python与html前后台交互
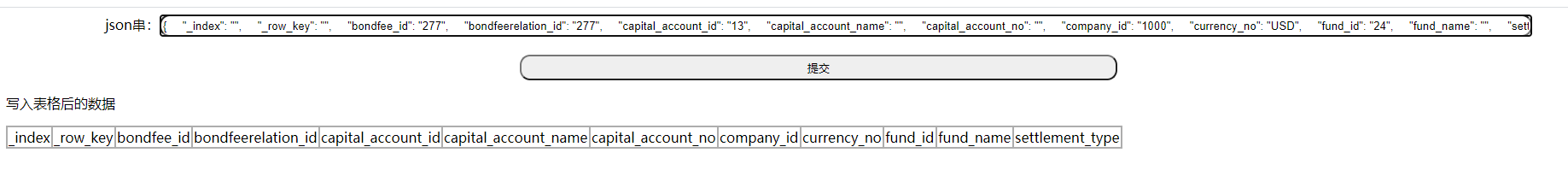
脚本实现的功能:提取json串最外层的入参,具体如下图所示:

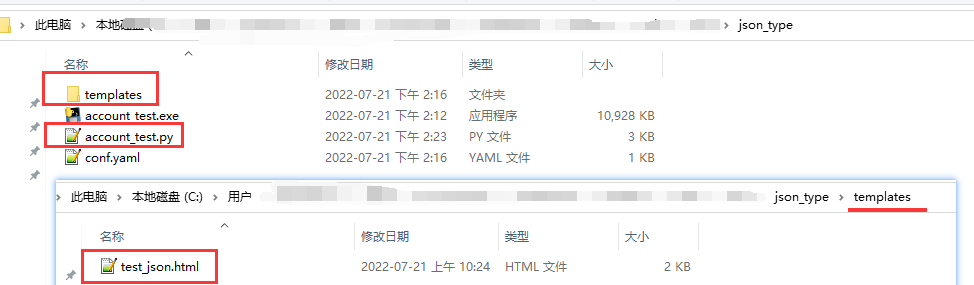
代码结构:
python脚本:
# -*- coding:UTF-8 -*-
import csv
import json
import requests
from flask_script import Manager
from flask import Flask, request, jsonify, render_template
import yaml
def load_config():
f = open('conf.yaml', 'r', encoding='utf-8')
cfg = f.read()
conf = yaml.load(cfg,Loader=yaml.FullLoader) # 读取配置文件
return conf
def change_type(data):
array_data=[]
array_value=[]
print("data is:",data)
if data[1]!="\"":
print("格式错误,请重新输入")
array_data="格式错误,请重新输入"
else:
data_dict = eval(data)
print("data_dict is:",data_dict)
if type(data_dict)==dict:
for k in data_dict:
print("k is:",k)
array_data.append(k)
array_value.append(data_dict[k])
else:
print("格式错误,请重新输入")
return array_data
app = Flask(__name__)
@app.route("/", methods=["GET", "POST"])
def get_sum():
if request.method == "POST":
loop = ''
for k, v in request.form.to_dict().items():
if k == 'loop':
loop = str(v)
print("loop is:",loop)
data = loop.replace(' ', '')
data = data.replace("null", "\"null\"")
data = data.replace("false", "\"false\"")
data = data.replace("true", "\"true\"")
if data.endswith("}") and data.startswith("{"):
data = change_type(data)
if type(data)==list:
print("格式正确:",data)
else:
data="格式错误,请重新输入"
else:
data = "格式错误,请重新输入"
print(data)
return render_template("test_json.html", error_code='0', msg=data)
elif request.method == "GET":
return render_template("test_json.html")
return render_template("test_json.html")
if __name__=="__main__":
cfg = load_config() # 读取配置文件
manager = Manager((cfg['web_ip'], cfg['web_port']), app)
app.config["JSON_AS_ASCII"] = False
app.run(host=cfg['web_ip'], port=cfg['web_port'])
manager.run()
html页面代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>json串转换</title>
</head>
<body>
<div style="text-align:center;vertical-align:middle;">
<form action="/" method="POST" name="form1" action="tijiao.asp" onSubmit="return checkform(this)">
json串:<input type="text" placeholder="json串" name="loop" id="input1"/>
<br></br>
<input type="submit" value="提交" id="input2"/>
</form>
</div>
<div class="contant">
<p class="top-title">写入表格后的数据</p>
</div>
<div id="content">
{{msg}}
</div>
<style type="text/css">
#input1{
height: 20px;
width: 1600px;
border-radius:12px ;
}
#input2{
height: 30px;
width: 700px;
border-radius:12px ;
}
</style>
</body>
<script type="text/javascript">
function formatStr(msg) {
var mainStr = "";
var remark="格式错误,请重新输入";
//if (msg.equals(remark)){
//mainStr+=msg
//}else{
mainStr += '<table border="1" cellspacing="0" bordercolor="#ADADAD">';
mainStr += "<tr>";
msg=msg.split(",");
msg.forEach(e => {
mainStr += "<td>" + `${e}`.replace('[','').replace(']','').replace('\'','').replace('\'','') + "</td>"
})
mainStr += "</tr>";
//}
return mainStr;
}
document.getElementById('content').innerHTML = formatStr(document.getElementById('content').innerHTML);
</script>
</html>
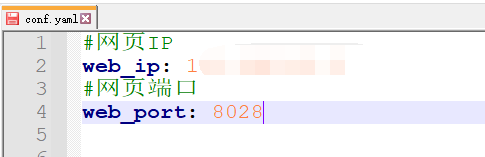
yaml文件里的IP地址和端口配置:

注意事项:
html文件需要放在py程序的下一层级目录里:templates
yaml文件需放在与py源码或者exe可执行程序的同级目录




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端