谷粒商城学习——P36Vue介绍与HelloWord
@Vue官网
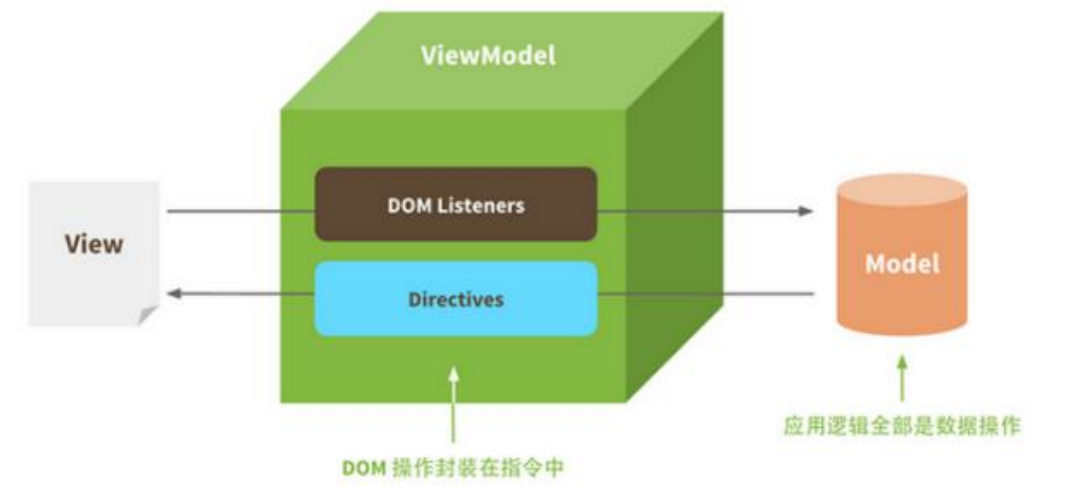
MVVM模型

M:model 包括数据和一些基本操作
V:view 视图,页面渲染结果
VM:View-model,模型与视图间的双向操作(无需开发人员干涉)
视图和数据通过VM绑定起来,model里有变化会自动地通过Directives填写到视view中,视图表单中添加了内容也会自动地通过DOM Listeners保存到模型中。
Vue做了很好的实现了VM
简单使用:
初始化项目
在上个项目test下命令窗口执行
cnpm init -y
cnpm 初始化当前项目,-y表示确定。初始化完成后,项目下会生成package.json.代表当前项目已被npm管理。
用cnpm是安装的淘宝镜像,比npm快,相当于用maven配阿里云镜像仓库一样。想用可参考我之前的笔记:vue环境搭建
安装vue依赖
cnpm install vue
安装完成后,会生成node_modules文件夹,里面是自动下载的各种插件依赖
编辑测试代码
新建index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h1> {{name}} ,非常帅</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
//1、vue声明式渲染
let vm = new Vue({ //生成vue对象
el: "#app", //绑定元素 div id="app" // 可以指定恰标签,但是不可以指定body标签
data: { //封装数据
name: "张三", // 也可以使用{} //表单中可以取出
num: 1
},
});
</script>
</body>
</html>
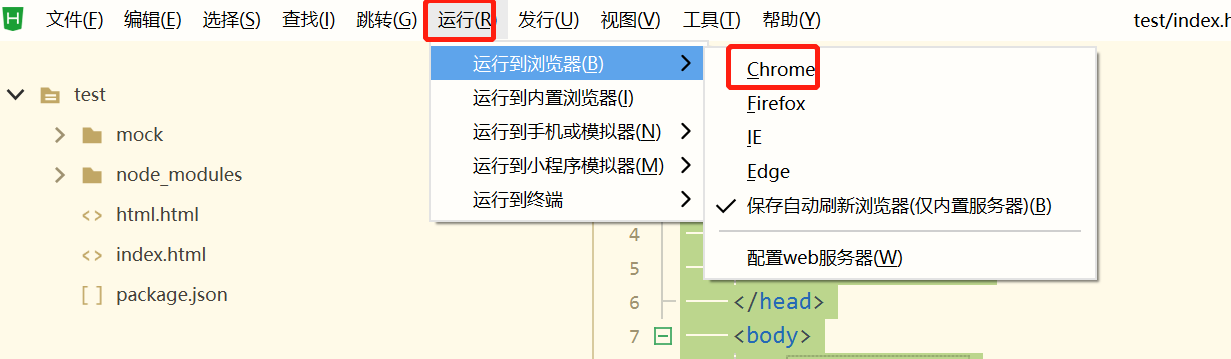
HBuilder的话运行到chrome

运行效果:

本文来自博客园,作者:每天都要学一点,欢迎讨论和转载,转载请注明原文链接:https://www.cnblogs.com/yanan7890/p/14873387.html


