从获取点击事件根元素谈 target和currentTarget
事情由来:
写了一个点击事件,想获取根元素,想的直接用current就行了,因为之前就是这么用的,但是之前的点击元素是没子元素的,current就是根元素,但是这次点击元素内部有子元素,current就是点击到的元素,点击子元素,获取的就是子元素,但是需求是无论点击元素哪里,都要获取到根元素,找了资料发现了 current 和currentTarget.
看代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<style type="text/css" media="screen">
.container1 {
width: 200px;
height: 50px;
border: 1px solid black;
float: right;
}
.container1 .item {
border: 1px solid red;
height: 20px;
width: 50px;
}
</style>
<div class="container1" onclick="click1(event)">
内容111
<div class="item"></div>
</div>
</body>
<script type="text/javascript">
function click1 (e) {
console.log('target')
console.log(e.target)
console.log('currentTarget')
console.log(e.currentTarget)
}
</script>
</html>
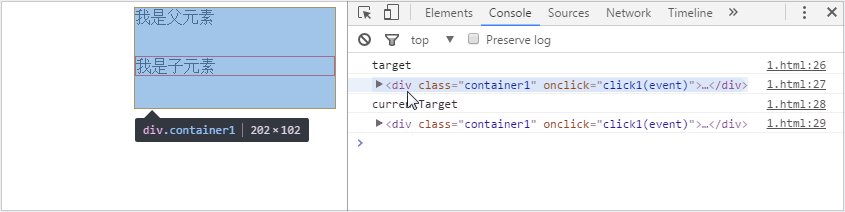
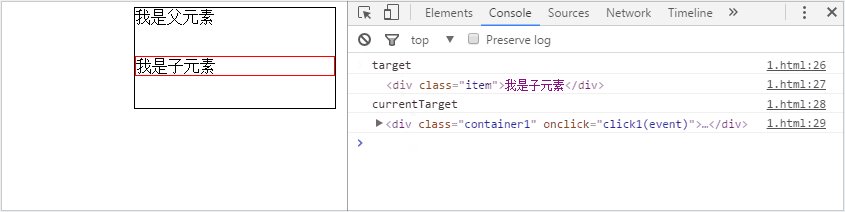
效果如下:

可以看出 current就是点击的当前元素,currentTarget 是绑定点击事件的根元素。




