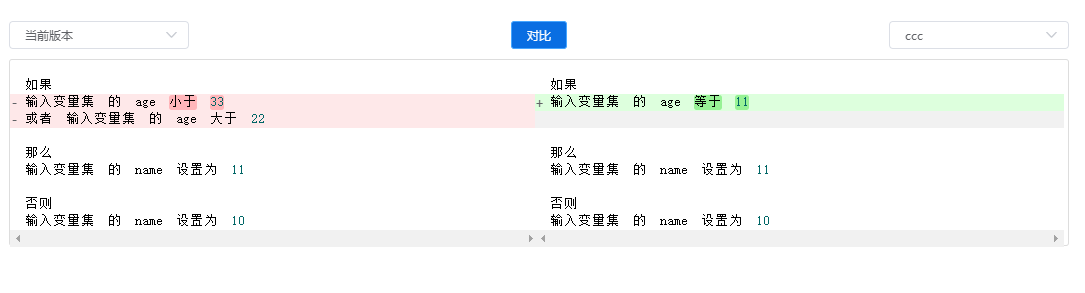
使用效果

使用方法
1. cnpm install vue-code-diff
2.
<code-diff class="center" :renderNothingWhenEmpty="true" // 差异为空时不显示 :old-string="oldJsonData" // 对比旧数据 :new-string="newJsonData" // 对比新数据 :context="10" outputFormat="side-by-side" // 展示方式,设置为分两边展示一边一个数据 />
3. css样式配置
.center { // 解决vue-code-diff对不齐和显示下拉标志问题 max-height: 600px; overflow-y: auto; overflow-x: hidden; /* 样式穿透-起始行左右对齐,*/ .d2h-code-side-line{ height:15px; } code.hljs{ padding: 0; } // 删除行统计显示 .d2h-code-side-linenumber{ display: none; } .d2h-code-side-line{ padding: unset; } .d2h-code-line-ctn{ width: unset; } // 删除第一行的统计结果 .d2h-info { display: none; } }
分类:
工具






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具