图片缩放——利用layui的滑块
参考博客中能实现,但是效果差强人意,在前辈的基础上进行了改造,并支持了动态多图列表
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<%
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<link rel="stylesheet" href="layui/css/layui.css">
<%--展示图片列表 --%>
<c:forEach items="${imgList }" var="img" varStatus="index">
<fieldset class="layui-elem-field">
<legend><button>删除</button></legend>
<div class="layui-field-box">
<div id="slideys${index.index }" class="demo-slider"></div>
<%--用于展示。此处的src请替换成个人实际使用的src --%>
<img id="dximg${index.index }" style="min-width: 100px; min-height: 20px" src="<%=basePath %>imagePath/${img.imgName}" alt="图片缺失"/>
<%--用于缩放参考 --%>
<img id="dximgHidden${index.index }" src="<%=basePath %>imagePath/${img.imgName}" style="display: none;"/>
</div>
</fieldset>
</c:forEach>
<c:if test="${imgList==null or fn:length(imgList) ==0}">
<fieldset class="layui-elem-field">
<legend>无图片</legend>
<div class="layui-field-box">
</div>
</fieldset>
</c:if>
<script src="layui/layui.js"></script>
<%--此处必须用循环,否则slider将不能正常使用。比如for循环出来的,k值总是比最大的还大1 --%>
<c:forEach items="${imgList }" var="img" varStatus="index">
<script type="text/javascript">
layui.use(['element','slider','jquery','layer'], function(data){
var $ = jQuery = layui.$, element = layui.element ,slider = layui.slider,layer=layui.layer;
var k=${index.index};//循环的索引,辅助匹配对应的元素
slider.render({
elem: '#slideys'+k
,value: 0 //初始值
,theme: '#1E9FFF'
,step: 1 //步长
,min: -10 //最小值
,max: 10 //最大值
,showstep: true //显示间隔点
,tips:false
,change: function(value){
console.log(value);
var imgHidden = $("#dximgHidden"+k); //隐藏的图片ID,辅助用
var img = $("#dximg"+k); //图片ID
var ysw = parseInt(imgHidden.css('width')); //记录图片原始宽度
var ysh = parseInt(imgHidden.css('height')); //记录图片原始高度
var pjw = ysw/10;
var pjh = ysh/10;
if(img!=null){
var w = Math.round(ysw+(pjw*value));
var h = Math.round(ysh+(pjh*value));
$(img).css("width", w );
$(img).css("height", h );
}
}
});
});
</script>
</c:forEach>
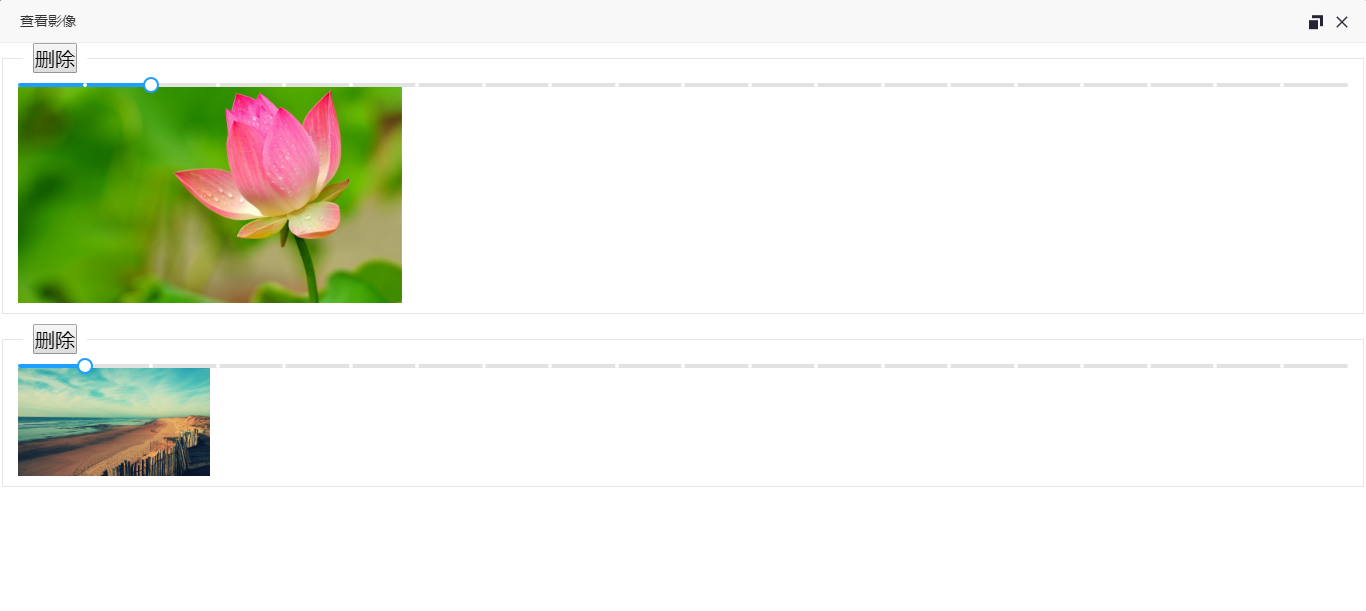
效果图如下


本文来自博客园,作者:每天都要学一点,欢迎讨论和转载,转载请注明原文链接:https://www.cnblogs.com/yanan7890/p/10880981.html


