1. 父组件向子组件传值
使用props传值
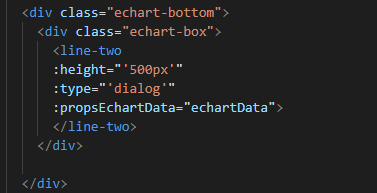
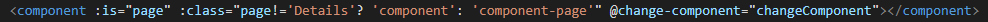
父组件中: 
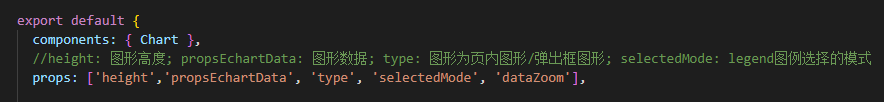
子组件中:
2. 子组件向父组件传值
使用事件发送的方式,通过函数的参数传值
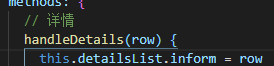
子组件中:
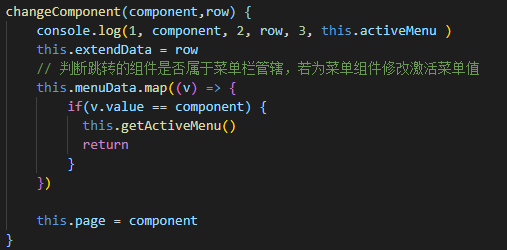
父组件中:

通过语法糖双向绑定传值,详见父子组件双向数据绑定 https://www.cnblogs.com/yan122/p/15620644.html
3. 父组件调用子组件事件
通过ref方式调用方法
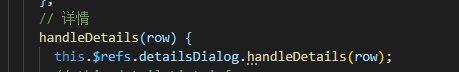
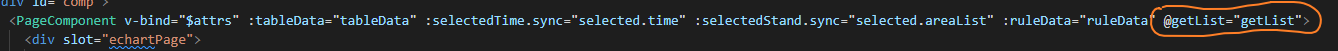
父组件:

子组件:
4. 子组件调用父组件方法
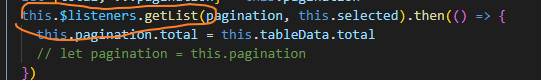
父组件用事件传递,子组件用 this.$listeners.方法名 调用
父组件: 
子组件: 
父组件用变量传递方法,子组件用名 调用(在运用中有不停调用的问题,还未解决)
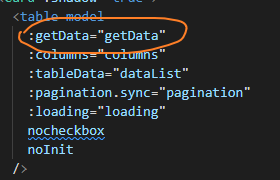
父组件:
子组件: 获取变量  直接调用
直接调用 
用 this.$parent.方法名 直接调用父组件中方法
5. attrs和listeners穿透组件
使用attrs和listeners分别监听父组件的方法和事件,传递给自己的子组件(一般使用在调用公共组件中,可以直接将数据传递给调用的组件)

5. vuex传值
将数据存储在vuex中全项目取用
vuex中:
存储:
获取: