,能显示html标签效果
插值闪烁:使用{{}}的表达式,网速慢的话会先显示插值表达式,然后才vm渲染,v-html和v-text没有插值闪烁问题
v-html会对html标签渲染,v-text会对标签转义成字符串

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> {{msg}} {{1+1}} {{hello()}}<br /> <span v-html="msg"></span> <br /> <span v-text="msg"></span> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script> //1、vue声明式渲染 let vm = new Vue({ //生成vue对象 el: "#app", //绑定元素 div id="app" // 可以指定恰标签,但是不可以指定body标签 data: { msg: "<h1>Hello</h1>", }, methods: { hello() { return "World" } } }); </script> </body> </html>
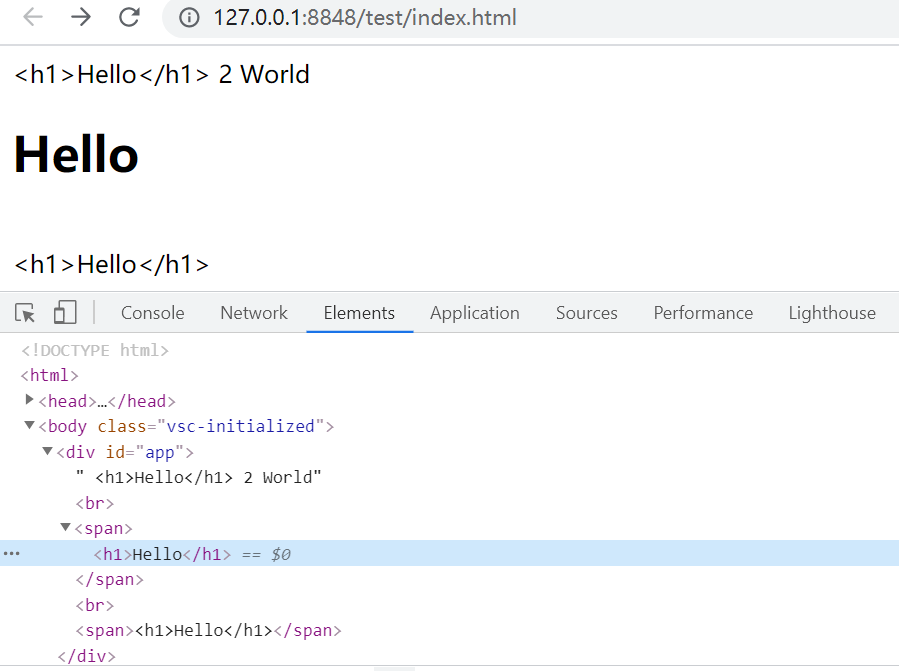
效果

v-bind单向绑定
数据变会引起页面元素变化,但页面元素变化不会引起数据变化
给标签的属性绑定值,v-bind:href给href属性绑定, v-bind:class给class属性绑定。v-bind可省略如“v-bind:style”可简写成“:style”

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- 给html标签的属性绑定 --> <div id="app"> <a v-bind:href="link">gogogo</a> <!-- class,style {class名:加上?}--> <span v-bind:class="{active:isActive,'text-danger':hasError}" :style="{color: color1,fontSize: size}">你好</span> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script> let vm = new Vue({ el:"#app", data:{ link: "http://www.baidu.com", isActive:true, hasError:true, color1:'red', size:'36px' } }) </script> </body> </html>
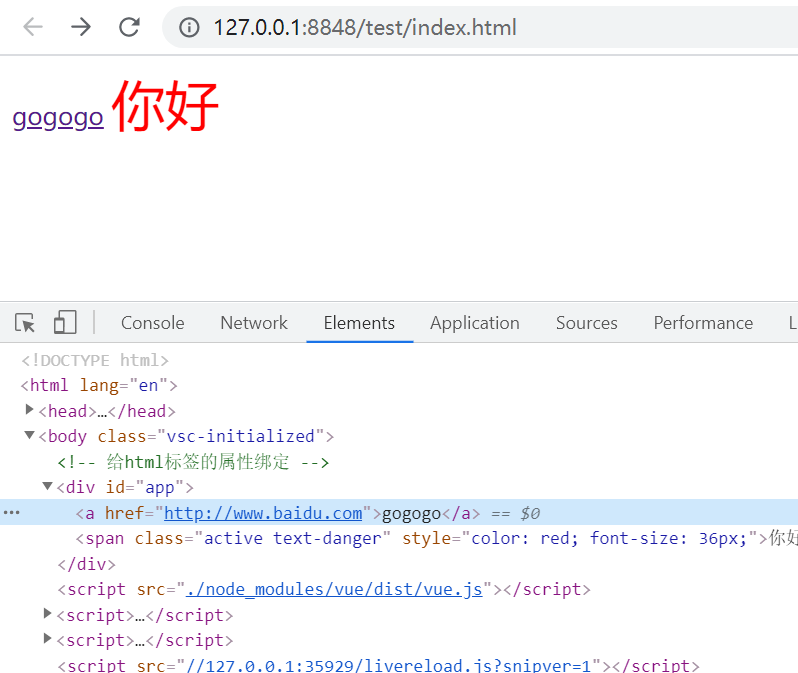
效果:

v-model双向绑定
页面元素和数据的变化会影响彼此,一般用于表单、自定义组件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- 表单项,自定义组件 --> <div id="app"> 精通的语言: <input type="checkbox" v-model="language" value="Java"> java<br/> <input type="checkbox" v-model="language" value="PHP"> PHP<br/> <input type="checkbox" v-model="language" value="Python"> Python<br/> 选中了 {{language.join(",")}} </div> <script src="./node_modules/vue/dist/vue.js"></script> <script> let vm = new Vue({ el:"#app", data:{ language: [] } }) </script> </body> </html>

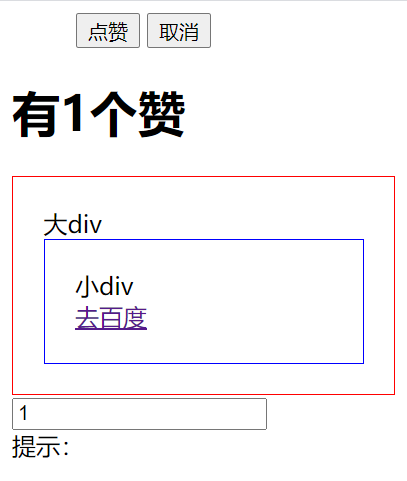
v-on事件绑定,可简写成@
vue中常用的全部按键别名:enter、tab、delete、esc、space、up、down、left、right

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"> <!--事件中直接写js片段--> <button v-on:click="num++">点赞</button> <!--事件指定一个回调函数,必须是Vue实例中定义的函数--> <button @click="cancle">取消</button> <!-- --> <h1>有{{num}}个赞</h1> <!-- 事件修饰符 --> <div style="border: 1px solid red;padding: 20px;" v-on:click.once="hello"> 大div <div style="border: 1px solid blue;padding: 20px;" @click.stop="hello"> 小div <br /> <a href="http://www.baidu.com" @click.prevent.stop="hello">去百度</a> </div> </div> <!-- 按键修饰符: --> <input type="text" v-model="num" v-on:keyup.up="num+=2" @keyup.down="num-=2" @click.ctrl="num=10"><br /> 提示: </div> <script src="./node_modules/vue/dist/vue.js"></script> <script> new Vue({ el:"#app", data:{ num: 1 }, methods:{ cancle(){ this.num--; }, hello(){ alert("点击了") } } }) </script> </body> </html>

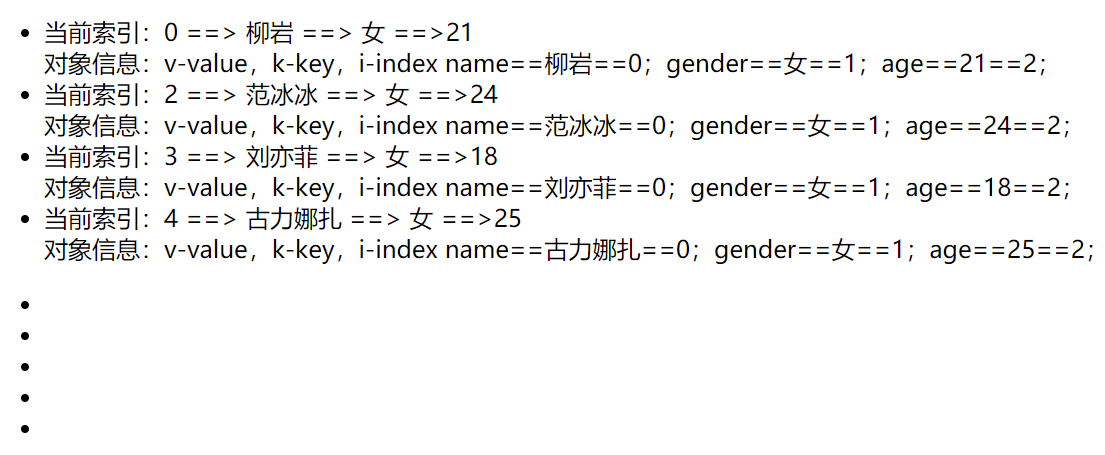
v-for循环

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"> <ul> <li v-for="(user,index) in users" :key="user.name" v-if="user.gender == '女'"> <!-- 1、显示user信息:v-for="item in items" --> 当前索引:{{index}} ==> {{user.name}} ==> {{user.gender}} ==>{{user.age}} <br> <!-- 2、获取数组下标:v-for="(item,index) in items" --> <!-- 3、遍历对象: v-for="value in object" v-for="(value,key) in object" v-for="(value,key,index) in object" --> 对象信息:v-value,k-key,i-index <span v-for="(v,k,i) in user">{{k}}=={{v}}=={{i}};</span> <!-- 4、遍历的时候都加上:key来区分不同数据,提高vue渲染效率。key必须唯一,因此一般用索引就行 --> </li> </ul> <ul> <li v-for="(num,index) in nums" :key="index"></li> </ul> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script> let app = new Vue({ el: "#app", data: { users: [{ name: '柳岩', gender: '女', age: 21 }, { name: '张三', gender: '男', age: 18 }, { name: '范冰冰', gender: '女', age: 24 }, { name: '刘亦菲', gender: '女', age: 18 }, { name: '古力娜扎', gender: '女', age: 25 }], nums: [1,2,3,4,4] }, }) </script> </body> </html>

v-if&v-show
v-if为true才有元素并渲染
v-show元素一直都有,为true才渲染

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"> <button v-on:click="show = !show">点我呀</button> <!-- 1、使用v-if显示 --> <h1 v-if="show">if=看到我....</h1> <!-- 2、使用v-show显示 --> <h1 v-show="show">show=看到我</h1> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script> let app = new Vue({ el: "#app", data: { show: true } }) </script> </body> </html>
v-else和v-else-if
语法:

v-if
v-else-if
v-else
相当于java中的
if
elseif
else
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"> <button v-on:click="random=Math.random()">点我呀</button> <span>{{random}}</span> <h1 v-if="random>=0.75"> 看到我啦?! >= 0.75 </h1> <h1 v-else-if="random>=0.5"> 看到我啦?! >= 0.5 </h1> <h1 v-else-if="random>=0.2"> 看到我啦?! >= 0.2 </h1> <h1 v-else> 看到我啦?! < 0.2 </h1> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script> let app = new Vue({ el: "#app", data: { random: 1 } }) </script> </body> </html>
![]()
本文来自博客园,作者:每天都要学一点,欢迎讨论和转载,转载请注明原文链接:https://www.cnblogs.com/yanan7890/p/14876578.html



